Introduction
Introduction
This chapter demonstrates about the HTML Formatting which is used to formatting the output like bold or italic. Following are the concepts covered.
- Formatting Elements
- Types of texts
 Description
Description
 Description
Description
Html have the different types of formatting elements. Few formatting elements are listed below with examples.
Bold Formatting
The code below demonstrate to bold formatting of the text by using b element.
[html]
<!DOCTYPE html>
<html>
<body>
<p>SPlessons</p>
<p><b>SPlessons</b></p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Strong Formatting
The code below demonstrates strong formatting of the text by using <strong> element.
[html]
<!DOCTYPE html>
<html>
<body>
<p>SPlessons</p>
<p><strong>SPlessons</strong></p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Italic Formatting
The code below demonstrates to display the text in italic format by using <i> element.
[html]
<!DOCTYPE html>
<html>
<body>
<p>SPlessons</p>
<p><i>SPlessons</i></p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Emphasized Formatting
The code below demonstrate to display the text in emphasized format by using <em> element.
[html]
<!DOCTYPE html>
<html>
<body>
<p>SPlessons</p>
<p><em>SPlessons</em></p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Marked Formatting
The code below demonstrate to mark the text by using <mark> element.
[html]
!DOCTYPE html>
<html>
<body>
<h2>HTML <mark>SPlessons</mark> Tutorials</h2>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Small Formatting
The code below demonstrate to get the small text by using <small> element.
[html]
<!DOCTYPE html>
<html>
<body>
<h2>HTML <small>SPlessons</small> Tutorials</h2>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Inserted Formatting
The code below demonstrate to inserted text by using <ins> element.
[html]
<!DOCTYPE html>
<html>
<body>
<p>The ins element represent the inserted text.</p>
<p>HTML <ins>SPlessons</ins> Tutorial.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Deleted Formating
The code below demonstrate to deleted text by using <del> element.
[html]
<!DOCTYPE html>
<html>
<body>
<p>The del element represents the deleted text.</p>
<p>HTML <del>SPlessons</del> Tutorials.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Subscript Formatting
The code below demonstrate the subscript of the text by using <sub> element.
[html]
<!DOCTYPE html>
<html>
<body>
<p>HTML <sub>SPlessons</sub> Tutorials.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Superscript Formatting
The code below demonstrate the superscript of the text by using <sup> element.
[html]
<!DOCTYPE html>
<html>
<body>
<p>HTML <sup>SPlessons</sup> Tutorials.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- Bold
- Italic
- Underline
- Superscript
- Subscript
- Inserted
- Deleted
- Larger
- Smaller
 Example
Example
The example below demonstrate the HTML formatting elements.
[html]
<!DOCTYPE html>
<html>
<body>
<p>The following word uses a <b>Bold text</b> typeface.</p>
<p>The following word uses a <i>Italic text</i> typeface.</p>
<p>The following word uses a <u>Underline text</u> typeface.</p>
<p>The following word uses a <strike>Striked text</strike> typeface.</p>
<p>The following word uses a <sup>Superscripted text</sup> typeface.</p>
<p>The following word uses a <sub>Subscripted text</sub> typeface.</p>
<p>The following word uses a <ins>Inserted text</ins> typeface.</p>
<p>The following word uses a <del>Deleted text</del> typeface.</p>
<p>The following word uses a <big>Large text</big> typeface.</p>
<p>The following word uses a <small>Small text</small> typeface.</p>
</body>
</html>
[/html]
Result
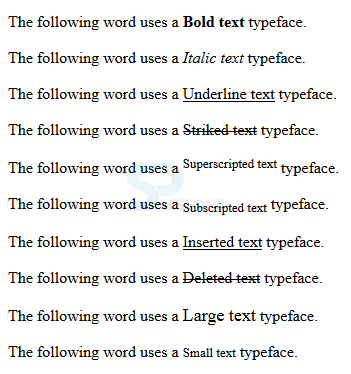
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Strong and Emphasized text means importance text.
- Marked text means highlighting the text.