Introduction
Introduction
This chapter demonstrates about the HTML Editors. Html supported by several professional editors. Following are the concepts covered.
- Editors
- Types of Editors
 Description
Description
Editors are used to learn or build the html in a simple way there are several professional editors available for user and many editors are supported by the HTML, following are the list of few editors which support HTML.
- Notepad
- Notepad++
- Adobe Dreamweaver
- Visual Studio
- NetBeans
- Microsoft WebMatrix
- Sublime Text
 Description
Description
There are various types of editors available for a user in order to build the html document, following are few professional editor which are easy to use.
Notepad -
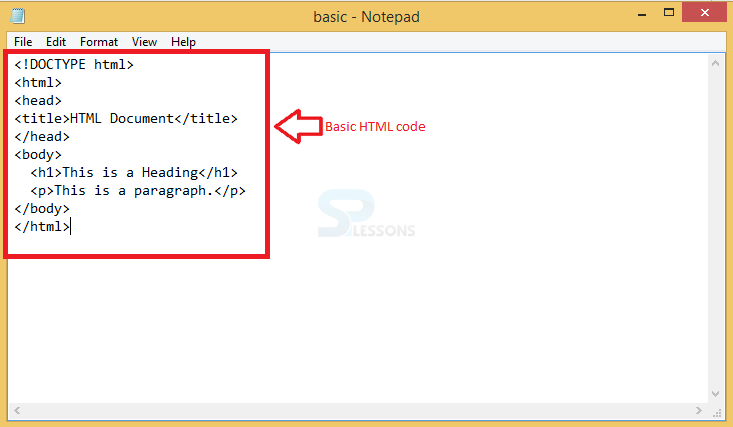
In order to use the Notepad, simply open Notepad by typing Notepad in the search box available at Start screen in PC and write a sample code as shown below.
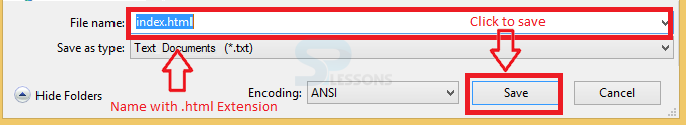
In order to run the code user need to save the code with file name.html extension and click on Save button as shown below.
Notepad++ -
In order to use the notepad++, initially user need to downloaded and install Notepad++.
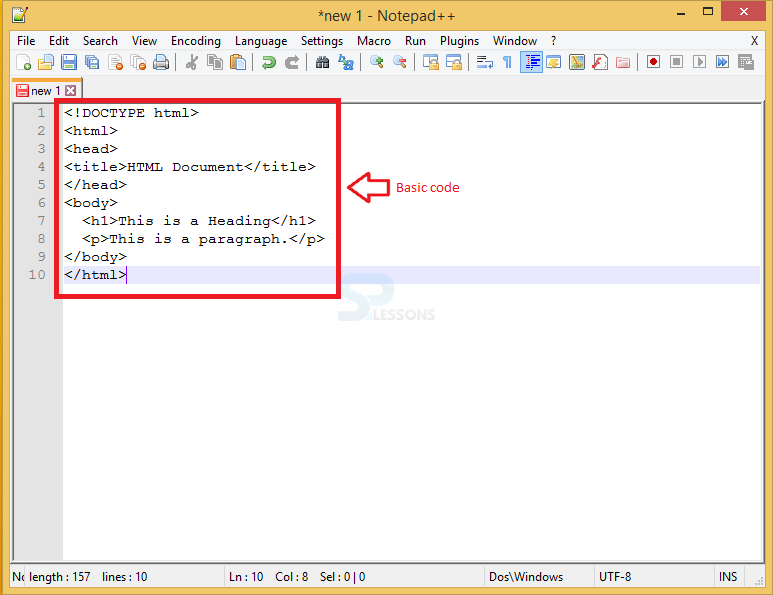
After installation open the Start screen, search and open Notepad++, then write a sample code as shown below.
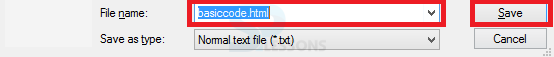
In order to run the code user need to save the code with file name.html extension and click on Save button as shown below.
Adobe Dreamweaver -
In order to use the Dreamweaver, initially user need to downloaded and install Dreamweaver.
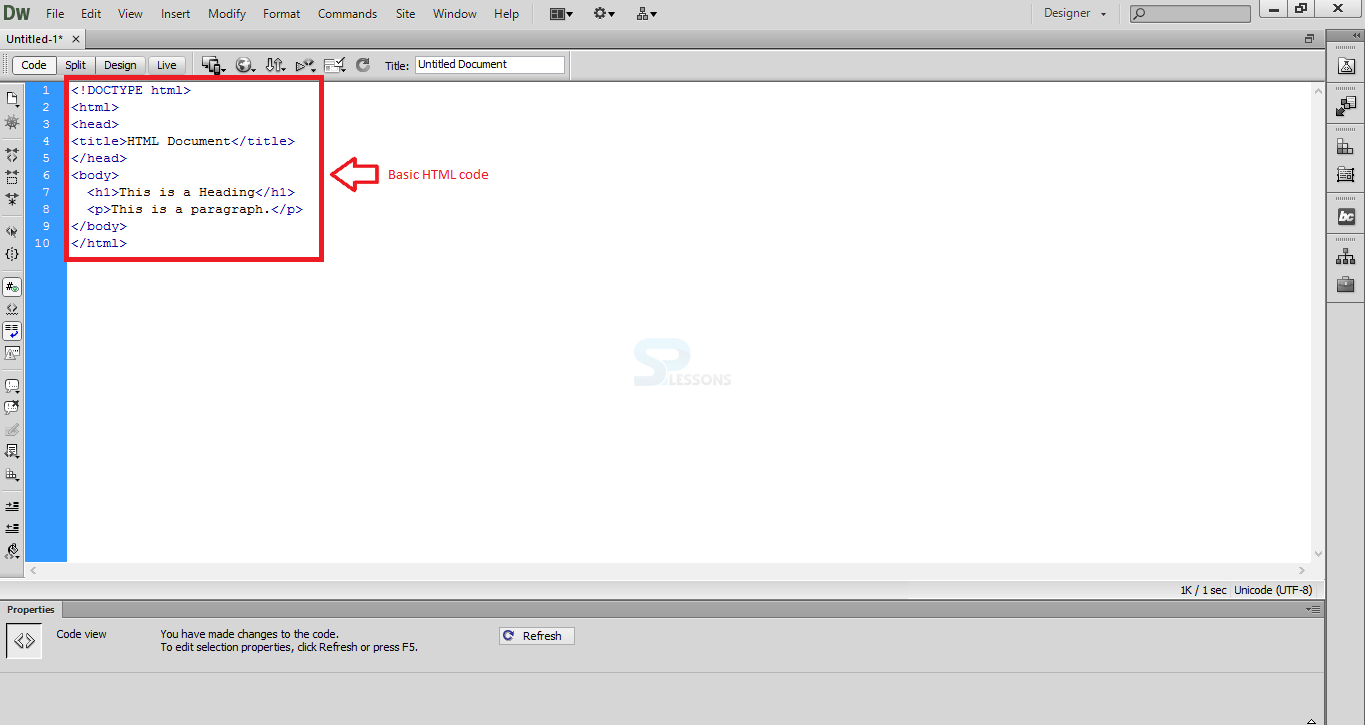
After installation open the Start screen, search and open Dreamweaver, then write a sample code as shown below.
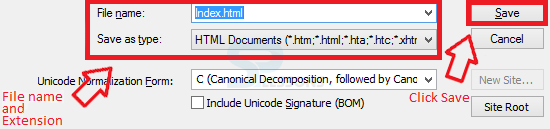
In order to run the code user need to save the code with file name.html extension and click on Save button as shown below.
 Key Points
Key Points
- Html supported by all the editors.
- User can get the output in a preferred browser.
- Html supported by all the browsers.