Introduction
Introduction
This chapter demonstrates about the HTML Heading which are most important in the html document. Following are the concepts covered.
- Headings
- Head elements
 Description
Description
In order to use the headings in web page user need to use <h1> … <h6> tags. Headings are most important for web page, in which the <h1> is most used heading and where as <h6> is the least used heading. The code below demonstrates the use of HTML heading tags from <h1> to <h6> tags.
[html]
<!DOCTYPE html>
<html>
<body>
<h1>SPlessons Tutorials</h1>
<h2>SPlessons Tutorials</h2>
<h3>SPlessons Tutorials</h3>
<h4>SPlessons Tutorials</h4>
<h5>SPlessons Tutorials</h5>
<h6>SPlessons Tutorials</h6>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
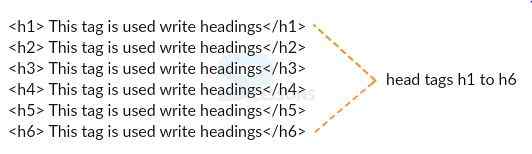
User needs to use the heading tags only for the purpose of heading, not for other uses like making big size text or making Bold. Browser can utilise these headings for indexing the structure for the document. In heading tags <h1> is the main heading tag and followed by <h2> tags. The figure below demonstrates the heading elements.
the code below demonstrate the structure of heading tags from
<h1> to <h6>
[html]
<!DOCTYPE html>
<html>
<body>
<h1>This tag is used write headings</h1>
<h2>This tag is used write headings</h2>
<h3>This tag is used write headings</h3>
<h4>This tag is used write headings</h4>
<h5>This tag is used write headings</h5>
<h6>This tag is used write headings</h6>
</body>
</html>
[/html]
In HTML document head tag is used to define meta data. The meta data describes the document. These tag includes between <html> tag and <body> tag, refer below example for clear understanding.
Follow below example to know about more tags in HTML
[html]
<html>
<head>
<meta charset="UTF-8">
<title> </title>
</head>
<body>
HTML body goes here
<h5>This tag is used write headings</h5>
<hr />
<h6>This tag is used write headings</h6>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Horizontal Rules
<hr> tag is used to create the horizontal lines and separating the lines in Html document. The code below demonstrates the <hr> tag.
[html]
<!DOCTYPE html>
<html>
<body>
<p>The hr tag demonstrates horizontal rules</p>
<hr>
<p>1st paragraph.</p>
<hr>
<p>2nd paragraph.</p>
<hr>
<p>3rd paragraph.</p>
</body>
</html>
[/html]
Result
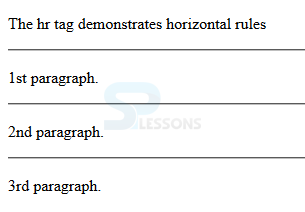
By running the above code in a preferred browser user can get the following output as shown in below image.  Description
Description
Head elements is used to create the title of the documents and also contains the meta data. <head> tag should present in between the <html> tag and <body> tag. The code below demonstrate the use of <head> element.
[html]
<!DOCTYPE html>
<html>
<head>
<title>SPlessons-HTML</title>
<meta charset="UTF-8">
</head>
<body>
<p>The HTML head element contains meta data.</p>
<p>Meta data is data about the HTML document.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Html <title> tag should contain the meta data which is not displayed on the web pages.
Html <meta> tag should contain the meta data which is the character set and document information.
 Key Points
Key Points
- <hr> tags creates lines in between the paragraphs.
- Clients skim the pages based on headings.
- Browsers create some spaces in between headings.