Introduction
Introduction
The Chapter demonstrates about the HTML CSS which is used to change the appearance and allow the style features of an element to design the web page. Following are the concepts covered.
- Concepts of CSS
- Types of CSS
 Description
Description
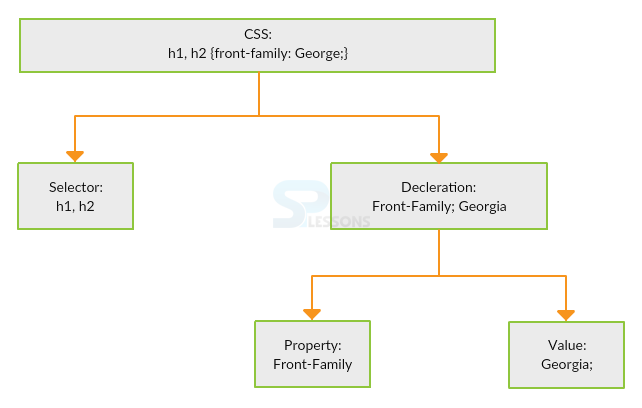
CSS is used to define the style and appearance of the web page. CSS is known as the Cascading Style Sheets. The figure below demonstrates the rules of the CSS.
- Selector The element get identified by the applied rules.
- Declaration Denotes how the selector get designed.
- Property Demonstrates the elements get effected.
- Value Defines the value of the given element.
 Description
Description
In order to design the web page user need to use the CSS documents. User can add these documents to the html documents and are available in three methods as listed below.
- Inline CSS
- Embedded CSS
- External CSS
 Description
Description
Inline CSS are used for the specific style requirements these documents are directly included in web pages. The attribute for the tag is written in the same line of the element tag. To define the CSS style for the element user need to use the style globe attribute and several styles should be separated by semicolon.
The code below demonstrates the CSS with background color and text font for simple text.
[html]
<!DOCTYPE html>
<html>
<body>
<!-- Inline CSS style using the global attribute style -->
<p style="font:1.5em Papyrus,Georgia;
background-color:#0000FF;
color:#ffffff;">
Simple Programming Lessons Tutorials.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Embedded CSS are useful for the single web page only because single page get effected whereas the remaining pages do not effect and are unique. User can include them in between the <style> elements.
The code below demonstrates the embedded CSS, and the code is effected to only one page.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Embedded CSS Demo</title>
<style type="text/css">
body {
font-family:Georgia, Arial;
background-color:#FF8000;}
h1 {
color:#fff;}
p{
color:#fff;}
</style>
</head>
<body>
<h1>SPlessons</h1>
<p>Simple Programming Lessons</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
External CSS means include all the style sheets in external and get a link to the web page through the links which is an easy and efficient way to add the style sheets to the web page. The extension of external style sheet is .CSS
The code below demonstrates the linking the external CSS to the web page is as shown.
[html]
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
CSS Fonts is used for coloring the text of the html elements, with the help of font-family property user can give the coloring for text. The remaining property is used to describe the font size of an html element.
The code below demonstrates coloring the text with new font style and new font size.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: red;
font-family: Algerian;
font-size: 300%;
}
p {
color: blue;
font-family: verdana;
font-size: 160%;
}
</style>
</head>
<body>
<h1>SPlessons</h1>
<p>Simple Programming Lessons</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
CSS Box is used to give the borders to the text in the form of boxes, to give the boxes user need to use the border property and pixels.
The code below demonstrates giving boxes to the text by using border property.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 1px solid grey ;
}
</style>
</head>
<body>
<h1>Heading</h1>
<p>1st paragraph.</p>
<p>2nd paragraph.</p>
<p>3rd paragraph.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
The code below demonstrates giving margins to the text by using borders, padding and margins.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 1px solid grey;
padding: 10px;
margin: 30px;
}
</style>
</head>
<body>
<h1>Heading</h1>
<p>1st paragraph.</p>
<p>2nd is a paragraph.</p>
<p>3rd is a paragraph.</p>
</body>
</html>
[/html]
Result
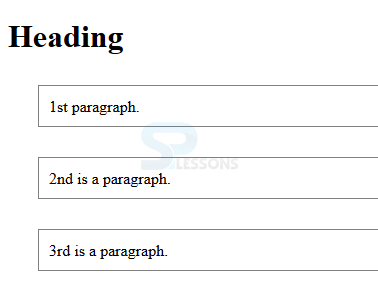
By running the above code in a preferred browser user can get the following output as shown in below image.
 Examples
Examples
The example below demonstrates the complete code of the CSS.
In above example ‘P’ tag has inline style having property of font style red. One more ‘P’ tag has internal style. Internal style you can add with style tag, please refer above example.
[html]
<!-- You can add external css file like below to your HTML page -->
<link type="text/css" rel="Stylesheet" href="CSS-External.css" />
<p style="color:Red;">Inline Style</p>
<p>Internal Style</p>
<div>External Style</div>
[/html]
CSS-External.css
[html]
/*These styles you can add in your same HTML page or you can add in seperate css file. */
p {
color:Purple;
}
/* if you added this css in your external css file */
div {
border: #ccc 1px solid;
}
[/html]
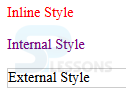
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Adding CSS document is an efficient way to styling a web page.
- Style definitions separated by semicolons.
- External CSS include with in the head tags.