Introduction
Introduction
The chapter demonstrates about the HTML Events which are used to perform any action on javascript or vbscript code given in HTML application following are the concepts covered.
- Window Events
- Mouse Events
- Keyboard Events
- Form Events
- Media Events
 Description
Description
Window Events are generated for a window object which is applied in <body> tag. Following are some window events.
| Attribute | Description |
|---|---|
| onbeforeprint | Used to run the document before printing. |
| onafterprint | Used to run the document after printing. |
| onbeforeunload | Used to run the document before unloading. |
| onerror | Used to run the document when error occurs. |
| onhaschange | Used to run the document after the changes. |
| onload | The attribute get activated on a document when the document has finished loading. |
| onmessage | Used to run the document in offline condition. |
| onoffline | Which runs when the document came to online. |
| onpageshow | A page get displayed when a user navigate to a page. |
| onpagehide | The page get displayed when a user navigate away from the page. |
| onpopstate | Used to run when the window history changes. |
| onredo | Used to run the document when redo operation occurs. |
| onundo | Used to run the document when undo operation occurs. |
| webstorage | Used to run when a web storage area get updated |
| onresize | The attribute get activated by resizing the browser window. |
 Description
Description
All events which are performed by mouse action is known as mouse actions. Following are some of the mouse actions.
| Attribute | Description |
|---|---|
| onclick | Gets into action when clicked on the element. |
| ondbclick | Get into action when double clicked on the element. |
| ondrag | Get into action when dragged the element. |
| ondragenter | Get into action when the element dragged to the valid target. |
| ondragleave | Get into action when the element leaved at the valid drop target. |
| ondragend | Get into action when runs at the end of drag operation. |
| ondragstart | Get into action when draged and start running. |
| ondrop | Get into action when dragged element is dropped |
| onmousedown | Get into action when the mouse button pressed down |
| onmousemove | Get into action when the mouse moved on the element. |
| onmouseout | Get into action when the mouse moved out of an element. |
| onmouseover | Get into action when the mouse moved on an element. |
| onmouseup | Get into action when the mouse released over an element. |
| onmousewheel | Get into action when mouse wheel is rotated. |
| onscroll | Get into action when elements scroll bar is scrolled. |
 Description
Description
All key events will performed in keyboard events. Following are some of the Keyboard events.
| Attribute | Description |
|---|---|
| onkeydown | Get into action when pressing a key. |
| onkeypress | Get into action when press a key. |
| onkeyup | Get into action when release a key. |
 Description
Description
Form events performed some actions by triggering form elements inside HTML document. Following are some form elements.
| Attribute | Description |
|---|---|
| onblur | Used to run before printing of the document. |
| onafterprint | Used to run after printing of the document. |
| onbehoreunload | Used to run before unloaded the document. |
| onerror | Used to run if the document get error. |
| onhaschange | Used to run if the document get any changes. |
| onload | Get into action if the document finished loading. |
| onmessage | Used to run if the document went to offline. |
| onoffline | Used to run when the document is in online mode. |
| onpageshow | Get into action when document get displayed. |
| onpagehide | Get into action when document window get into hidden. |
| onpostate | Get into action when window document history has been changed. |
| onredo | Get into action when document performed redo operation. |
| onundo | Get into action when the document performed undo operation. |
| on storage | Get into action when web storage is updated. |
| onresize | Get into action when the browser is resized. |
 Examples
Examples
Events trigger an action in browser and run some script. HTML has many events for input elements which do some action when clicked on inputs.
The example below demonstrates about the Html Events.
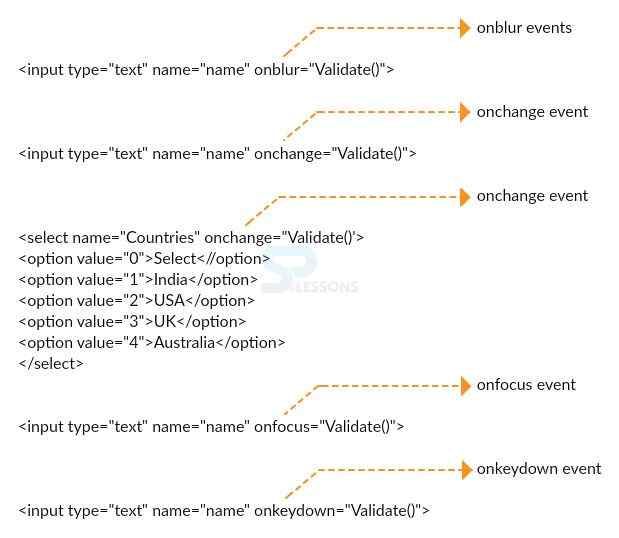
[html]
<html>
<input type="text" name="name" onblur="Validate()">
<br /> <br />
<input type="text" name="name" onchange="Validate()">
<br /> <br />
<select name="Countries" onchange="Validate()">
<option value="0">Select</option>
<option value="1">India</option>
<option value="2">US</option>
<option value="3">UK</option>
<option value="4">Australia</option>
</select>
<br /> <br />
<input type="text" name="name" onfocus="Validate()">
<br /> <br />
<input type="text" name="name" onkeydown="Validate()">
<br /> <br />
<input type="text" name="name" onkeypress="Validate()">
<br /> <br />
<input type="text" name="name" onkeyup="Validate()">
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Every event perform some operations on document.
- Windows events will use only in body tags.
- Form events will perform some actions on forms.