Introduction
Introduction
The chapter demonstrates about the HTML Layouts which are used to give the better look to the websites. Following are the concepts covered.
- HTML Layouts
- HTML Layout using Div, Span
 Description
Description
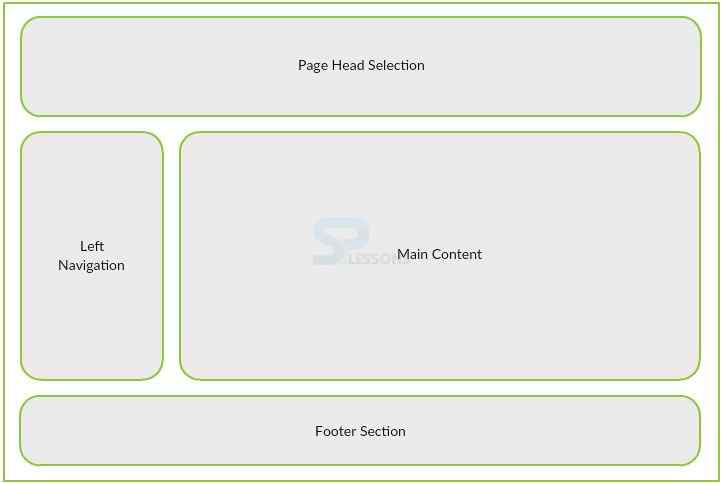
Page Layout will define the look of any website. User can design page layouts by making use of HTML tags, CSS and Client script if needed. User can find number of free layout templates in online and work on those templates if had enough knowledge on HTML and CSS. The figure below demonstrates the layouts of html document.
The code below demonstrates the layout of a web page in HTML document.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
#header
{
background-color: #176AB0;
color: white;
text-align: center;
padding: 5px;
}
#logo, menu
{
float: left;
}
#right-section
{
line-height: 30px;
background-color: #eeeeee;
height: 300px;
width: 100px;
float: right;
padding: 5px;
}
#main-content
{
width: 350px;
float: left;
padding: 10px;
}
#footer
{
background-color: #176AB0;
color: white;
clear: both;
text-align: center;
padding: 5px;
}
</style>
</head>
<body>
<div id="header">
<div id="logo">
Logo
</div>
<div id="menu">
Home About Us Gallery
</div>
</div>
<div id="main-content">
<h1>
SPLessons</h1>
<p>
www.splessons.com was established on Nov-01-2013. SPLessons stands for Simple Programming
Lessons and was started with a motive to present programming codes and to help the
developers all around the globe with different queries in different Programming
Languages.
</p>
<p>
To enhance our knowledge of programming by presenting several different articles to the viewers and by participating in knowledge enriching discussions on the website.
</p>
</div>
<div id="right-section">
Site Updates<br>
<br>
</div>
<div id="footer">
Copyright © SPlessons.com
</div>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
In HTML <div> tag is used for the block of elements and <span> tag is used for the inline elements. Both the tags are used to achieve the nice layouts. The code below demonstrates achieving the layouts by using the div and span.
[html]
<html>
<head>
<title>HTML Layouts using DIV, SPAN</title>
</head>
</body>
<div style="width:100%">
<div style="background-color:#0000FF;width:100%">
<h1>SPLESSONS</h1>
</div>
<div style="background-color:#FF00FF;height:200px;width:100px;float:left">
<div><b>Main Menu</b></div>
HTML<br/>
PHP<br/>
PERL...
</div>
<div style="background-color:#00FFFF;height:200px;width:350px;float:left">
<p>Technical and Managerial Tutorials</p>
</div>
<div style="background-color:#FF00FF;height:200px;width:100px;float:right">
<div><b>Right Menu</b></div>
HTML<br/>
PHP<br/>
PERL...
</div>
<div style="background-color:#0000FF;clear:both">
Copyright © 2007 Tutorialspoint.com
</div>
</div>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Layouts give better look to the web sites.
- Requires extensive time for design layouts.
- CSS should be used for design good looking layouts.