Introduction
Introduction
This chapter demonstrates about the HTML5 New elements by using these new elements user can do the many changes to the HTML document. Following are the concepts covered.
- HTML5 New Elements
 Description
Description
Latest version of HTML introduced many new tags which support all major browsers. These tags are more user friendly. Following are the HTML5 new block elements.
Following are the some of the newly introduced input types.
The code below demonstrates the using of the some newly introduced tags.
[html]
<!DOCTYPE html>
<html>
<head>
<title> HTML5 New Inputs</title>
</head>
<body>
Date: <input type="date"><br/>
Email: <input type="email"><br/>
Range: <input type="range" min="10" max="50" step="5"><br/>
Search: <input type="search"><br/>
time: <input type="time"><br/>
Url :<input type="url"><br/>
Week: <input type="week"><br/>
</body>
</html>
[/html]
Result
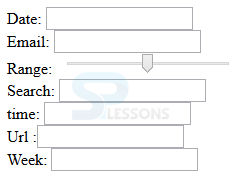
By running the above code in a preferred browser user can get the following output as shown in below image.
<header><nav><section><aside><article><footer>
<date><datetime><datetime-local><email><month><number><range><search><tel><time><url><week>
 Description
Description
The HTML5 media elements are still not supported by older versions of browsers such as Internet Explorer. Following are few HTML5 media elements.
The above media elements are used to insert the media files into the HTML Document which are not supported by HTML only the latest version of the HTML5 support these elements.
<audio><embed><source><track><video>
 Key Points
Key Points
- HTML5 supported by all the browsers.
- All Media tags are supported with the HTML5.