Introduction
Introduction
This chapter demonstrates about the HTML Attributes which gives some additional information about the elements. Following are the concepts covered.
- About Attributes
- Types of Attributes
 Description
Description
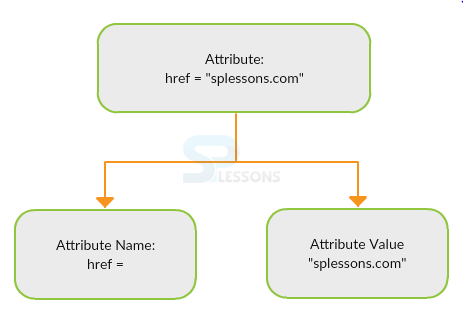
Html Attributes are defined as the name/value pairs Eg: href=”URL” ((href= name) and(URL=value)). Html elements have several types of attributes to display the various types of information. The attributes should be added in starting tags only, the below figure explains about the attributes.
The code below demonstrates the Attributes of the html elements.
[html]
<!DOCTYPE html>
<html>
<body>
<a href="http://www.splessons.com/">This is a link</a>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Rules and Values
HTML Attribute possess some rules. Following are some of the rules to be followed while using attributes.
HTML elements have attributes, these attributes defines additional information about elements.User have to give attributes always in start tag, and it will come as pair i.e. name and value.
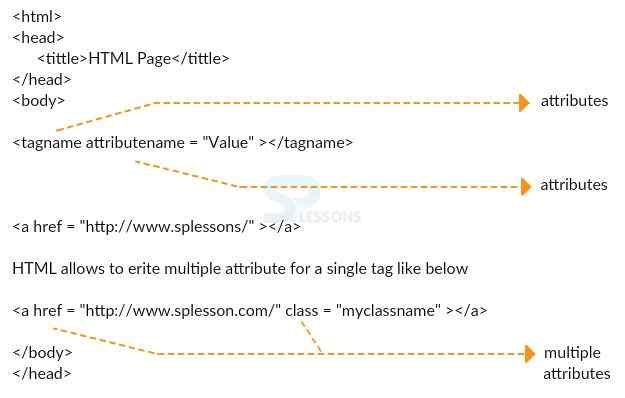
Syntax
[html]
<tagname attributename="Value"></tagname>
[/html]
Example
[html]
<a href="http://www.splessons.com/" ></a>
[/html]
HTML allows to write multiple attribute for a single tag as shown below.
[html]
<a href="http://www.splessons.com/" class="myclassname" ></a>
[/html]
Also HTML allows user defined attributes.
[html]
<a href="http://www.splessons.com/" class="myclassname" myattribute="Myvalue" ></a>
[/html]
More examples
The code below demonstrates the HTML Attributes as shown.
[html]
<html>
<a href="http://www.splessons.com/">Click Here to go SPLessons Home Page</a> <!-- Anchor tag used in navigation.-->
<br />
<br />
<img src="http://www.splessons.com/wp-content/uploads/2013/11/SPLessonsSmall.png" alt="Logo" /> <!-- img tag used display images in web page.-->
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- Attribute should involve in starting tag only and never use in ending tag. Eg: <a href=”splessons.com”> splessons</a>
- Name and value pair should be linked with equal sign (=). Eg: href=”splessons.com”
- Attributes values always use with in quotes only, it should be either single quotes (‘ ….’) or double codes(“….”).
- Name/value pairs are always in lower case only which is recommended by World Wide Web Consortium (W3C).
 Description
Description
In order to define the basic html elements, user have several types of attributes as listed below.
Boolean Attributes
The code below demonstrates the Boolean Attributes which do not require any value.
[html]
<!DOCTYPE HTML>
<html>
<body>
<audio controls loop>
<!-- Here controls and loop are boolean -->
<source src="horse.ogg" type="audio/ogg" />
<source src="horse.mp3" type="audio/mp3" />
</audio>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
http://www.splessons.com/wp-content/uploads/2016/05/horse.mp3
Custom Attribute
The code below demonstrates the custom attributes which is also called as data attributes.
[html]
<!DOCTYPE HTML>
<html>
<body>
<audio controls loop data-music="horse" >
<!-- data-music is custom attribute -->
<source src="horse.ogg" type="audio/ogg" />
<source src="horse.mp3" type="audio/mp3" />
</audio>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
http://www.splessons.com/wp-content/uploads/2016/05/horse.mp3
href Attribute
The code below demonstrates the <a> tag , the linked address refers to the href attribute.
[html]
<!DOCTYPE html>
<html>
<body>
<a href="http://www.splessons.com/">This is a link</a>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Size Attribute
The code below demonstrates the <img> tag which contain source attribute (src), width and height of the image.
[html]
<!DOCTYPE html>
<html>
<body>
<img src="splessons.jpg" width="104" height="142">
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- Boolean Attribute
- Custom Attribute
- href Attribute
- Size Attribute
 Key Points
Key Points
- Attributes should be always given in the starting tag only.
- Attributes are utilized to give the extra information of the elements.
- Attributes can be written in lowercase or upper case.