Introduction
Introduction
This chapter demonstrates about the HTML Lists which contains the information in the form of lists. Every list must contains at least one element. Following are the concepts covered.
- Ordered List
- Unordered List
- Definition List
 Description
Description
Instead of bullets user can also use the numbers by using the <ol> tag which give the numbering starting from 1 to the list elements. The code below demonstrates giving numbering to the list by using the <ol> tag.
[html]
<html>
<head>
<title>HTML ordered List</title>
</head>
<body>
<ol>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Start with alphabet 'A'
Instead of the numbers user can also get the alphabets by changing the <ol type=”A”>. The code below demonstrates getting the ordered list with alphabets.
[html]
<!DOCTYPE html>
<html>
<head>Start with"A"t</title>
</head>
<body>
<ol type="A">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Start with alphabet 'a'
Instead of the capital letters user can also get the small letters by changing the <ol type=”a”>. The code below demonstrates getting the ordered list with alphabets.
[html]
<html>
<head>
<title>Start with"a"</title>
</head>
<body>
<ol type="a">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Start with Roman Numbers
Instead of the normal numbers and alphabets user can also get the roman numbers by changing the <ol type=” I”>. The code below demonstrates getting the ordered list with Roman Numbers.
[html]
<html>
<head>
<title>Start With Roman Number</title>
</head>
<body>
<ol type="I">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Start with number '1'
Instead of roman numbers user can also give the numbers by using <ol> tag which give the numbering starting from 1 to the list elements. The code below demonstrates giving numbering to the list.
[html]
<html>
<head>
<title>Start with Number</title>
</head>
<body>
<ol>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
The code below demonstrates the complete example of the Ordered list.
[html]
<html>
<h4>Default "ol"</h4>
<ol>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
<h4>Start with alphabet 'A'</h4>
<ol type="A">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
<h4>Start with alphabet 'a'</h4>
<ol type="a">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
<h4>Start with Roman Numbers</h4>
<ol type="I">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
<h4>Start with number '1'</h4>
<ol start="1">
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ol>
</html>
[/html]
Result
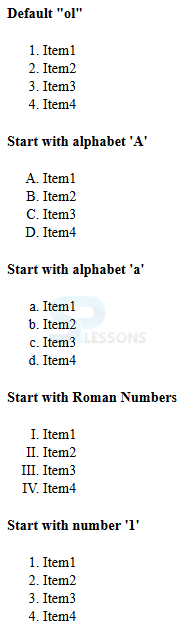
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
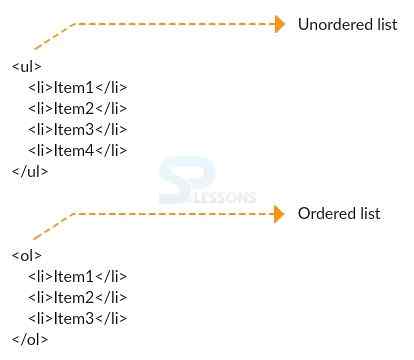
A list of items gathered as a set marked with bullets is known as the unordered list. <ul> tag is utilized to refer the unordered list. In unordered list elements are not arranged in a sequence order. The figure below demonstrates the unordered list of elements.
HTML lists are used to display any items in a sequence. <ul> tag is the starting tag of Unorder list and followed by <li> tag. These tags are marked with bullets by default.
The code below demonstrates the unordered list.
[html]
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Wihout any mark
The code below demonstrates the unordered list given without any mark i.e by default unordered list will take squares marks as shown below.
[html]
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
With mark as circle
Unordered List by default will give the squares instead of that here user can give <ul type= circle> tag for displaying the the list with circles. The code below demonstrates the list with circles.
[html]
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<ul id='inline-ul'>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image
In above example to display items inline apply below CSS to the id 'inline-ul'.
[css]
#inline-ul li { display: inline; }
[/css]
The below example demonstrates the complete example of the lists.
[html]
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
<h4>Wihout any mark</h4>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
<h4>With mark as circle</h4>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
<h4>Inline style</h4>
<ul id='inline-ul'>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
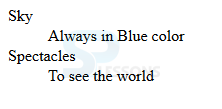
Html list also support the description lists which is used to display the list of terms with description by using few tags. <dl> tag defines description list followed by <dt> (name) and <dd> (description).
[html]
<html>
<head>
<title>HTML Unordered List</title>
</head>
<body>
<dl>
<dt>Sky</dt><dd>Always in Blue color</dd>
<dt>Spectacles</dt><dd>To see the world</dd>
</dl>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
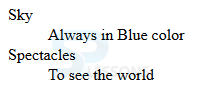
The code below demonstrates the complete code of the description list.
[html]
<html>
<dl>
<dt>Sky</dt><dd>Always in Blue color</dd>
<dt>Spectacles</dt><dd>To see the world</dd>
</dl>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Lists are by default marked with squares.
- Unordered lists are not in sequence order.
- List can also contain other html elements.