Introduction
Introduction
This chapter demonstrate about the HTML Phrase tags which are used to perform some specific operations like highlighting the text in a web pages and adding quotations etc. Following are the concepts covered.
- About Phrase Tags
- Browser Support
- Different types of Phrase Tags.
 Description
Description
In HTML there are predefined tags which are utilized to perform particular operation which is similar like text format tags. There are some circumstance to highlight the words, adding quotations, showing code in various structure and so on to highlight the content in web page.
Following are few Phrase tags.
The below figure demonstrates about the HTML Phrase tags as follows.
HTML phrase tags are similar to formatting tags and are designed for special purpose. The phrase tags are mainly used to show the text different from other text in a sentence .
The example below demonstrate all the HTML phrase elements.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Emphasized Text Example</title>
</head>
<body>
<p>This following is <em>emphasized</em> typeface.</p>
<p>The following word has been <mark>marked content</mark> with yellow</p>
<p>The following word uses a <strong>strong</strong> typeface.</p>
<p>My Name is <abbr title="Ramesh">Ram</abbr>.</p>
<p>This text will go left to right.</p>
<p><bdo dir="rtl">This text will go right to left.</bdo></p>
<p>Your friend of Madhu, <q>I think I am right</q>.</p>
</body>
</html>
[/html]
Result
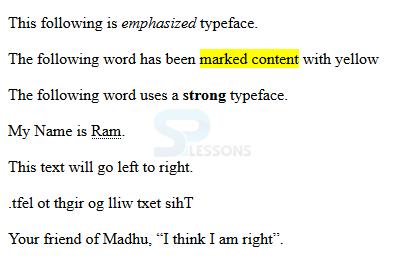
By running the above code in a preferred browser user can get the following output as shown in below image.
| Tag name | Description |
|---|---|
| Strong | Used to give importance to the text. |
| Acronym | Used to highlight the text in a web page. |
| Quotations | Used quote a sentence. |
| block Quote | Used to quote a block of sentance |
| Mark | Used to mark the background of a sentence |
| Computer Code | Used to give a programming code effect |
| Keyboard Text | Used to indicate the text entered by the user |
| Programming Variable | Used to highlight the variable text in a web page |
| Text Direction | Used to override the text direction in a web page |
| Text Citations | Used give reference of the other sources. |
 Description
Description
HTML Pharse Tags are supported by all the latest browsers, following are the browsers version supported by HTML.
- Chrome 4.0
- Internet Explorer 1.8
- Mozilla Firefox 3.5
- Safari 4.0
- Opera 10.5
 Description
Description
Phrase tags can be divided into various types to highlight the text in a web pages . Following are few Phrase tags with some examples.
Strong
The code below demonstrates about strong tag which is used to make the text look bold by using
strong element.
[html]
<!DOCTYPE html>
<html>
<body>
<p>SPlessons</p>
<p><strong>SPlessons</strong></p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Acronym
Acronym tag is used to display the highlighted text. the tag highlight the text present in between <acronym>…<acronym> tags, but some browsers shows normal text only.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Acronym Example</title>
</head>
<body>
<p>This tutorial name is <acronym>SPlessons</acronym>.</p>
</body>
</html>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Quotations
User can get the quotation marks to the simple text by using the <q> element which gives quotation marks around the <q> element. The code below demonstrates the use of quotations tags.
[html]
<!DOCTYPE html>
<html>
<body>
<p>Browsers usually insert quotation marks around the q element.</p>
<p>SPlessons : <q>Simple Programming Lessons</q></p>
</body>
</html>
[/html]
Result
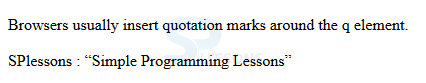
By running the above code in a preferred browser user can get the following output as shown in below image.
Blockquote
<blockquote> is used for a block of sentences i.e for long quotations and are usually indent by the browsers. The code below demonstrates the <blockquote> elements.
[html]
<!DOCTYPE html>
<html>
<body>
<p>Browsers usually indent blockquote elements.</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
SPLessons stands for Simple Programming Lessons and
was started with a motive to present programming codes and
to help the developers all around
the globe with different queries in different Programming Languages.
</blockquote>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Marked text
The code below demonstrate to mark the text by using <mark> element.
[html]
<!DOCTYPE html>
<html>
<body>
<h2>HTML <mark>SPlessons</mark> Tutorials</h2>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Computer Code
User can place the coding part in web page by using the <code> … </code> tags. The content written in the <code>…</code> is displayed in the monospaced font as demonstrated in the below snippet code.
[html]
<html>
<head>
<title>Computer Code Example</title>
</head>
<body>
<p>Regular text. <code>SPlessons.</code> Regular text.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Keyboard Text
Sometime user need to enter some text using key board, the text should be kept in <kbd> … </kbd> tags and is highlighted by the browser. The snippet code below demonstrate the use of Keyboard Text.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Keyboard Text Example</title>
</head>
<body>
<p>Regular text. <kbd>SPlessons</kbd> Regular text.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Programming Variables
Programming variables is used in conjunction with <pre> and <code> elements and is used to indicate the content of the elements as a variables, the snippet code below demonstrate the use of Programming variable.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Variable Text Example</title>
</head>
<body>
<p><code>Tutorials("<var>SPlessons</var>")</code></p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Text Direction
<bdo> element is used to override the text in bi-directional, the snippet code below demonstrate about the bi directional text tags.
[html]
<!DOCTYPE html>
<html>
<body>
<p>If the browser supports bi-directional override (bdo), then next line will be written from right to left (rtl):</p>
<bdo dir="rtl">Simple Programming Languages</bdo>
</body>
</html>
[/c]
<span style="color: #0000ff"><strong>Result</strong></span>
By running the above code in a preferred browser user can get the following output as shown in below image.
<span style="color: #0000ff"><strong>Cite</strong></span>
<span style="color: #ff6600;"><strong><cite></strong></span> element is used to get the title of the present text and display the text in italic format, the snippet code below demonstrate the use of Cite tags.
[html]
<!DOCTYPE html>
<html>
<body>
<p>The HTML cite element defines the title of a work.</p>
<p>Browsers usually display cite elements in italic.</p>
<img src="splessons.jpg" width="220" height="277" alt="The Scream">
<p><cite>SPlessons</cite>Tutorial</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Phrase tags are intended to perform specific operations.
- Phrase tags are similar to text format tags.
- Sometimes browser does not show any effect.