Description
Description
Application that requires large number of objects to be created can be designed using Flyweight Pattern. The intent of the flyweight pattern is to use the existing set object. If there is no object, then it should be created first. Flyweight pattern is a type of structural pattern as it involves the object structure.
 Advantages
Advantages
- Objects can be shared easily.
- Memory consumption is decreased and efficiency of the application is increased.
- Application is independent of the object identity.
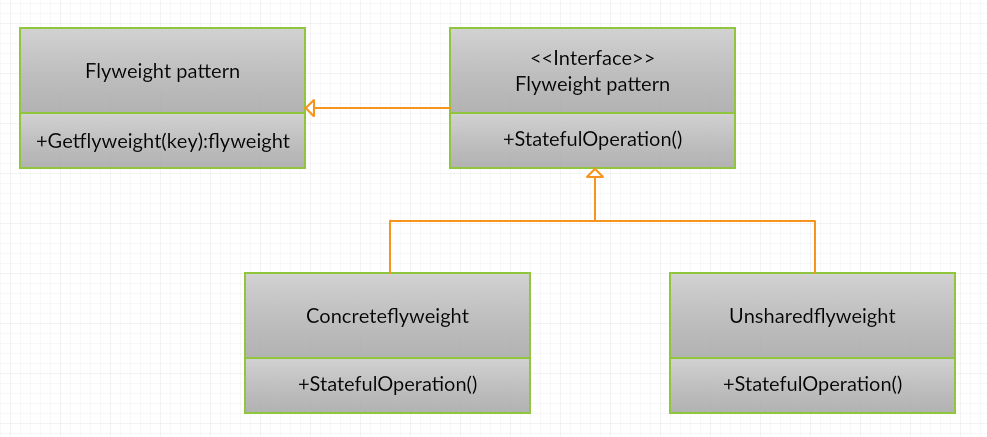
 Conceptual
figure
Conceptual
figure
- Flyweight : Declares an interface through which flyweight can act on extrinsic state.
- ConcreteFlyweight : Concrete Flyweight is used to implement the Flyweight interface and store the intrinsic state. A object of the ConcreteFlyweight must be shareable. The Concrete flyweight object must maintain the intrinsic state, and must be able to manipulate the state that is extrinsic.
- UnsharedFlyweight :UnsharedFlyweight is used for creating and managing flyweight objects. In addition to this, the factory ensures sharing of the flyweight objects. The factory maintains a pool of different flyweight objects and returns an object from the pool. If the object is already created, it adds one to the pool else returns in the case of new.
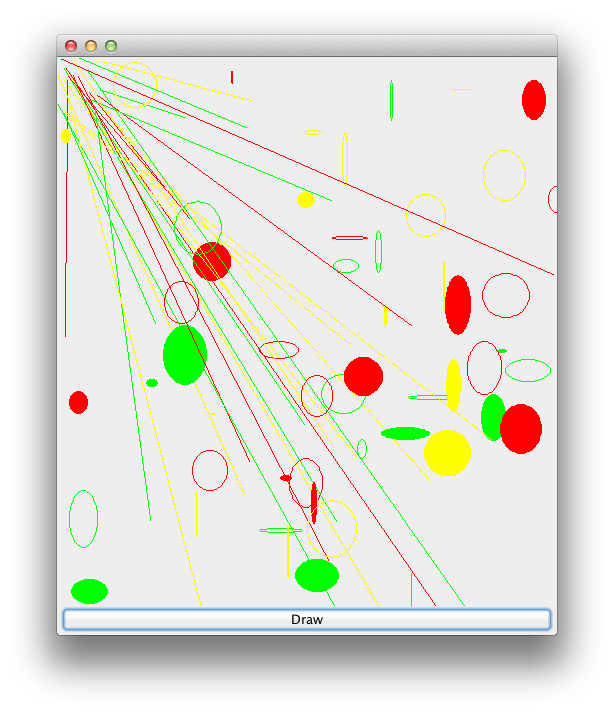
 Examples
Examples
Creating an interface design and importing packages (java.awt.color, java.awt.Graphics)
[java]
import java.awt.Color;
import java.awt.Graphics;
public interface Design
{
public void draw(Graphics g, int x, int y, int width, int height,
Color color);
}[/java]
Creating a class Line Which implements the interface design.
[java]
public class Line implements Design
{
public Line()
{
System.out.println("Creating Line object");
try
{
Thread.sleep(2000);
}
catch (InterruptedException e)
{
e.printStackTrace();
}
}
public void draw(Graphics line, int x1, int y1, int x2, int y2,
Color color)//overrides the interface method
{
line.setColor(color);
line.drawLine(x1, y1, x2, y2);
}
}[/java]
Creating a class Oval and implementing the interface Design.
[java]
public class Oval implements Design
{
private boolean fill;
public Oval(boolean f)
{
this.fill=f;
System.out.println("Creating Oval object with fill="+f);
try
{
Thread.sleep(2000);
}
catch (InterruptedException e)
{
e.printStackTrace();
}
}
public void draw(Graphics circle, int x, int y, int width, int height,Color color)//overrides the interface method
{
circle.setColor(color);
circle.drawOval(x, y, width, height);
if(fill)
{
circle.fillOval(x, y, width, height);
}
}
}[/java]
The java.lang.Thread.sleep(long millis) method causes the currently executing thread to sleep for the specified number of milliseconds, subject to the precision and accuracy of system timers and schedulers.
Creating a class DesignFactory and importing the package(import java.util.HashMap).
[java]
import java.util.HashMap;
public class DesignFactory
{
private static final HashMap<ShapeType,Shape> shapes = new HashMap<ShapeType,Shape>();
public static Design getDesign(DesignType type)
{
Design designImpl = design.get(type);
if (designImpl == null)
{
if (type.equals(DesignType.OVAL_FILL))
{
designImpl = new Oval(true);
}
else if (type.equals(DesignType.OVAL_NOFILL))
{
designImpl = new Oval(false);
}
else if (type.equals(DesignType.LINE))
{
designImpl = new Line();
}
design.put(type, shapeImpl);
}
return shapeImpl;
}
public static enum designType{
OVAL_FILL,OVAL_NOFILL,LINE;
}
}[/java]
Creating a class DrawingClient and importing swing packages.
[java]
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Container;
import java.awt.Graphics;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class DrawingClient extends JFrame
{
private static final long serialVersionUID = -1350200437285282550L;
private final int WIDTH;
private final int HEIGHT;
private static final DesignType shapes[] = { ShapeType.LINE, ShapeType.OVAL_FILL,ShapeType.OVAL_NOFILL };
private static final Color colors[] = { Color.RED, Color.GREEN, Color.YELLOW };
public DrawingClient(int width, int height)
{
this.WIDTH=width;
this.HEIGHT=height;
Container contentPane = getContentPane();
JButton startButton = new JButton("Draw");
final JPanel panel = new JPanel();
contentPane.add(panel, BorderLayout.CENTER);
contentPane.add(startButton, BorderLayout.SOUTH);
setSize(WIDTH, HEIGHT);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setVisible(true);
startButton.addActionListener(new ActionListener()
{
public void actionPerformed(ActionEvent event)
{
Graphics g = panel.getGraphics();
for (int i = 0; i < 20; ++i) {
Shape shape = ShapeFactory.getShape(getRandomShape());
shape.draw(g, getRandomX(), getRandomY(), getRandomWidth(),
getRandomHeight(), getRandomColor());
}
}
}
}
private DesignType getRandomShape()
{
return shapes[(int) (Math.random() * shapes.length)];
}
private int getRandomX()
{
return (int) (Math.random() * WIDTH);
}
private int getRandomY()
{
return (int) (Math.random() * HEIGHT);
}
private int getRandomWidth()
{
return (int) (Math.random() * (WIDTH / 10));
}
private int getRandomHeight()
{
return (int) (Math.random() * (HEIGHT / 10));
}
private Color getRandomColor()
{
return colors[(int) (Math.random() * colors.length)];
}
public static void main(String[] args)
{
DrawingClient drawing = new DrawingClient(500,600);
}
}
[/java]
 Key Points
Key Points
- Flyweight Pattern - Application is independent of object identity.
- Uses a large set of objects.
- Memory management can be done easily.