Description
Description
HTML5 Microdata provides custom semantics for user documents or web pages and are also known as Nest Metadata with existing content of the document. Following are the concepts covered.
- What is Geo Microdata
- Data Vocabulary
- Anotomy of Microdata
- Browser Support
 Description
Description
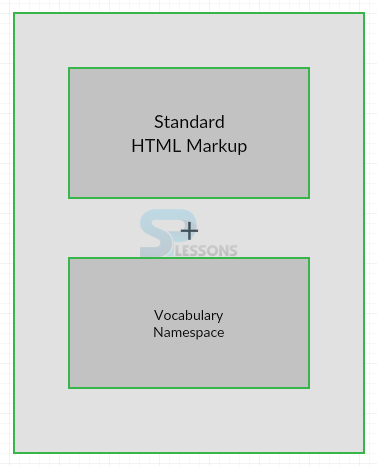
Microdata is used to add some additional meaning or information to the content in a user document which can accessed by using machine parsing tools. In order to get the browsing experience, extract the information from user and place into the web page for better search results. Microdata syntax is a group of name-value pairs. To assign the values to these groups, Microdata uses supporting Vocabulary. The image below demonstrates the Microdata.
The below example demonstrates the basic micro data document which provides some information.
[html]<html>
<div itemscope>
<p>Technology Name:<span itemprop="techonologyname">HTML5 </span>.</p>
<p>Tutorial Name: <span itemprop="lastname">SPlessons</span>.</p>
<p>Photo: <img itemprop="photo" src="splessons.jpg" height="100" width="150"> </p>
</div>
</html>
[/html]
Result
By running the above code in a preferred browser following output is obtained.
 Description
Description
Microdata does not allow various types of vocabularies, but some vocabularies such as
schema.org are allowed by Microdata. Schema.org allows some third parties. Existing features can be easily extended, then the items are signed to the super type and the extension type.
Several major search engines have been collaborating on a new common data vocabulary called schema.org.
Following are the Microdata vocabulary processing rules.
- Which type of vocabulary is including.
- What type of @itemid support are used to get the global identifiers for items.
- How the items are described while considering the single item by a consumer by using microdata.
- URL values has same @itemid should be consider as same.
- What to do whether item does not have the property.
 Description
Description
In order to study the structutre of microdata user need to describe about the attributes of the microdata as follows.
- Itemscope Is used to get the scope of the microdata item.
- Itemprop Is used to get the name/value pairs of the microdata.
- Itemtype A URL is defined to get the vocabulary used for encoding the micro data.
- Itemid Is used to set the unique identifier for microdata item.
- Itemref Is used to include item prop attribute with item scope attribute.
 Description
Description
The attribute is used to get the scope of the element and is associated with the HTML elements like div, span, p. article. The code below is used to demonstrate the itemscope attribute.
[html]<html>
<div itemscope>
<p>Techonology Name:<span itemprop="techonologyname">HTML5 </span>.</p>
<p>Tutorials Name: <span itemprop="tutorialsname">SPlessons</span>.</p>
<p>Photo: <img itemprop="photo" src="splessons.jpg"height="100" width="150"> </p>
<p>Techonology <span itemprop="techonology">HTML</span>.</p>
<p>Author: <span itemprop="author">Tim Berners-Lee</span>.</p>
</div>
</html>
[/html]
Result
By running the above code in a preferred browser, following output appears.
 Description
Description
Itemprop is used to refer the name-value pairs i.e names of the property and their associated values of the microdata. The code below is used to demonstrate the itemprop attribute.
[html]<html>
<div itemscope>
<p>Techonology Name:<span itemprop="techonologyname">HTML5 </span>.</p>
<p>Tutorials Name: <span itemprop="tutorialsname">SPlessons</span>.</p>
<p>Photo: <img itemprop="photo" src="splessons.jpg"height="100" width="150"> </p>
<p>Techonology <span itemprop="techonology">HTML</span>.</p>
<p>Author: <span itemprop="author">Tim Berners-Lee</span>.</p>
</div>
</html>
[/html]
Result
By running the above code in a preferred browser, following output appears.
 Description
Description
Itemtype attribute is used to define microdata having standard vocabulary and its value is URL that defines encoding. Vocabulary is used to allow the search engines to encode the data and make the webpages easily.
[html]<html>
<article itemscope itemtype="http://schema.org/Person">
<time itemprop=Publisher datecreated="2013-7-14T 22:32:00-06:00">
SPlessons | Sunday, Jan 1st 2016
</time> ...
<span itemprop=editor>Tim Berners-Lee</span>
<span itemprop=about itemid="urn:ASIN:B000J8VLEC">HTML</span>
<span itemprop=aggregateRatings> 9.5/10</span>
<span itemprop=review> The best tutorial for Learning, simply.</span>
</article>
</html>
[/html]
Result
By running the above code in a preferred browser, following output appears.
 Description
Description
Itemid is used to get the items with unique IDs and there are two types of items as follows.
The values of this attribute should be URL or URN.
The code below is used to demonstrate microdata itemid attribute.
[html]<html>
<article itemscope itemtype="http://schema.org/Person">
<time itemprop=Publisher datecreated="2013-7-14T 22:32:00-06:00">
SPlessons | Sunday, Jan 1st 2016
</time> ...
<span itemprop=editor>Tim Berners-Lee</span>
<!-- itemid attribute: Amazon Standard Identification Number-->
<span itemprop=about itemid="urn:ASIN:B000J8VLEC">HTML</span>
<span itemprop=aggregateRatings> 9.5/10</span>
<span itemprop=review> The best tutorial for Learning, simply.</span>
</article>
</html>
[/html]
Result
By running the above code in a preferred browser, following output appears.
- ISBN(International Standard Book Number)
- ASIN(Amazon Standard Identification Number)
 Description
Description
If microdata information is not available within the item scope then use attribute itemref. The below example is demonstrates the attribute itemref.
[html]<article>
<div id=USA>
<span itemprop=CompanyUSA>SGML</span>
<span itemprop=CompanyUSA>W3c</span>
</div>
<div id=Europe>
<span itemprop=CompanyEU>WHAT</span>
<span itemprop=CompanyEU>HTML</span>
</div>
</article>
<!-- Attribute itemref uses itemprop property outside the article element -->
<div itemscope itemref="CompanyUSA CompanyEU">HTML</div>
[/html]
Result
By running the above code in a preferred browser, following output appears.
 Description
Description
HTML5 Microdata element is supported by all the latest browsers. Following are the browsers versions supported by HTML5.
- Chrome 4.0
- Internet Explorer 9.0
- Mozilla Firefox 2.0
- Safari 3.1
- Opera 9.0
 Points
Points
- Microdata defines custom semantics.
- Machine-parsing tools are used to access content of the document.
- Microdata global attributes can be applied to all the elements.