Introduction
Introduction
This chapter demonstrates about HTML Form which are used to collect the information about the site visitor for example registration forms is used to collect total information about the visitor. Following are the topics covered in this chapter.
- About Forms
- Controls of the Forms
 Description
Description
HTML forms are used to collect user input. These form elements are used in dynamic pages. The data can be entered through the form input elements and submit to the action page.
[html]
<form action=”Script URL” method=”GET|POST”>
</form>
[/html]
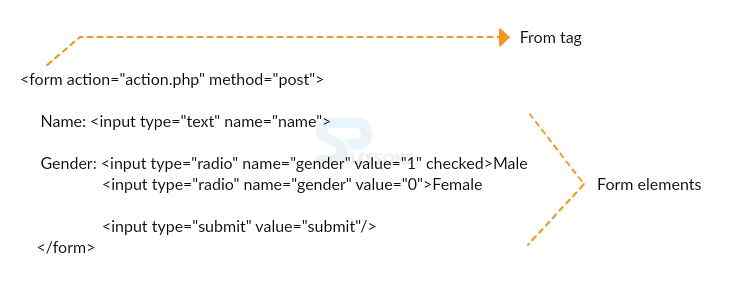
The image below demonstrates the HTML Form.
HTML also introduced some attributes to build the forms as shown below.
| Attribute | Description |
|---|---|
| Action | Is used to process the data at the backend. |
| Target | Is used to get the result script targeted window or frame. |
| Method | Which is the methods to upload the data html have the most used methods are the GET and POST methods. |
| Enctype | Which shows the browser encoded data before sending to the sever |
 Description
Description
In order to build or control the forms user need to use different types of controls. following are some of the controls listed below with some examples.
- Radio Box Controls
- Checkboxes Controls
- Password Input Controls
- Single Line Input Controls
- Hidden From Controls
- Select Box Controls
- File Upload Controls
 Description
Description
Radio button is used to select one option among multiple options which is also created by using html <input> tag but here the attribute is radio. The code below demonstrates the use of radio button.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Radio Box Control</title>
</head>
<body>
<form>
<input type="radio" name="subject" value="maths"> HTML
<input type="radio" name="subject" value="physics"> HTML5
</form>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Check boxes are used to select more then one option among the multiple options which is created by using html <input> tag, but here the attribute is checkbox. The code below demonstrates the use of check box.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Checkbox Control</title>
</head>
<body>
<form>
<input type="checkbox" name="maths" value="on"> HTML
<input type="checkbox" name="physics" value="on"> XHTML5
</form>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Password is a single lined text box and display the characters as a dotted lines, the password control is created by html <input> tag and the attribute is password. The code below demonstrates the use of password input controls.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Password Input Control</title>
</head>
<body>
<form >
User ID : <input type="text" name="user_id" />
<br>
Password: <input type="password" name="password" />
</form>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Single line input controls is used for single line inputs like search boxes and names. The control can be created by using html <input> tag. The code below demonstrates the use of single line input control.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Text Input Control</title>
</head>
<body>
<form >
Name: <input type="text" name="Name" />
<br>
Father name: <input type="text" name="Father_name" />
</form>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
If user use the Hidden from controls then it will hide the actual data of the web page and then data will be pushed by the server. The code below demonstrates the working of hidden from controls.
[html]
<!DOCTYPE html>
<html>
<head>
<title>File Upload Box</title>
</head>
<body>
<form>
<p>This is page 5</p>
<input type="hidden" name="pagename" value="5" />
<input type="submit" name="submit" value="Submit" />
<input type="reset" name="reset" value="Reset" />
</form>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Select box is known as drop down box here user can select one or more options from multiple options. The code below demonstrates the use of Select box.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Select Box Control</title>
</head>
<body>
<form>
<select name="dropdown">
<option value="HTML" selected>HTML</option>
<option value="HTML5">HTML5</option>
</select>
</form>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
File Upload Box is used to upload the selected file into web site. To build the box user need to use a file upload box which is built by html <input> element and the attribute is file.
[html]
<!DOCTYPE html>
<html>
<head>
<title>File Upload Box</title>
</head>
<body>
<form>
<input type="file" name="fileupload" accept="image/*" />
</form>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Examples
Examples
Action tag will send the input data to specified action page and method attribute have the options ‘post’ and ‘get’. Post is used when user is submitting the data and will not show in browser url, but by using ‘get’ the input values will show in browser url.
[html]
<html>
<div style="border: 1px solid #ccc;">
<h3>Simple HTML Form</h3>
Name:
<input name="name" type="text" />Gender:
<input checked="checked" name="gender" type="radio" value="1" />Male
<input name="gender" type="radio" value="0" />Female
<input type="button" value="submit" />
</div>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- HTML Form is utilized to take the input from the user.
- Forms consist of Elements.
- <input> is the most important form element.