Introduction
Introduction
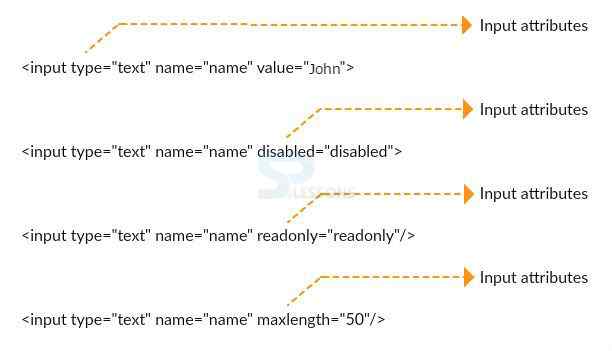
The chapter demonstrate about the HTML Input Attributes which are used to set the properties for the elements. Attributes define more information about the element. Following are some of the attributes in HTML.
- Standard Attributes
- Custom Attributes.
- Input Attributes
- Form Attributes.
 Description
Description
HTML standard attribute is also known as global attribute, every attribute is defined by name and value. Following are few standard attributes of HTML.
 Description
Description
Every web page contain a title, the paragraph <p> tags are used to define the page title as shown in the below snippet code.
[html]
<!DOCTYPE html>
<html>
<body>
<h1>splessons</h1>
<p title="About splessons">
splessons is is a tutorial site which
gives more informayion about the technologies.
</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
The Size attribute tag defines the Size of image like width, height as shown in the below snippet code.
[html]
<!DOCTYPE html>
<html>
<body>
<img src="splessons.jpg" width="104" height="142">
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
The href attribute is utilized to defines a link address with the help of <a> tag as shown in below snippet code.
[html]
<!DOCTYPE html>
<html>
<body>
<a href="http://www.splessons.com">Here is a link</a>
</body>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Null Tag
Null Tag
Html have some more standard tags as listed below.
| Attribute | Description |
|---|---|
| align | align is used to align right, left or center and also known as Horizontal tags |
| bgcolor | bgcolor is used to set the background color of the element |
| background | background is used to set the background image of the element. |
| accesskey | accesskey used to access an element by using keyboard short cuts. |
| class | class is used to classify the elements for cascading style sheets. |
| contextmenu | Used to define a the context menu for an element. |
| draggable | draggable gives permissions to drag the element. |
| hidden | hidden used to hide the element. |
| height | Used to adjust height of the image, tables etc. |
| item | item is used to group the elements. |
| style | Used to specify the inline styles |
| valign | Used to align vertically at the top, middle or bottom. |
| width | Used to adjust the width of the tables , images etc. |
| tabindex | Used to specify the tab index. |
 Description
Description
HTML introduced Custom Input Attributes which name starts with data- and remained name should be based on user requirement as shown below.
<div class=”examples” data-subject=”html” data-level=”easy”>
…
</div>
The above code demonstrate relation between the two attributes. In order to get these values user need to use the Java script APIs or CSS.
 Description
Description
In HTML user can add few more tags as listed below.
- Autofocus
- Autocomplete
- Form
- Formenctype
- Formaction
- Formmethod
- Formnovalidate
- Formtarget
- Height and width
- Min and max
- List
- Multiple
 Description
Description
The autofocus attributes focus the input element automatically when user reload the page, autofocus is a boolean attribute. The snippet code below demonstrate the use of autofous.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php">
Name:<input type="text" name="fname" autofocus><br>
Father name: <input type="text" name="lname"><br>
<input type="submit">
</form>
<p><strong>Note:</strong> The autofocus attribute of the input tag is not supported in Internet Explorer 9 and earlier versions.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
The browsers are allowed to guess the values with the help of autocomplete. The main use of auto complete is the browser should display the previously typed values when ever the user type in any filed. The snippet code below demonstrate the use of autocomplete.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php" autocomplete="on">
Name:<input type="text" name="fname"><br>
Father name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>
<p>Fill in and submit the form, then reload the page to see how autocomplete works.</p>
<p>Notice that autocomplete is "on" for the form, but "off" for the e-mail field.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Form is used by using form attribute user can get the input elements from multiple forms. The snippet code below demonstrate the use of form.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php" id="form1">
First name: <input type="text" name="fname"><br>
<input type="submit" value="Submit">
</form>
<p>The "Father name" field below is outside the form element, but still part of the form.</p>
Father name: <input type="text" name="faname" form="form1">
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
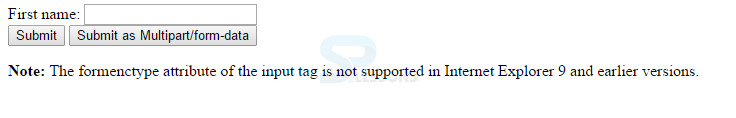
Formenctype attribute is used to encode the data before submitting to the browser, where form element get override with the form type as shown in below snippet code.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php" id="form1">
First name: <input type="text" name="fname"><br>
<input type="submit" value="Submit">
</form>
<p>The "Father name" field below is outside the form element, but still part of the form.</p>
Father name: <input type="text" name="faname" form="form1">
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
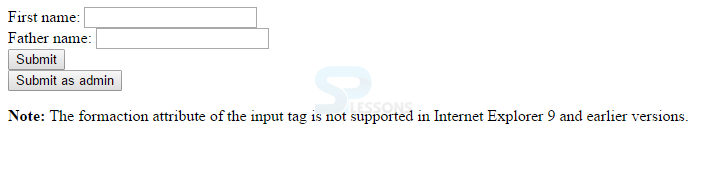
Formaction attributes performs the input controls by submitting the forms as shown in below snippet code.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php">
First name: <input type="text" name="fname"><br>
Father name: <input type="text" name="lname"><br>
<input type="submit" value="Submit"><br>
<input type="submit" formaction="demo_admin.asp" value="Submit as admin">
</form>
<p><strong>Note:</strong> The formaction attribute of the input tag is not supported in Internet Explorer 9 and earlier versions.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
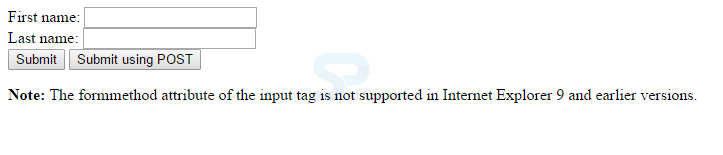
Formmethod attribute is used to send the http data to the action URL as shown in below example.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php" method="get">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="submit" value="Submit">
<input type="submit" formmethod="post" formaction="demo_post.asp" value="Submit using POST">
</form>
<p><strong>Note:</strong> The formmethod attribute of the input tag is not supported in Internet Explorer 9 and earlier versions.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
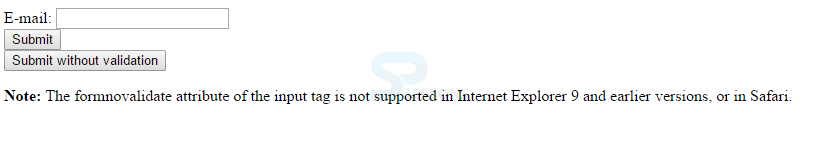
The Formnovalidate will not validate at the time of submission and is a Boolean attribute. As shown in below example.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php">
E-mail: <input type="email" name="userid"><br>
<input type="submit" value="Submit"><br>
<input type="submit" formnovalidate value="Submit without validation">
</form>
<p><strong>Note:</strong> The formnovalidate attribute of the input tag is not supported in Internet Explorer 9 and earlier versions, or in Safari.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
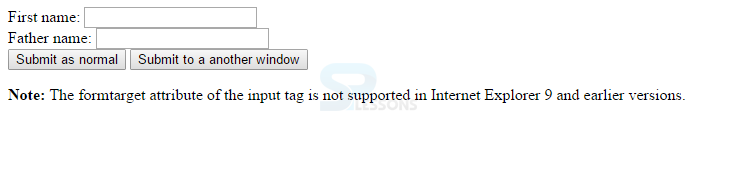
Formtarget attribute gives target name or keyword when ever the form is submitted. As shown in below snippet code.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php">
First name: <br>
Father name: <br>
</form>
<p><strong>Note:</strong> The formtarget attribute of the input tag is not supported in Internet Explorer 9 and earlier versions.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
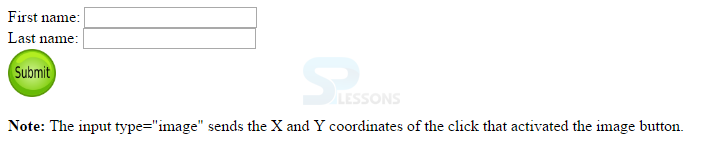
Height and width Attribute defines the input element height and width as shown in below snippet code.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php">
First name: <input type="text" name="fname"><br>
Last name: <input type="text" name="lname"><br>
<input type="image" src="submit.png" alt="Submit" width="48" height="48">
</form>
<p><b>Note:</b> The input type="image" sends the X and Y coordinates of the click that activated the image button.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
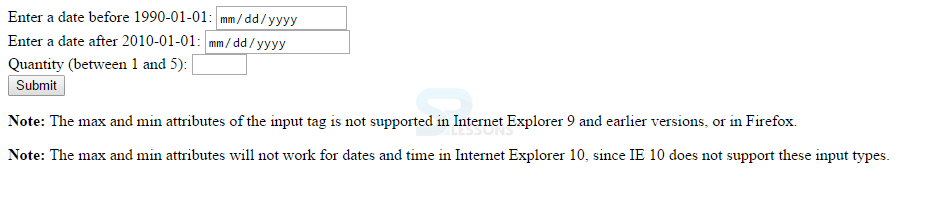
Min and Max attribute defines the input value as shown in below snippet code.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php">
Enter a date before 1990-01-01:
<input type="date" name="bday" max="1989-12-31"><br>
Enter a date after 2010-01-01:
<input type="date" name="bday" min="2010-01-02"><br>
Quantity (between 1 and 5):
<input type="number" name="quantity" min="1" max="5"><br
<input type="submit"
</form>
<p><strong>Note:</strong> The max and min attributes of the input tag is not supported in Internet Explorer 9 and earlier versions, or in Firefox.</p>
<p><strong>Note:</strong> The max and min attributes will not work for dates and time in Internet Explorer 10, since IE 10 does not support these input types.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
List attributes defines the details of the elements that are similar to user entered element as shown in below sinnpet code.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php" method="get">
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit">
</form>
<p><b>Note:</b> The datalist tag is not supported in Internet Explorer 9 and earlier versions, or in Safari.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
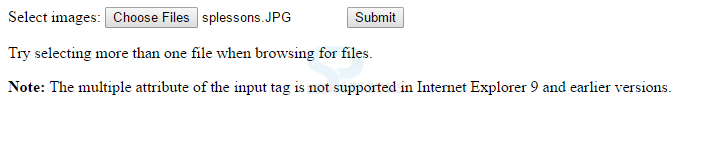
By using Multiple attribute user can enter multiple input elements at a time as shown in below snippet code.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php">
Select images: <input type="file" name="img" multiple>
<input type="submit">
</form>
<p>Try selecting more than one file when browsing for files.</p>
<p><strong>Note:</strong> The multiple attribute of the input tag is not supported in Internet Explorer 9 and earlier versions.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Form attributes will work on the forms or input fields, the forms will accept text, search, url, tel. Following are two types of form attributes.
- Autocomplete
- novalidate
 Description
Description
The browsers are allowed to guess the values with the help of autocomplete. The main use of auto complete is the browser should display the previously typed values when ever the user type in any filed. The snippet code below demonstrate the use of autocomplete.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php" autocomplete="on">
Name:<input type="text" name="fname"><br>
Father name: <input type="text" name="lname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>
<p>Fill in and submit the form, then reload the page to see how autocomplete works.</p>
<p>Notice that autocomplete is "on" for the form, but "off" for the e-mail field.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
By using Novalidate the data will not validate at the time of submission. As shown in below example.
[html]
<!DOCTYPE html>
<html>
<body>
<form action="action_page.php" novalidate>
E-mail: <input type="email" name="user_email">
<input type="submit">
</form>
<p><strong>Note:</strong> The novalidate attribute of the form tag is not supported in Internet Explorer 9 and earlier versions, or in Safari.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Examples
Examples
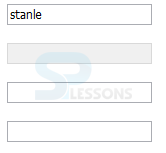
Follow below example to know more about HTML input attributes. These attributes defines the properties of inputs.
[html]
<html>
<input type="text" name="name" value="stanle">
<br />
<br />
<input type="text" name="name" disabled="disabled">
<br />
<br />
<input type="text" name="name" readonly="readonly" />
<br />
<br />
<input type="text" name="name" maxlength="50" />
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- In order to run the autocomplete user need to activate in some browsers.
- Data Attributes must be defined in starting tag.
- In order to get the results of the custom attributes user need to use Java script or CSS
- Global attributes will work on any elements.