Introduction
Introduction
The chapter demonstrates about Google Maps JavaScript API Basic Concepts and following are the concepts covered.
- Getting An API Key.
- Creating A Simple Map.
 Description
Description
The API key is a collection of unique numbers and letters which identifies the user to Google as the author of their Maps API applications.
In previous API version 3, an API key was mandatory for developing a map application but now it’s optional.
Google recommends having one API key, for making user to monitor the application usage easily and to contact the user if the free usage quota exceeds.
The steps below explains simple way to get an API key.
 Step 1
Step 1
In order to get an API key, visit the Google developer’s console. Click the link below for API key.
https://developers.google.com/maps/documentation/javascript
 Step 2
Step 2
Login with Google account and create or select a project. Under API manager, it automatically creates a page with options overview and credentials.
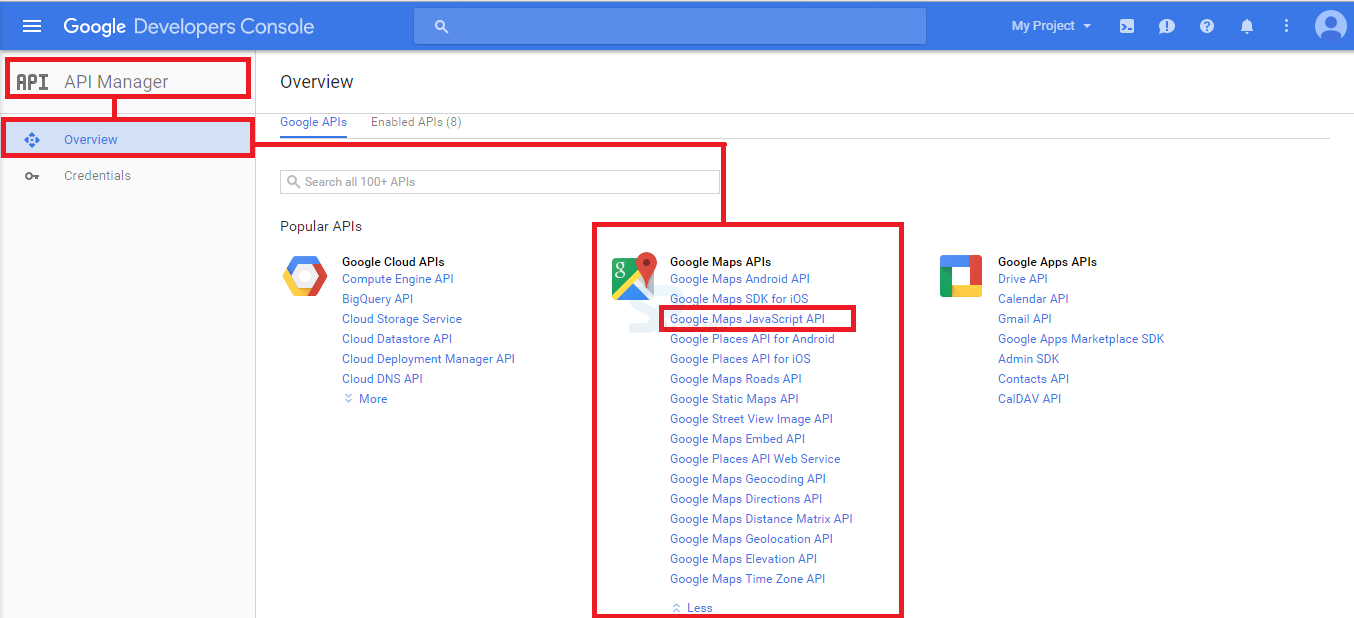
Some of the popular Google APIs are displayed under option overview. Click the Google Maps JavaScript API from the Google Maps APIs. i.e.
API manager -> Overview -> Google Maps APIs -> Google Maps JavaScript API
The below image show the popular Google Maps APIs under API manager.
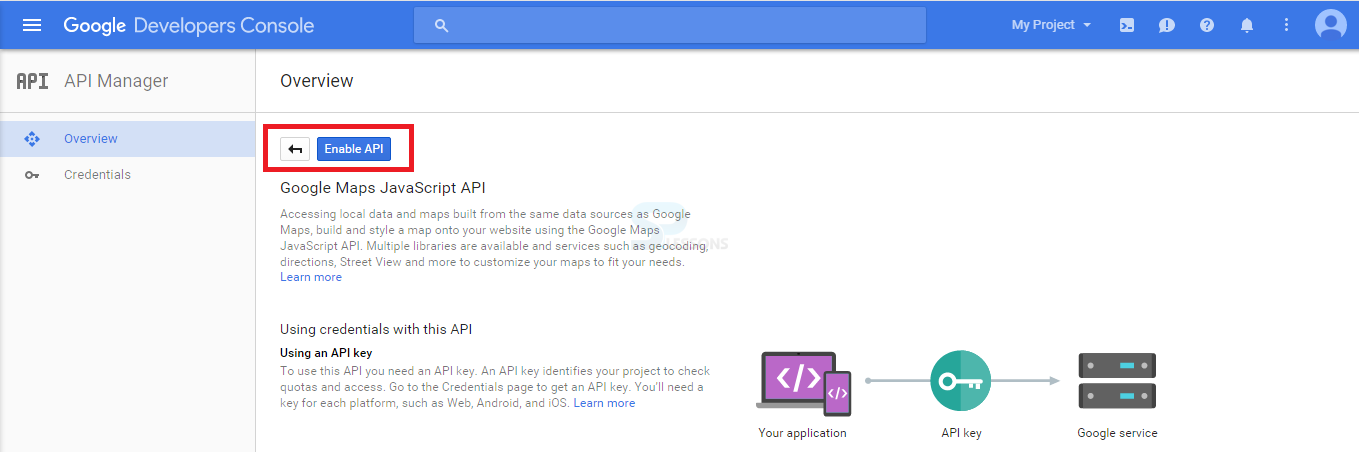
 Step 3
Step 3
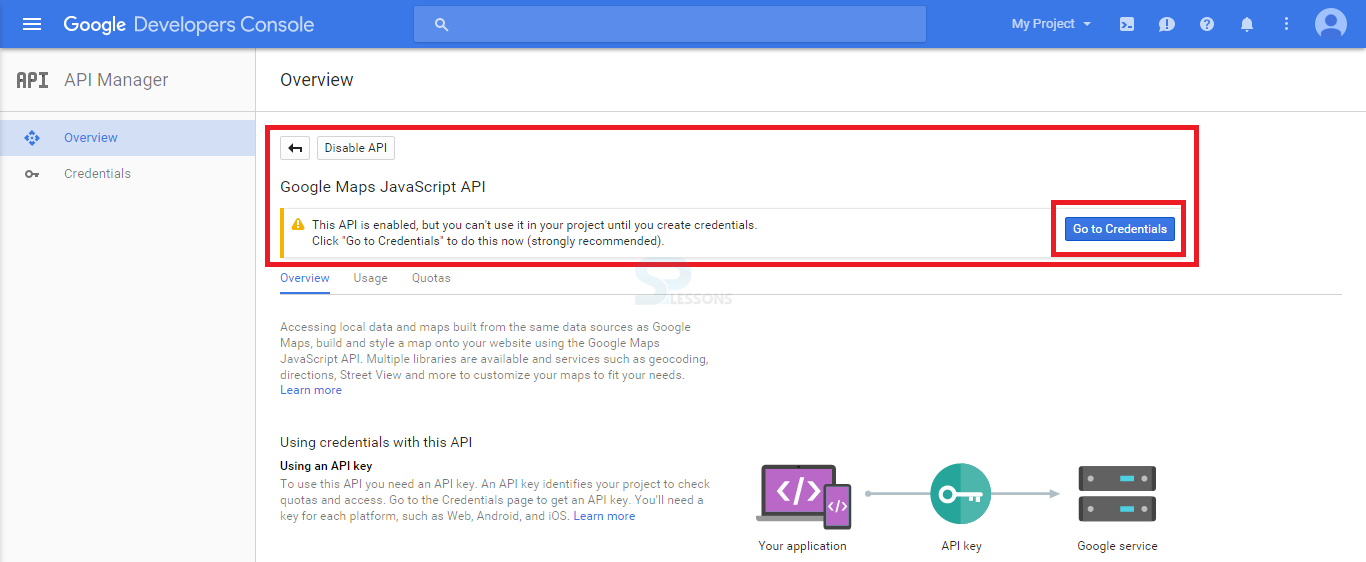
 Step 4
Step 4
 Step 5
Step 5
Now use the generated API key in the code for developing a mapping application, secure the API key and do not embed the API keys directly in the code exposing to public.
 Description
Description
To create a Basic Google Map follow the procedure below.
Load Google Maps API using JavaScript tag as shown below.
[c]<script src=<a href="http://maps.googleapis.com/maps/api/js">http://maps.googleapis.com/maps/api/js</a>></script>[/c]
Zoom - Used to set the zoom level of a map.
[c]
function initialize() {
var mapProp = {
center: new google.maps.LatLng( 17.3700, 78.4800 ),
zoom: 8
mapTypeId: google.maps.MapTypeId.ROADMAP
};
[/c]
The below code create a Map Object with the Id “googleMap”, by passing the parameters (mapProp).
[c]Var map=new google.maps.Map(document.getElementById(“googleMap”), mapProp);[/c]
Adding the DOM listener will execute the initialize () function on loaded window.
[c]Google.maps.event.addDomListener(window, ‘load’ , initialize);[/c]
<div> tag used to create Map Container as shown below.
[c]<div id=”googleMap” style=”width:600px;height:480px:”></div>[/c]
Center, MapTypeId, Zoom are the main options to be set before initializing.
Center - Center used to display the center of the map, which depends on the given LatLng object.
Pass the latitude and longitudes to the constructor of the required location.
MapTypeId - Google Maps API contains four types of Maps they are.- MapTypeId.ROADMAP - Default Map type which displays road map view.
- MapTypeId.HYBRID - Both the mixture of normal and satellite views are displayed.
- MapTypeId.TERRAIN - Map based on terrain information get displayed using this map type.
- MapTypeId.SATELLITE - Earth Satellite images are displayed.
 Example
Example
The example below shows the map of Hyderabad city as center with zoom value 10.
[c]
<!DOCTYPE html>
<html>
<head>
<script src="https://maps.googleapis.com/maps/api/js?key=&sensor=false&callback=loadMap" async defer></script>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
<body>
<div id = "sample" style = "width:1200px; height:1000px;"></div>
<script>
function loadMap() {
var mapOptions = {
center:new google.maps.LatLng(17.3700, 78.4800),
zoom:10,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("sample"),mapOptions);
}
google.maps.event.addDomListener(window, 'load', loadMap);
</script>
</head>
</body>
[/c]
 Key Points
Key Points
- Recommended at least one API key for monitoring applications easily and to know the free usage limits.
- Do not embed the API key directly into the code, which exposed to public.
 Programming
Tips
Programming
Tips
- Copy the API key obtained from Google Maps API and paste using the JavaScript tag in the code for loading Maps.
- Set the required Map Properties for better output.
- Make sure the latitude and longitudes of the required location mentioned to be correct.