Introduction
Introduction
Present chapter demonstrates about the HTML5 Media like Image audio, video files on a web pages. Media files can be edited, manipulated, or browsed by using some related software which is also known as digital media.Following are the concepts covered.
- Media Events
- HTML5 Video Player
 Description
Description
In order to handle the media files many media events are embedded in HTML5 documents by using
<audio> and <video> elements. Following are some of the events are listed below.
| Event | Description |
|---|---|
| aboart | The event get into action If media playing is restarted from the beginning. |
| play | The event get into axtion if play back media start after having some pause event. |
| pause | The event get into action when media paused. |
| playing | the event get into action when media starts playing, |
| loadstart | The event get into action when loading of the media started |
| loadeddata | The event get into action when the first frame of the media finished loading. |
| seeked | The event get into action when the seek opearation of media completed. |
| seeking | The event get into action when seek operation started. |
| ratechange. | The event get into action when the playback speed changes. |
| volumechange | The event get into action when the volume has been changed. |
| suspend | The event get into action when the loading of the media is suspended. |
| waiting | The event get into action when the requested for operation. |
 Description
Description
HTML5 Media player supported by all the latest browsers following are the browser versions supported by HTML5.
- Chrome 4.0
- Internet Explorer 9.0
- Mozilla Firefox 3.5
- Safari 4.0
- Opera 10.5
 Description
Description
Media player is software used to play video, audio and animation files in the system. There are some video players that are being widely used like Windows Media Player developed by Microsoft and Real Player developed by iTunes etc.
 Examples
Examples
In order to run the HTML5 Media, video files must be used. The code below demonstrates HTML5 Media Player.
[html]<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<title>Sample Media Player using HTML5's Media API</title>
<link href='media-player.css' rel='stylesheet' />
<script src='src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.2/jquery.min.js"'></script>
</head>
<body>
<h1>Sample Media Player using HTML5's Media API</h1>
<div id='media-player'>
<video id='media-video' controls>
<source src='splessons.mp4' type='video/mp4'>
<source src='splessons HTML5.webm' type='video/webm'>
</video>
<div id='media-controls'>
<progress id='progress-bar' min='0' max='100' value='0'>0% played</progress>
<button id='replay-button' class='replay' title='replay' onclick='replayMedia();'>Replay</button>
<button id='play-pause-button' class='play' title='play' onclick='togglePlayPause();'>Play</button>
<button id='stop-button' class='stop' title='stop' onclick='stopPlayer();'>Stop</button>
<button id='volume-inc-button' class='volume-plus' title='increase volume' onclick='changeVolume("+");'>Increase volume</button>
<button id='volume-dec-button' class='volume-minus' title='decrease volume' onclick='changeVolume("-");'>Decrease volume</button>
<button id='mute-button' class='mute' title='mute' onclick='toggleMute("true");'>Mute</button>
</div>
<div id='media-play-list'>
<h2>Play list</h2>
<ul id='play-list'>
<li><span class='play-item' onclick='loadVideo("splessons.webm", "splessons.mp4");'>splesson</span></li>
<li><span class='play-item' onclick='loadVideo("splessonhtml5.webm", "splesson HTML.mp4");'>splesson HTML5</span></li>
<li><span class='play-item' onclick='loadVideo("splessontutorial.webm", "splesson Tutorial.mp4");'>splesson Tutorial</span></li>
</ul>
</div>
</div>
</body>
</html>
[/html]
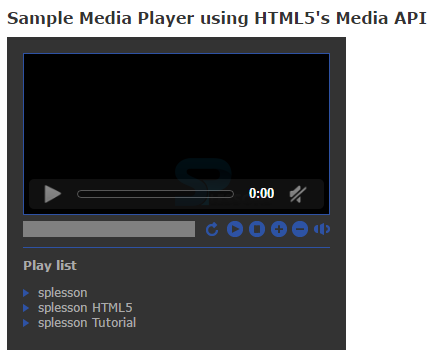
Result
By running the above code in a preferred browser following output appears.
 Points
Points
- HTML5 Media player have the custom controls.
- HTML5 Media player will support all media files.
- Java script is mandatory to develop the HTML5 Media file.