Introduction
Introduction
HTML5 Canvas gives some exciting advantages to HTML coding. Canvas is used to design graphics on web pages.HTML5 Canvas Tutorial covers the following concepts.
- HTML Canvas
- Examples of Canvas
 Description
Description
The main use of HTML5 Canvas element is to design graphics using Scripting. This element is only a container of graphics. So it must use a script in order to design the graphics. There are various methods for designing circles, Rectangles, Lines and images.
All the attributes are supported by HTML5 mainly
height and width are useful for adjusting Names, Id and Classes etc. The for the Syntax for the Canvas Element as shown below.
<canvas id="my canvas" width="150" height="150"></canvas>
 Description
Description
Following are the browser versions supported by HTML5 Canvas Elements.
- Chrome 4.0
- Internet Explorer 9.0
- Mozilla Firefox 2.0
- Safari 3.1
- Opera 9.0
 Description
Description
There are various methods for designing circles, lines, rectangles. texts, images etc.
 Description
Description
The below code demonstrates designing a rectangle area on an HTML page without using scripting language. Here height and width attributes defines size of the rectangle.
[html]<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="250" height="150" style="border:3px solid #2E2EFE;">
Your browser does not support the HTML5 canvas tag.
</canvas>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser following output appears.
Now, Add JavaScript for the code as shown below.
[html]<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="250" height="150" style="border:2px solid #2E2E2E;">
Your browser does not support the HTML5 canvas tag.
</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "#FF4000";
ctx.fillRect(0,0,200,100);
</script>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser following output appears.
Following are the three methods to draw a rectangle in canvas.
x,y defines position on the Canvas for all the three methods. The code below demonstrate the use of all the 3 methods.
[html]<!DOCTYPE HTML>
<html>
<head>
<style>
#test {
width: 200px;
height:200px;
margin: 0px auto;
}
</style>
<script type="text/javascript">
function drawShape(){
// Get the canvas element using the DOM
var canvas = document.getElementById('rectangle');
// Make sure we don't execute when canvas isn't supported
if (canvas.getContext){
// use getContext to use the canvas for drawing
var ctx = canvas.getContext('2d');
// Draw shapes
ctx.fillRect(25,25,200,200);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
}
else {
alert('You need Safari or Firefox 1.5+ to see this demo.');
}
}
</script>
</head>
<body id="test" onload="drawShape();">
<canvas id="rectangle"></canvas>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser following output appears.
- fillRect(x,y,width,height) The method used to fill the rectangular.
- strokeRect(x,y,width,height) The method used to draw rectangular outline.
- clearRect(x,y,width,height) The method used to clear the required area and make it as transparent.
 Description
Description
The code below demonstrates drawing a Line using Canvas animation elements in HTML5.
[html]<!DOCTYPE html>
<html>
<body>
<canvas id="rectangle" width="200" height="100" style="border:2px solid #FE642E;">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById("rectangle");
var ctx = c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
ctx.stroke();
</script>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser following output appears.
 Description
Description
The code below demonstrates drawing a Circles using Canvas animation elements in HTML5.
[html]<!DOCTYPE html>
<html>
<body>
<canvas id="circle" width="200" height="100" style="border:2px solid #2E2EFE;">
Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById("circle");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser following output appears.
 Description
Description
User can design different types of text with various styles, font, sizes. Following are the some of the properties of text.
- Font [ = value] The attribute provides current font and also user can change to required font.
- textAlign [ = value] The attribute provides current text alignment and user can change to required text alignment.
- TextBaseline[ = value] The attribute provides current baseline alignment of the text user can change to required base alignment.
- fillText(text, x, [ , maxWidth ] ) Is used to fill the text at the given position and Position should be given in x, y coordinates.
- strokeText( text, x, y [ , maxWidth] ) Is used to stroke the text at the given position and Position should be given in x, y coordinates.
 Description
Description
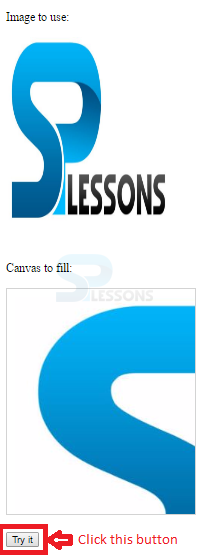
User can draw different types of images in various ways the code below demonstrates to draw an image.
[html]<!DOCTYPE html>
<html>
<body>
<p>Image to use:</p>
<img id="splessons" src="splessons.jpg" alt="splessons" width="220" height="277">
<p>Canvas to fill:</p>
<canvas id="image" width="250" height="300"
style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas>
<p><button onclick="image()">Try it</button></p>
<script>
function image() {
var c = document.getElementById("image");
var ctx = c.getContext("2d");
var img = document.getElementById("splessons");
ctx.drawImage(img,10,10);
}
</script>
</body>
</html
[/html]
Result
By running the above code in a preferred browser following output appears.
 Description
Description
User can design different types of image shadows in various ways the code below demonstrates to draw an image.
[html]<!DOCTYPE HTML>
<html>
<head>
<style>
canvas {
border:1px solid #2C2C2B; /* 1px border around canvas */
}
</style>
</head>
<body>
<canvas id="Canvas" width="550" height="280"></canvas>
<script>
var canvas = document.getElementById('Canvas');
var context = canvas.getContext('2d');
context.shadowBlur=15;
context.shadowColor='#000000';
context.shadowOffsetX=10; // offset along X axis
context.shadowOffsetY=-10; // offset along Y axis
context.fillStyle='#0000FF';
context.fillRect(70,20,400,200); //rectangle
</script>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser following output appears.
 Points
Points
- The HTML5 canvas elements have different types of attributes.
- The scripting languages are mandatory in order to design graphics.
- The attributes height and width are mandatory to adjust the size.