Introduction
Introduction
This Chapter demonstrates about the HTML Tutorials. HTML is a Language which is used to create a specific part of the web page by using code editors and web browsers. Following are the concepts covered.
- HTML
- History of HTML
- Structure of HTML Document
 Description
Description
HTML can be defined as “Hyper Text Markup Language.” Which is used to demonstrates the web pages with ordinary text. Every web page is HTML page. HTML pages are described by HTML tags. Most tags have two part, one is open and other close tag.
The below code demonstrate simple HTML page.
Example:
[html]
<!DOCTYPE html>
<html>
<head>
<title>HTML Page</title>
</head>
<body>
Hi, This is Simple HTML page.
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
HTML document is a plain text file which is encoded in HTML language. A browser is used to decode the HTML text file and establish (or translate) it to the user. HTML document is build by the html tags, by using these tags browser can determine the format of the text.
- Open tag
- Close tag
 Description
Description
In order to build the web page Html language is the easiest way. To build the html page user need to use the html tags these tags are denoted by the angular brackets like as shown below.
[html]<starting tag> content </ending tag>[/html]
Html tags are normally defined in pair tags. The end tag is same like as a starting tag but end tag starts with slash (“ / ”).
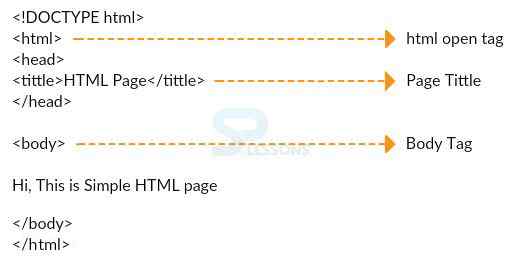
The figure below demonstrate the few starting and ending tags used in HTML document.
 Description
Description
Tim Berners-Lee invented the HTML in the year 1990 at CERN EuropeanLaboratory in Geneva, which is product of Standard Generalized Markup Language (SGML). The table below provides the information about HTML versions and Years.
| HTML Version | Year | Description |
|---|---|---|
| Version 2.0 | 1995 | Version 2.0 was a standard version defined by working group of HTML |
| Version 3.2 | 1997 | Recommended by World Wide Web Consortinum (W3C) |
| Version 4.01 | 1999 | Recommended by World Wide Web Consortinum (W3C) |
| Version 5 | 2014 | Recommended by World Wide Web Consortinum (W3C) |
| Version 5.1 | 2016 | Recommended by World Wide Web Consortinum (W3C) |
 Description
Description
In order to build the web page the structure of the HTML document as described below.
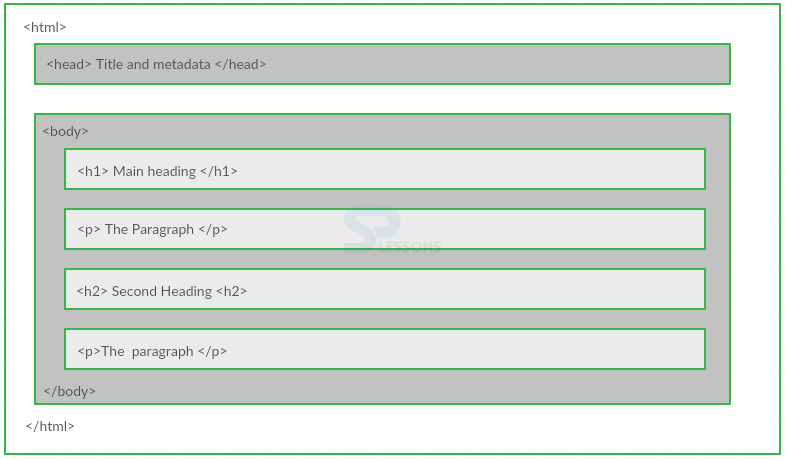
The image below demonstrate the basic structure of HTML document.
HTML5 is the latest version which supports all the html controls of previous version and it come up with advanced tags like video, section, article. HTML5 has more user friendly tags that anyone can easily understand.
HTML5 basic example.
[html]
<!Doctype>
<html>
<header>
<nav>
<ul>
<li>Home</li>
<li>About Us</li>
<li>Gallery</li>
<li>Contact US</li>
</ul>
</nav>
</header>
<section>
<aside>Left Side Section</aside>
<aside>Right Side Section</aside>
</section>
<footer>
Footer Section
<footer>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- Html document starts with starting tag and ending tags of the document like <html>....</html>.
- The head tags which includes the title, meta data and links for javascripts and CSS files.
- The body tags which includes the body part of the web page.
- Headings of the document denotes in head tags.
- Paragraph tags are used to include the text paragraphs.
 Description
Description
Doctypes are not case sensitive and is used to display the web page in a correct form. There are several types of documents present in web. In order to show the document correctly browser need to know type and version of the document.
 Key Points
Key Points
- Each type of HTML tag have the different document content.
- Web pages are designed in HTML only.
- HTML tags are not case sensitive.