Introduction
Introduction
This chapter demonstrates about the CSS Visibility which use CSS to control the elements and the following are the concepts covered in this chapter.
- CSS Visibility
 Description
Description
In which the visibility of any element can be controlled by the CSS Visibility property. Which also allow user to hide an element from view and these property used along with the JavaScript is used to create complex menu and web page layouts. The table below demonstrates the values of these property as shown.
In order to hide the error messages user need to use the visibility property which are displayed if the user need to see the messages. For examples to hide the answers of a questions until user selected options. The code below demonstrates the CSS Visibility as shown below.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
p{font-family:Verdana;
border:5px ridge #0000ff;
font-size:1em; color:#666;
padding:10px;}
</style>
</head>
<p>
www.splessons.com was established on Nov-01-2013. SPLessons stands for Simple Programming Lessons and was started with a motive to present programming codes and to help the developers all around the globe with different queries in different Programming Languages.
<img src="splesson.png" id="visible"
alt="Abraham Lincoln dollor"/>
SPLESSONS mission is to enhance our knowledge of programming by presenting several different articles to the viewers and by participating in knowledge enriching discussions on the website. <br>
</p>
<p>
<button>Visible</button>
<button>Collapse</button>
<button>Hidden</button>
</p>
<script>
var buttons = document.getElementsByTagName("BUTTON");
for (var i = 0; i < buttons.length; i++) {
buttons[i].onclick = function(e) {
document.getElementById("visible").style.visibility =
e.target.innerHTML;
};
}
</script>
</html>
</html>
[/html]
Result
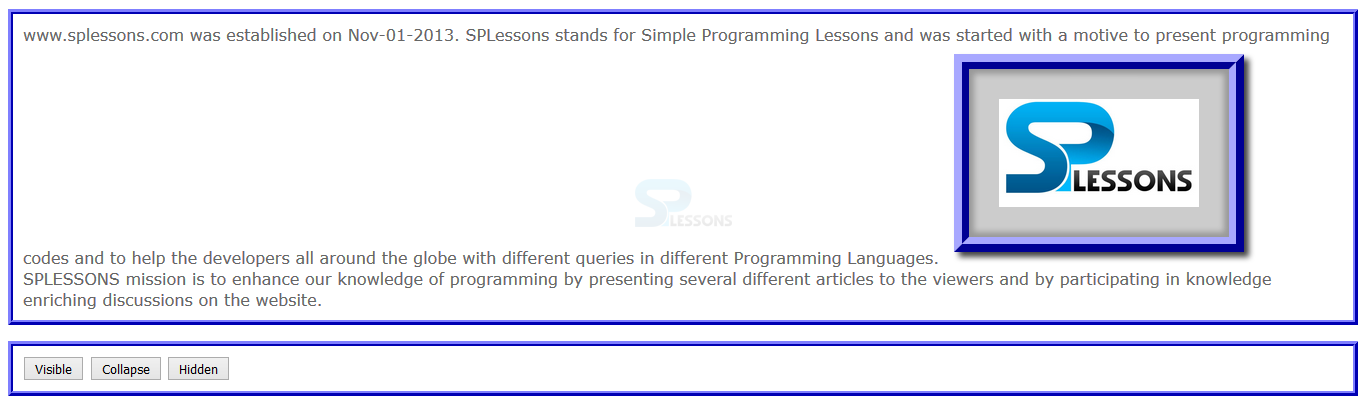
By running the above code in a preferred browser user can get the following output as shown in below image.
The code below demonstrates the visibility hidden as shown.
[html]
<html>
<head>
</head>
<body>
<p>
Simple Programming Lessons CSS Tutorials (visible).
</p>
<p style="visibility:hidden;">
Simple Programming Lessons CSS Tutorials (not visible)
</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
| Value | Description |
|---|---|
| visible | In which element is visible and which is the default value. |
| hidden | In which the element is hiden and even child elements are hidden which is not removed from the document layout and the r5emain layout does not effect. |
| collapse | In which the element is hidden and removed from the document layout and which does not occupy space in the page layout. |
 Key Points
Key Points
- The value collapse is applicable only on table elements.
- Visible is the default value.
- Visibility is used to hide the error messages.