Introduction
Introduction
The chapter demonstrates about the Google map types displayed using Google Maps JavaScript API and following are the topics covered.
- Basic Google Map Types.
- Styled Maps Type
- Custom Map Types.
- Example demonstrating the Map Types.
 Description
Description
A MapType object is an interface which define the usage of map tiles and translate coordinate system from screen coordinate to world coordinate. The Google Maps JavaScript API use MapType Object to hold the information about the maps.
The following are the four different types of Maps used in Google Maps API.
 Description
Description
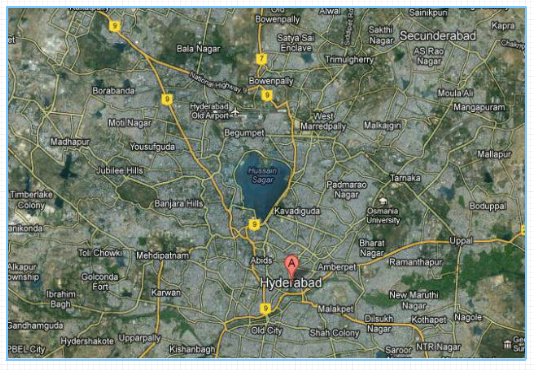
MapTypeId.SATELLITE used to display the Satellite images of Google Earth. The code below demonstrate the main scheme of SATELLITE Map in Google Maps.
[c]
function initialize()
{
var mapProp = {
center: new google.maps.LatLng(17.3700, 78.4800),
zoom:10,
mapTypeId: google.maps.MapTypeId.SATELLITE
};
[/c]
Here in the code, first created a function to initialize the Map and then created an object to define properties of Map.
The image below display the sample SATELLITE view of Google Maps API.
 Description
Description
MapTypeId.HYBRID used to display combination of both the satellite and normal view with roads and city names. The code below demonstrate the main scheme of HYBRID map in Google Maps.
[c]
function initialize()
{
var mapProp = {
center: new google.maps.LatLng(17.3700, 78.4800),
zoom:10,
mapTypeId: google.maps.MapTypeId.HYBRID
};
[/c]
Here in the code, first created a function to initialize the Map and then created an object to define properties of Map.
The image below display the sample HYBRID view of Google Maps API.
 Description
Description
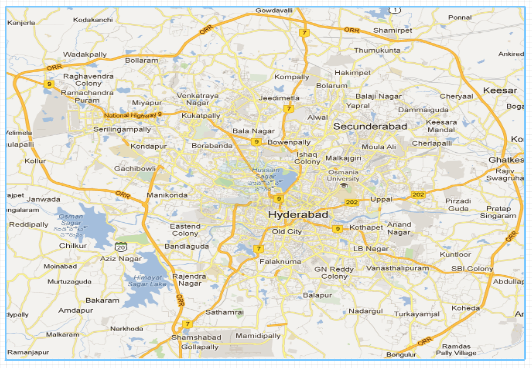
MapTypeId.ROADMAP used to display the default normal 2D road map view. The code below demonstrate the main scheme of ROADMAP in Google Maps.
[c]
function initialize()
{
var mapProp = {
center: new google.maps.LatLng(17.3700, 78.4800),
zoom:10,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
[/c]
Here in the code, first created a function to initialize the Map and then created an object to define properties of Map.
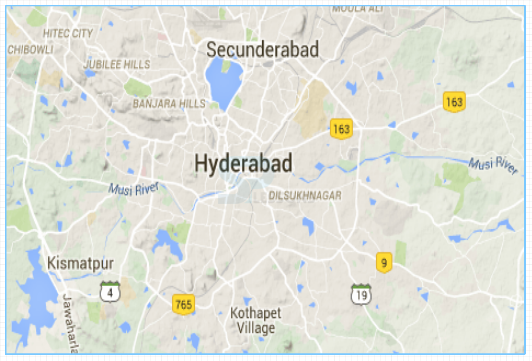
The image below display the sample ROADMAP view of Google Maps API.
 Description
Description
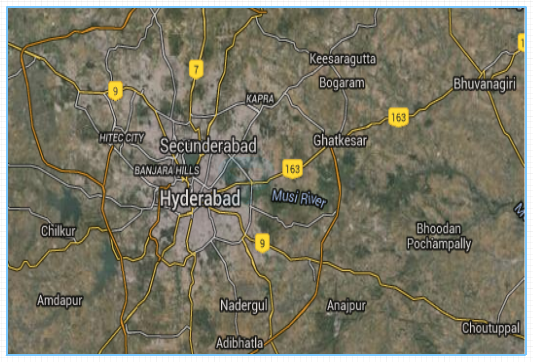
MapTypeId.TERRAIN used to display the terrain information such as rivers, mountains etc. The code below demonstrate the main scheme of TERRAIN Map in Google Maps.
[c]
function initialize()
{
var mapProp = {
center: new google.maps.LatLng(17.3700, 78.4800),
zoom:10,
mapTypeId: google.maps.MapTypeId.TERRAIN
};
[/c]
Here in the code, first created a function to initialize the Map and then created an object to define properties of Map.
The image below display the sample TERRAIN view of Google Maps API.
 Description
Description
The standard Google base maps can be customized using the
StyledMapType which change the visual display of elements like parks, roads and different built-up areas by reflecting a new style than that of using default style.
Following are the two ways for applying style to a map.- The style of the standard map can be changed by setting
.styleproperty of MapOptions object. - A new map type can be created and selected from the map type control by applying
StyledMapTYPEfor a map.
 Description
Description
For applying changes and colors for a map the Styled Maps uses following concepts.
Below code demonstrate the main scheme of the Stylers and Map features, combined into a style array where the constructor StyledMapType or the object MapOptions are passed to the default maps.
[c]
var stylesArray = [
{
featureType: '',
elementType: '',
stylers: [
{hue: ''},
{saturation: ''},
{lightness: ''},
// etc...
]
},
{
featureType: '',
// etc...
}
]
[/c]
- Stylers Used to apply the visibility property and color to map features. Stylers display color with the mixture of lightness/gamma, hue and color values.
- Map features Used to define the parks, bodies of water, roads etc. along with their respective lables.
 Description
Description
Map types can be customized and displayed using Google Maps JavaScript API, which allow the user to create their own tile overlays or map imagery’s.
Following are the existing implementations in Version 3 API for a Map Type.
- User can manipulate the map information display at fundamental levels allowed by Non-Image map types.
- The tile sets are also known as the Base Map Types, consists full of cartographic maps and images which behave and act as the default map types like SATELLITE, HYBRID, TERRAIN and ROADMAP. User can also add custom map type to Map’s
mapTypes, so that the custom map type is treated as standard map type by allowing the UI within the Maps API. - The additional information can be displayed using Image tiles overlays on the top of the base map type. This tiles may be transparent and allows the user to add features for existing maps.
 Example
Example
The example below explain the ROADMAP, SATELLITE, HYBRID, TERRAIN map type views of Hyderabad city.
[c]
<!DOCTYPE html>
<html>
<head>
<script src="https://maps.googleapis.com/maps/api/js?key=&sensor=false&callback=initialize"
async defer></script>
<script>
function initialize()
{
var mapProp1 = {
center: new google.maps.LatLng(17.3700, 78.4800),
zoom:9,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var mapProp2 = {
center: new google.maps.LatLng(17.3700, 78.4800),
zoom:9,
mapTypeId: google.maps.MapTypeId.SATELLITE
};
var mapProp3 = {
center: new google.maps.LatLng(17.3700, 78.4800),
zoom:9,
mapTypeId: google.maps.MapTypeId.HYBRID
};
var mapProp4 = {
center: new google.maps.LatLng(17.3700, 78.4800),
zoom:9,
mapTypeId: google.maps.MapTypeId.TERRAIN
};
var map1 = new google.maps.Map(document.getElementById("googleMap1"),mapProp1);
var map2 = new google.maps.Map(document.getElementById("googleMap2"),mapProp2);
var map3 = new google.maps.Map(document.getElementById("googleMap3"),mapProp3);
var map4 = new google.maps.Map(document.getElementById("googleMap4"),mapProp4);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="googleMap1" style="width:400px;height:300px;"></div>
<br>
<div id="googleMap2" style="width:400px;height:300px;"></div>
<br>
<div id="googleMap3" style="width:400px;height:300px;"></div>
<br>
<div id="googleMap4" style="width:400px;height:300px;"></div>
</body>
</html>
[/c]
 Key Points
Key Points
- Google supports customization of maps using Google maps JavaScript API and allows user to create their own map styles.
- The map’s mapTypeId is a string identifier and is associated with a MapType with a unique values.
 Programming
Tips
Programming
Tips
- Do not embed the API Key directly into the code when exposed to public.
- Set the required map properties for better output.
- Make sure the latitude and longitudes of the required location mentioned to be correct.