Introduction
Introduction
HTML5 MathML is used to represent the mathematical notations in web pages and which is supported by all mathematical symbols. Following are the topics covered.
- About Math ML
- Examples of Math ML
 Description
Description
Math ML is known as Mathematical Markup Language and is used to demonstrate some mathematical notations. W3C(World Wide Web Consortium) will maintain all the standards of MathML. In order to get the Mathematical signs, Notations, symbols into the HTML5 document user need to use the MathML elements mainly it is focus on structure and content.
Advantages
MathML is flexible to convert from one form to another form and generate the several form of output like text displays, graphical displays, speech synthesizers, and print devices which encodes the mathematical notations taking the structure and content of the document.
MathML is very flexible which allows to pass the information from several types of documents and renders.
Encoded data can be used by any of the software to process or generate the data.
Specifications
MathML can be divided into 2 types
- Presentational Markup Is used to mark out the Layout and Mathematical expression.
- Content Markup Is used to mark up the content of the document.
 Description
Description
HTML5 MathML is supported by all the latest browsers.Following are the browser versions supported by HTML5.
- Chrome 4.0
- Mozilla Firefox 3.5
- Safari 4.0
 Description
Description
MathML is used to perform all the mathematical operations in HTML5 in order to build the document.Below shown examples demonstrates the some mathematical operations.
The below example is used to generate the Pythagorean theorem by using HTML5 MathML elements as follows.
[html]<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Pythagorean theorem</title>
</head>
<body>
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<msup><mi>a</mi><mn>2</mn></msup>
<mo>+</mo>
<msup><mi>b</mi><mn>2</mn></msup>
<mo>=</mo>
<msup><mi>c</mi><mn>2</mn></msup>
</mrow>
</math>
</body>
</html>
[/html]
Run the above code in Firefox 3.5 or higher versions then following output appears.
Run the above code in other browsers then following output appears.
The below example is used to generate the some equation by using HTML5 MathML elements.
[html]<html>
<head>
<meta charset="UTF-8">
<title>MathML Examples</title>
</head>
<body>
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mrow>
<mn>4</mn>
<mo></mo>
<mi>x</mi>
</mrow>
<mo>+</mo>
<mn>4</mn>
</mrow>
<mo>=</mo>
<mn>0</mn>
</mrow>
</math>
</body>
</html>
[/html]
Run the above code in Firefox 3.5 or higher versions then following output appears.
If user run the above code in other browsers then following output appears.
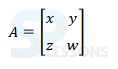
The below example is used to generate the Matrix example by using HTML5 Math Ml elements.
[html]<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Matrix Examples</title>
</head>
<body>
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<mi>A</mi>
<mo>=</mo>
<mfenced open="[" close="]">
<mtable>
<mtr>
<mtd><mi>x</mi></mtd>
<mtd><mi>y</mi></mtd>
</mtr>
<mtr>
<mtd><mi>z</mi></mtd>
<mtd><mi>w</mi></mtd>
</mtr>
</mtable>
</mfenced>
</mrow>
</math>
</body>
</html>
[/html]
Run the above code in Firefox 3.5 or higher versions then following output appears.
If user run the above code in other browsers then following output appears.
 points
points
- HTML5 MathML standards are maintained by W3C
- MathML supported by specific browsers.
- For mathematical notations MathML uses XML mark.