Introduction
Introduction
The chapter demonstrates about the HTML Fonts which plays an important role while making the web sites. By using the fonts user can increase the readability and fonts are user friendly. Following are the concepts covered.
- Font Size
- Font Face
- Font Color
- Base Font
 Description
Description
User can give the Font style by using the <font> tag, not only style but can also give the size, color of the text in a web page. Font tag have three attributes as shown below.
By using the size attribute user can give the range to the text in a required size. The range values are started from 1 to 7 and the default range is 3. The code below demonstrates giving the range values to the text.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Font Size</title>
</head>
<body>
<font size="1">SPLessons Font size="1"</font><br />
<font size="2">SPLessons Font size="2"</font><br />
<font size="3">SPLessons Font size="3"</font><br />
<font size="4">SPLessons Font size="4"</font><br />
<font size="5">SPLessons Font size="5"</font><br />
<font size="6">SPLessons Font size="6"</font><br />
<font size="7">SPLessons Font size="7"</font>
</body>
</html>
[/html]
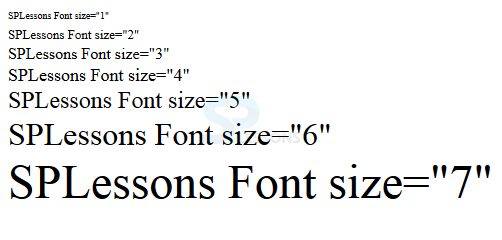
Result
By running the above code in a preferred browser user can get the following out put as shown in below image.
- size
- color
- face
 Description
Description
User can also set the font style by using the face attribute, but the only thing is user need to use the installed font style in order see the text in given style, if not give the browser display as normal font. The code below demonstrates giving style to text by using the face attribute.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Font Face</title>
</head>
<body>
<font face="Times New Roman" size="5">Times New Roman</font><br />
<font face="Bedrock" size="5">Bedrock</font><br />
<font face="Comic sans MS" size="5">Comic Sans MS</font><br />
<font face="Verdana" size="5">Verdana</font><br />
<font face="WildWest" size="5">WildWest</font><br />
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following out put as shown in below image.
 Description
Description
User can also give the colors to the text by using the color attribute. In order to give the color to the text give either color name or hexadecimal code of the color. The code below demonstrates giving font color to the text.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Font Color</title>
</head>
<body>
<font color="#FF00FF" size="5">SPLessons</font><br />
<font color="red" size="5">SPLessons</font>
</body>
</html>
[/html]
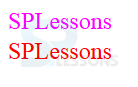
Result
By running the above code in a preferred browser user can get the following out put as shown in below image.
 Description
Description
<basefont> element is used to set a default font size, color, typeface for another part of the document or which is present with in a <font> tag or user can use the <font> tag to override the <basefont> elements. The code below demonstrates the using of the <basefont>.
[html]
<html>
<head>
<title>Basefont Color</title>
</head>
<body>
<basefont face="arial, verdana, sans-serif" size="2" color="#ff0000">
<p>This is the page's default font.</p>
<h2>HTML <basefont> Element</h2>
<p><font size="+2" color="blue">
SPLessons with blue text with two sizes larger
</font>
</p>
<p><font face="courier" size="-1" color="#000000">
It is a courier font, small size with black color.
</font>
</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following out put as shown in below image.
 Key Points
Key Points
- Font size attribute is used to set the font size.
- User need to use the installed font for font face attribute.
- User can give hexadecimal value or color name to give the font color.