Introduction
Introduction
This chapter demonstrate about the HTML Basics which is used to define frequently used tags to develop a web pages. Following are the concepts covered.
- Fundamental Concepts
- Basic Tags
 Description
Description
In order to build the document or web page user need to use the three basic fundamental blocks as shown below.
The line below demonstrate the basic fundamental blocks of html.
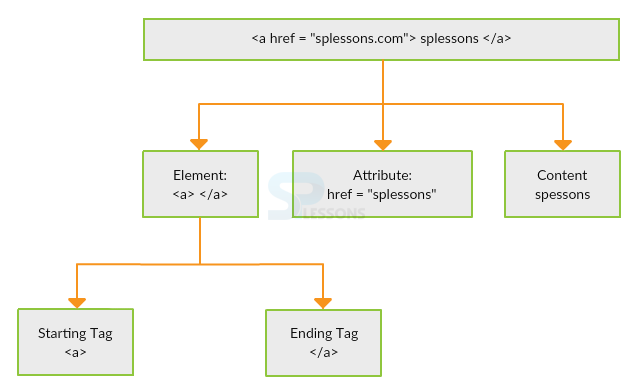
The figure below demonstrate building the basic fundamental blocks.
- Elements
- Attribute
- Content
<a href=”splessons.com”>splessons</a>
From the above line.
- <a> </a> is Elements.
- href=”splessons” is Attribute.
- splessons is Content of the web page.
 Description
Description
Designing an HTML page is very simple. Every HTML documents must start with document type declaration i.e.
<!DOCTYPE html>
The documents of HTML contains all tags between <HTML> </HTML> tag only.
The another important tag in HTML document is <body> </body>. Visibility of the web page is enclosed in this tag only.
In below example explain the basic HTML tags.
[html]
<html>
<head>
<title> Tilte tag use to mention page title </title>
</head>
<body>
<p>'P' tag is used to write paragraphs</p>
<h1>This tag is used write headings</h1>
<h2>This tag is used write headings</h2>
<h3>This tag is used write headings</h3>
<h4>This tag is used write headings</h4>
<h5>This tag is used write headings</h5>
<h6>This tag is used write headings</h6>
<a href="http://www.splessons.com/" >Anchor tag is used in navigation</a>
<br /> for break between the lines
<img src="http://www.splessons.com/wp-content/uploads/2015/06/splessons-logo.png" alt="Logo" /> <!-- img tag used to display images in web page.-->
</body>
</html>
[/html]
Result
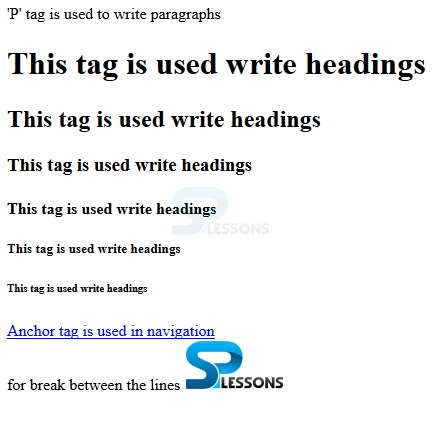
By running the above code in a preferred browser user can get the following output as shown in below image.
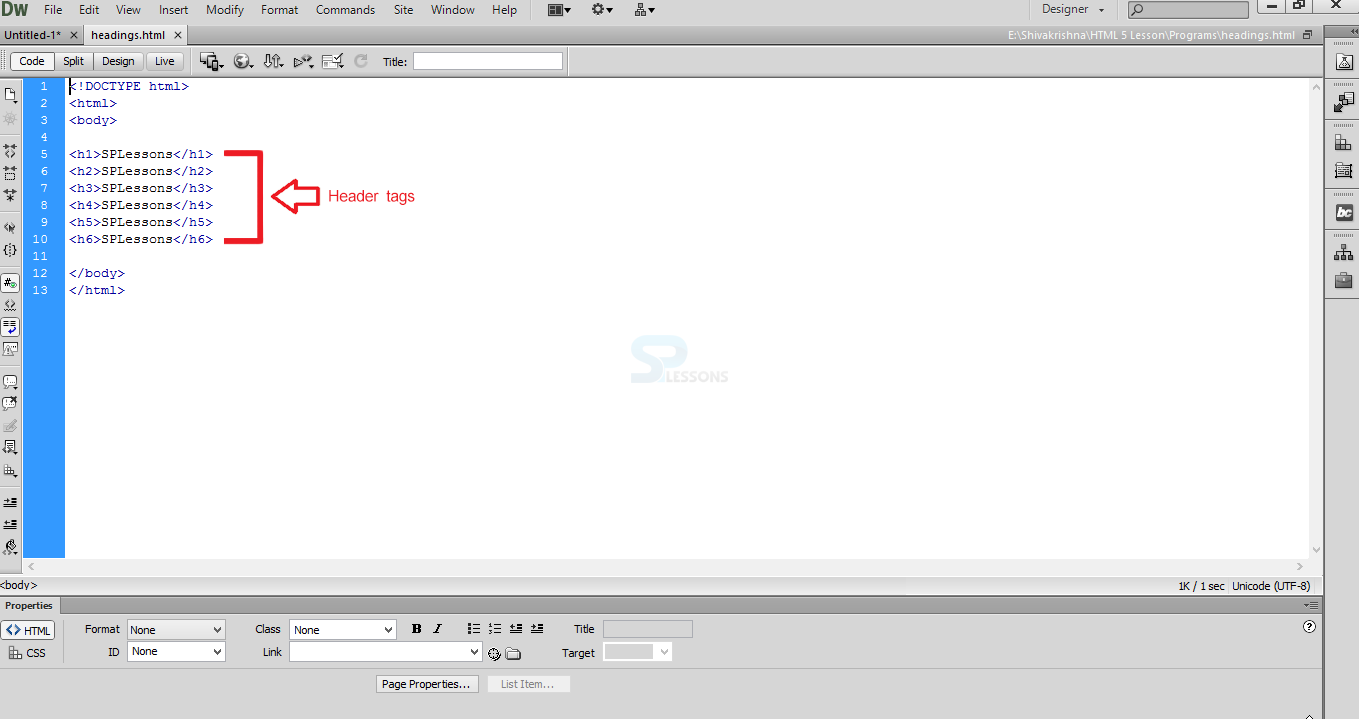
In order to build the basic document user need to use the basic tags of the html as shown below.  Heading Tags
Heading Tags
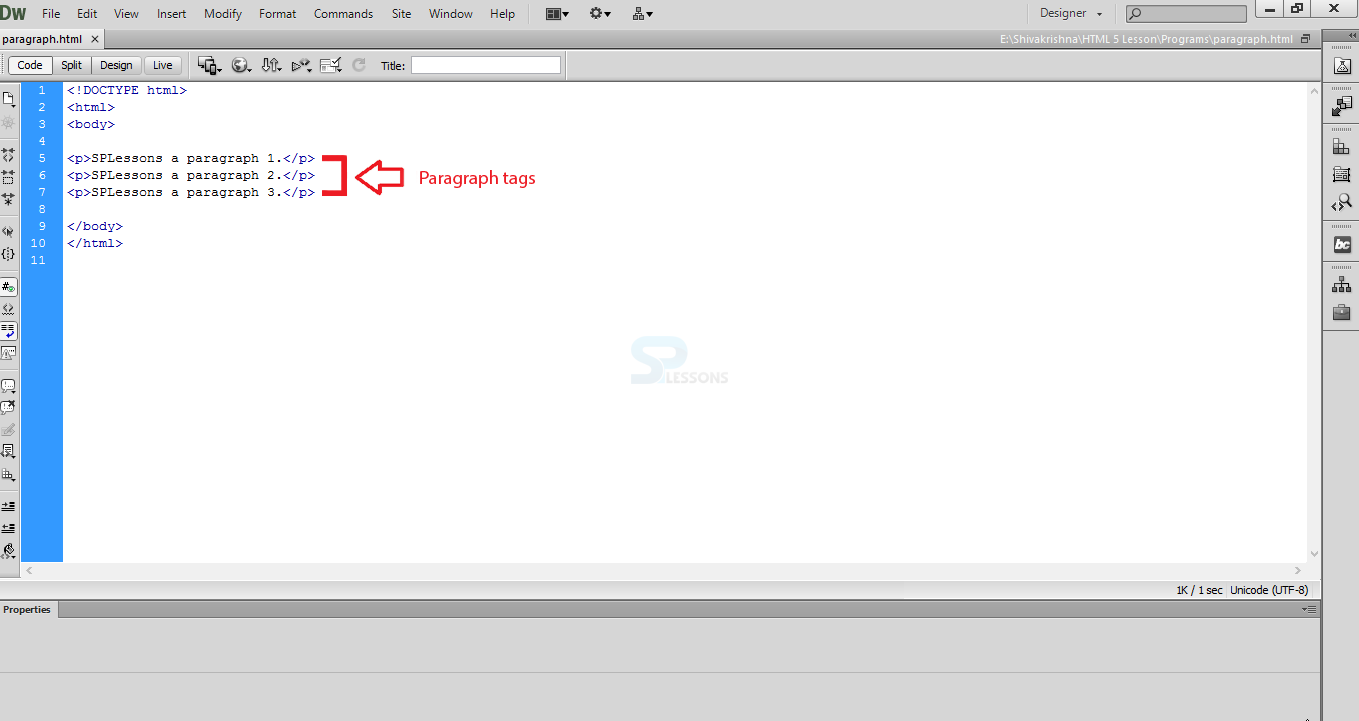
 Paragraph
Paragraph
<p> element is used to display the text in a paragraph and each paragraph is displayed in a new line with some white spaces. Paragraph ignores the multiple white spaces and collapsed into single white space as shown in below image.
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
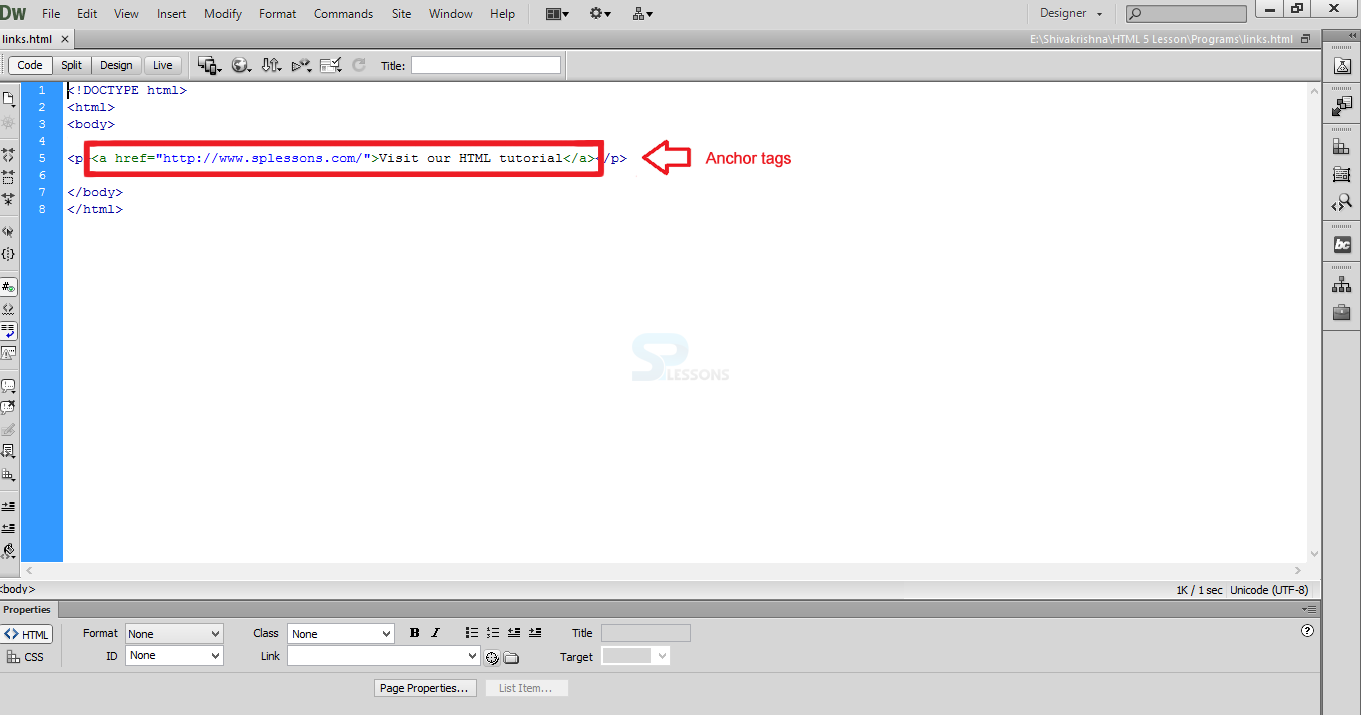
 Links
Links
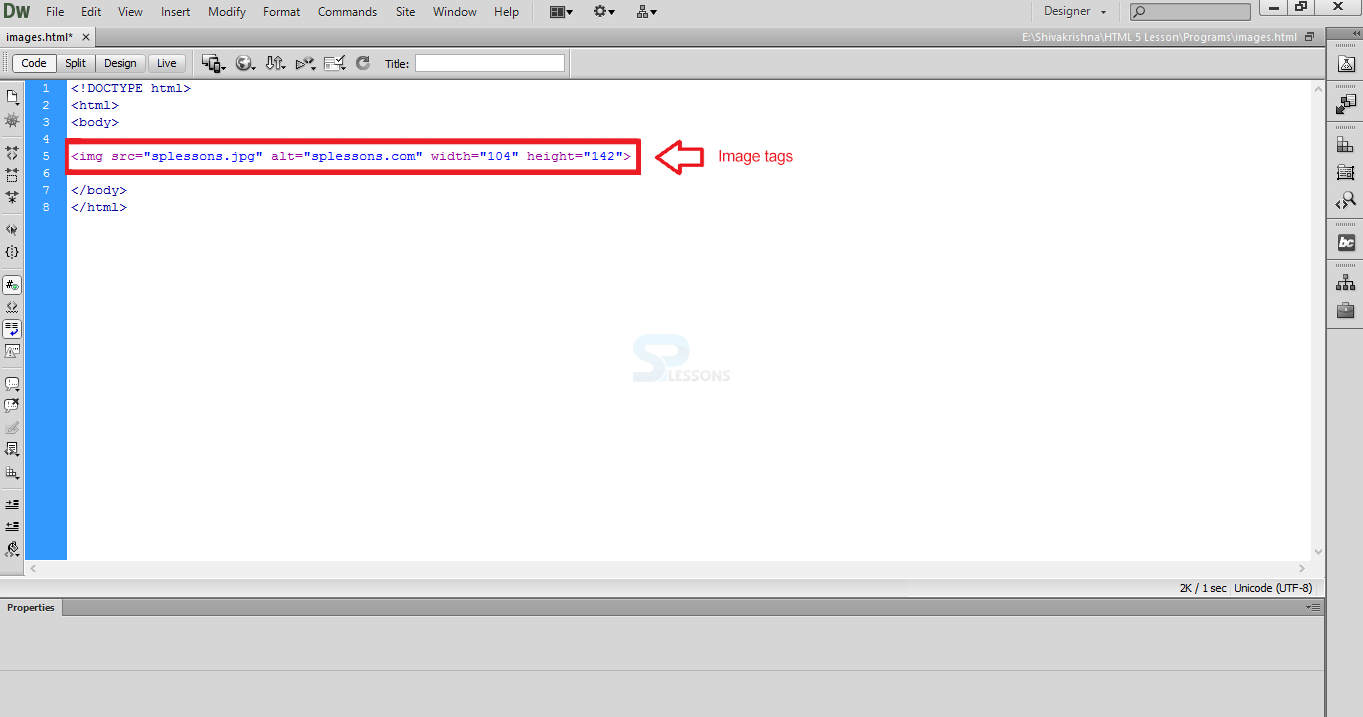
 Images
Images
 Key Points
Key Points
- HTML basic tags are the most frequently used tags in html.
- Paragraph gives structure to the content.
- Links used to provide additional information.