Introduction
Introduction
The chapter demonstrates about the HTML Input Type. HTML have several types of input elements to give the inputs and are processed by the server following are the concepts covered.
- Types of Inputs
 Description
Description
In order to submit the data to the server html consist a <input> element which consist of several input types to process the data. Following are some of the input types.
text
Text is an input element which is used to give the single line input of text and is defined by <input type=”text”> tag. The code below demonstrates the single line input text.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php">
Name:<br>
<input type="text" name="Name">
<br>Father name:<br>
<input type="text" name="Father name">
<br><br>
<input type="submit">
</form>
<p>Deafult width of the form is 20 characters.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
checkbox
Check boxes are utilized when more than one option is required to be chosen and are defined by <input type=”check box”>. The code below demonstrates the use of check box.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Checkbox Control</title>
</head>
<body>
<form>
<input type="checkbox" name="HTML" value="on"> HTML
<input type="checkbox" name="HTML5" value="on"> XHTML5
</form>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
radio
Radio button is an input element which is used to select only one option from the given options and defined by <input type=”radio”>. The code below demonstrates the use of radio button.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php">
<input type="radio" name="gender" value="male" checked> Male<br>
<input type="radio" name="gender" value="female"> Female<br>
<input type="radio" name="gender" value="other"> Other<br><br>
<input type="submit">
</form>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
password
Password is a single lined text box which display the characters as a dotted lines and defined by <input type=”password”>. The code below demonstrates the use of password field.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="password">
Name:<br>
<input type="text" name="userid">
<br>
Password:<br>
<input type="password" name="psw">
</form>
<p>The characters in a password field are masked (shown as asterisks or circles).</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
submit
Submit is an input element and is used to submit the form to the form-handler which is a server page and process the input data. Submit input type is defined by <input type=”submit”>. The code below demonstrates the use of submit button.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php">
Name:<br>
<input type="text" name="Name" value="Mickey">
<br>
Father name:<br>
<input type="text" name="Fathername" value="Dany">
<br><br>
<input type="submit" value="Submit">
</form>
<p>If you click "Submit", the form-data will be sent to a page called "action_page.php".</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
button
button is an input element which is same like a submit button and defined by <input type=”button”>. The code below demonstrates the use of a button.
[html]
<!DOCTYPE html>
<html>
<body>
<input type="button" onclick="alert('Splessons!')" value="Click Me!">
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
If user click on the above button, browser will display a dialogue box is as shown below.
- text
- checkbox
- radio
- password
- submit
- button
 Conceptual
figure
Conceptual
figure
 Example
Example
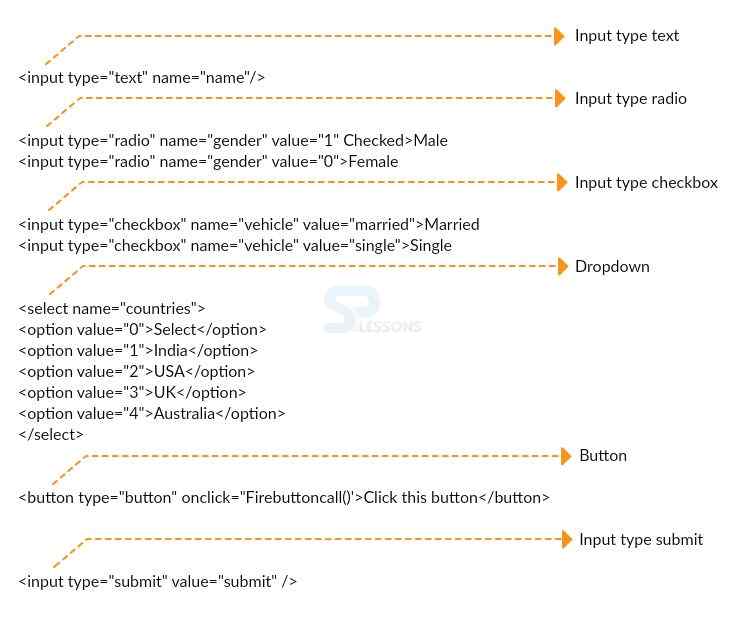
The code below demonstrate the html all the input types.
[html]<html>
<script>
HTML JS Result
EDIT ON
function Firebuttoncall() {
alert("This call is from button click");
}
</script>
<input type="text" name="name"><br />
<br />
<input type="radio" name="gender" value="1" checked>Male
<input type="radio" name="gender" value="0">Female
<br />
<input type="checkbox" name="vehicle" value="married">Married
<br />
<input type="checkbox" name="vehicle" value="single">Single
<br /><br />
<select name="Countries">
<option value="0">Select</option>
<option value="1">India</option>
<option value="2">US</option>
<option value="3">UK</option>
<option value="4">Australia</option>
</select>
<br /><br />
<textarea rows="3" columns="20" ></textarea>
<br /><br />
<button type="button" onclick="Firebuttoncall()">Click this button</button>
<br /><br />
<input type="submit" value="submit" />
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Password filed display asterisks or circle instead of characters.
- Submit button submits the input data to the server.