Introduction
Introduction
This chapter demonstrates about the HTML Tables which are used to insert the data like images, text, links into rows and columns of cells. Following are the concepts covered in this chapter.
- Tables
- Types of Tables
 Description
Description
Html Tables are used to insert the data into the cells by using some tags. Tables are defined by the <table> tags, in order to insert the data into the table user need to use the <tr> and <td> tags. Every table contain the headings, to give the heading user need to use the <th> tag.
The code below demonstrates creating and inserting the data into tables by using above tags.
[html]
<!DOCTYPE html>
<html>
<head>
<title>HTML Tables</title>
</head>
<body>
<table border="2">
<tr>
<td>1st Row, 1st Column</td>
<td>1st Row, 2nd Column</td>
</tr>
<tr>
<td>2nd Row, 1st Column</td>
<td>2nd Row, 2nd Column</td>
</tr>
</table>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
User can insert the tables into web pages, tables can be used for various purposes in order to fulfill all the specifications. HTML introduced different types of tables for various purposes as demonstrated below.
Table Heading
In order to give the table headings use the <th> tag which is same like as a table data but highlight the table data as headings. Normally user can use the top cell for table heading or can put in any of the row.
The example below demonstrates the code for giveing the table headings and inserting the data into the table.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Table Header</title>
</head>
<body>
<table border="1">
<tr>
<th>Names</th>
<th>Salary</th>
</tr>
<tr>
<td>Antony</td>
<td>50000</td>
</tr>
<tr>
<td>Dany</td>
<td>35000</td>
</tr>
</table>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Cellspacing and Cellpadding attribute is used to adjust the white spaces in cells and width of the borders for a cell. The code below demonstrates the Cellspacing and Cellpadding of the tables.
[html]
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Cellpadding</title>
</head>
<body>
<table border="1" cellpadding="5" cellspacing="5">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Antony</td>
<td>50000</td>
</tr>
<tr>
<td>Dany</td>
<td>35000</td>
</tr>
</table>
</body>
</html>
[/html]
Result
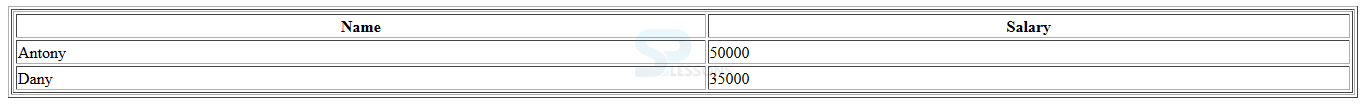
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Rowspan and colspan attribute is used merge the two or more cells into single row or column.
The example below demonstrates the code for merging the rows or columns.
[html]
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Colspan/Rowspan</title>
</head>
<body>
<table border="1">
<tr>
<th>1st Column</th>
<th>2nd Column</th>
<th>3rd Column</th>
</tr>
<tr>
<td rowspan="2">1stRow 1st Cell</td>
<td>1st Row 2nd Cell</td>
<td>1st Row 3rdCell</td>
</tr>
<tr>
<td>2nd Row 2nd Cell</td>
<td>2nd Row 3rd Cell</td>
</tr>
<tr>
<td colspan="3">3rd Row 1st Cell</td>
</tr>
</table>
</body>
</html>
[/html]
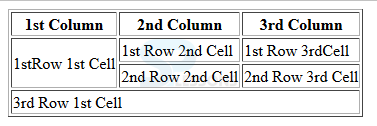
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
User can set the background of the tables by using following attributes.
The example below demonstrates the code for giving the background color to the whole table as shown.
[html]
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Background</title>
</head>
<body>
<table border="1" bordercolor="green" bgcolor="blue">
<tr>
<th>1st Column</th>
<th>2nd Column</th>
<th>3rd Column</th>
</tr>
<tr>
<td rowspan="2">1st Row 1st Cell</td>
<td>1st Row 2nd Cell</td>
<td>1st Row 3rd Cell</td>
</tr>
<tr>
<td>2nd Row 2nd Cell</td>
<td>2nd Row 3r Cell</td>
</tr>
<tr>
<td colspan="3">3rd Row 1st Cell</td>
</tr>
</table>
</body>
</html>
[/html]
Result
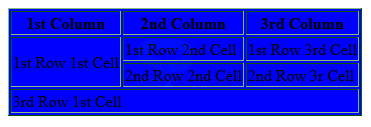
By running the above code in a preferred browser user can get the following output as shown in below image.
- bgcolor The bgcolor attribute is Used to set the color for the whole table or single cell.
- background The background attribute to set the background image for the whole table or single cell.
 Description
Description
Height and Width attributes is used to set the height and width of the whole tables which is given in the form of pixels or percentage. The table height and width can be defined as shown in the below snippet code.
[html]
<!DOCTYPE html>
<html>
<head>
<title>HTML Table Width/Height</title>
</head>
<body>
<table border="1" width="400" height="150">
<tr>
<td>1st Row, 1st Column</td>
<td>1st Row, 2nd Column</td>
</tr>
<tr>
<td>2nd Row, 1st Column</td>
<td>2nd Row, 2nd Column</td>
</tr>
</table>
</body>
</html>
[/html]
Result
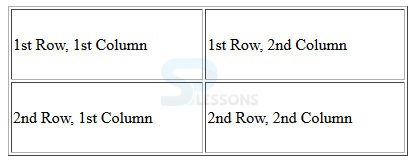
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
By using the Nested table concept user can insert one table in another table by using all the table tags. the snippet code below demonstrate how to insert a table into another table.
[html]
<!DOCTYPE html>
<html>
<head>
<title>HTML Table</title>
</head>
<body>
<table border="1" width="100%">
<tr>
<td>
<table border="1" width="100%">
<tr>
<th>Name</th>
<th>Salary</th>
</tr>
<tr>
<td>Antony</td>
<td>50000</td>
</tr>
<tr>
<td>Dany</td>
<td>35000</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Examples
Examples
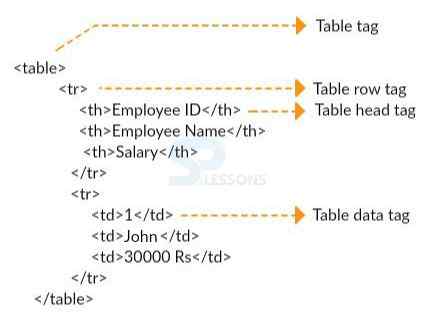
In the below example <table> tag is used to create table in HTML. HTML table defined with structure which contains mainly table rows
<tr>, table headers <th> and table data <td>. Tables are used display the data like employee data of any company, Student data of any institute and etc.
Follow below examples to know more about HTML Tables.
[html]
<title>HTML Tables</title>
<h2> Table Without Borders</h2>
<table>
<tr>
<th>
Employee ID
</th>
<th>
Employee Name
</th>
<th>
Salary
</th>
</tr>
<tr>
<td>
1
</td>
<td>
Jhon
</td>
<td>
40000 Rs
</td>
</tr>
<tr>
<td>
2
</td>
<td>
David
</td>
<td>
60000 Rs
</td>
</tr>
<tr>
<td>
3
</td>
<td>
Catherine
</td>
<td>
35000 Rs
</td>
</tr>
<tr>
<td>
3
</td>
<td>
Grace
</td>
<td>
40000 Rs
</td>
</tr>
</table>
<h2>
Table With Borders</h2>
<table border="1">
<tr>
<th>
Employee ID
</th>
<th>
Employee Name
</th>
<th>
Salary
</th>
</tr>
<tr>
<td>
1
</td>
<td>
Jhon
</td>
<td>
40000 Rs
</td>
</tr>
<tr>
<td>
2
</td>
<td>
David
</td>
<td>
60000 Rs
</td>
</tr>
<tr>
<td>
3
</td>
<td>
Catherine
</td>
<td>
35000 Rs
</td>
</tr>
<tr>
<td>
3
</td>
<td>
Grace
</td>
<td>
40000 Rs
</td>
</tr>
</table
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Height and Width of the tables given In percentage or pixels.
- Images are background colors can insert to whole table or single cell.
- Borders of the table given in pixels.