Introduction
Introduction
The chapter demonstrates about the HTML Class which is mainly focused on HTML style sheets and is also used by JavaScript. Following are the concepts covered in this chapter.
- Classing Block Elements
- Classing Inline Elements
 Description
Description
Class is an attribute for HTML elements. Using HTML class attribute User can apply styles to specific content in a document and use class in client side scripting. The figure below demonstrates the Classing of HTML document.
The code below demonstrates the classing block elements.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
div.Tutorial {
background-color: blue;
color: white;
margin: 20px 0 20px 0;
padding: 20px;
}
</style>
</head>
<body>
<div class="tutorials">
<h2>splessons</h2>
<p>SPLessons stands for Simple Programming Lessons and was started with a motive to present programming codes and to help the developers all around the globe with different queries in different Programming Languages.</p>
</div>
<div class="tutorials">
<h2>splessons</h2>
<p>To enhance our knowledge of programming by presenting several different articlesto the viewers and by participating in knowledge enriching discussions on the website.</p>
</div>
</body>
</html>
[/html]
Result
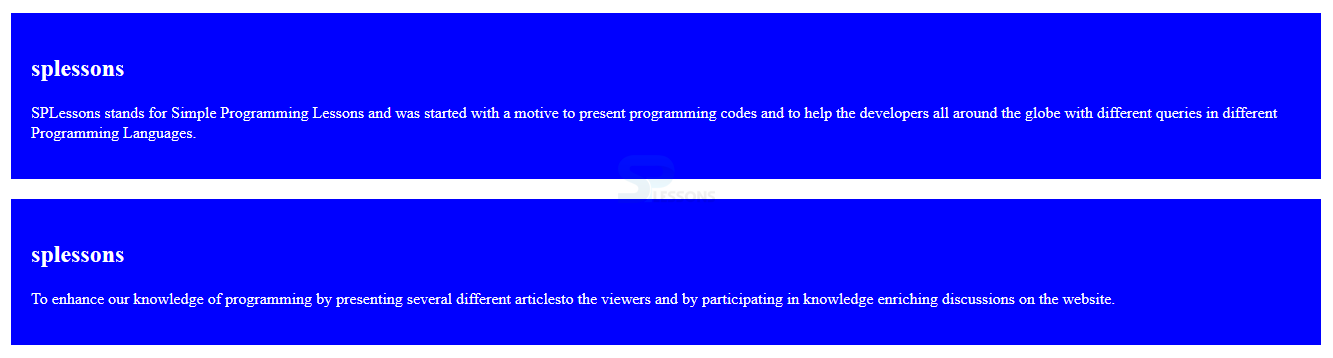
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
By using the class elements user can also change the style of the inline elements. In inline elements user can define own styles like height, width, color to the text. The code below demonstrates styling the inline elements.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
span.note {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>Simple Programming<span class="note">(SPlessons)</span> Tutorials</h1>
<p>This is some <span class="note">important</span> text.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Examples
Examples
The code below demonstrates the complete example of the HTML class.
[html]
<html>
<head>
<title>SPlessons</title>
</head>
<body>
.first-class
{
background-color: Lime;
width: 300px;
height: 200px;
}
<div class="first-class">
<h3>
Motive of SPLessons
</h3>
<p>
To enhance our knowledge of programming by presenting several different articles
to the viewers and by participating in knowledge enriching discussions on the website.
</p>
</div>
</body>
</html>
[/html]
Result
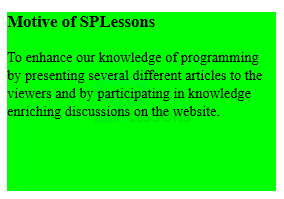
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Classes are always focused on style sheets.
- Equal styles is also possible with style attributes.