Introduction
Introduction
This chapter demonstrates about the CSS Units these are the measurements for fonts, color, time. Some CSS property takes keywords as values while many others take keywords along with sizes, colors, URL's as values following are the concepts are covered in this chapter.
- Length
- Percentages
- Time
- Angle
 Description
Description
In CSS properties to set the measurements like horizontal and vertical which requires the values to be specified as Length. Length can be specified in 2 ways which are shown below.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
h1 { margin: 0.7in } /* Units in inches */
h2 { line-height: 4cm } /* Units in centimeters */
h3 { word-spacing: 2mm } /* Units in millimeters */
h4 { font-size: 15pt } /* Units in points */
h4 { font-size: 2pc } /* Units in picas */
p { font-size: 16px } /* Units in pixels */
</style>
</head>
<body>
<h1>SPLESSONS Tutorials</h1>
<h2>SPLESSONS Tutorials</h2>
<h3>SPLESSONS Tutorials</h3>
<h4>SPLESSONS Tutorials</h4>
<h4>SPLESSONS Tutorials</h4>
<p>Simple Programming Lessons CSS Tutorials.</p>
</body>
</html>
[/html]
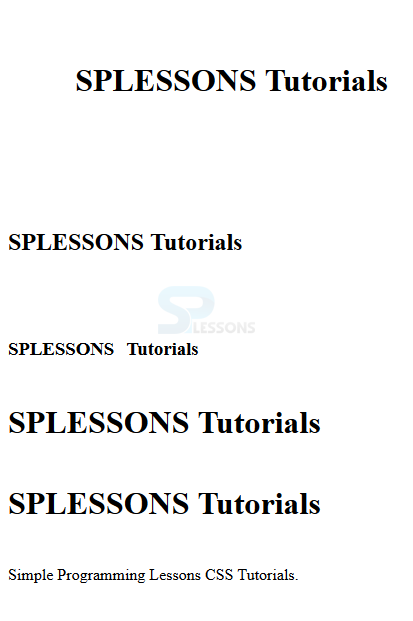
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- absolute
Which are the fixed measurements like mm, cm, inch.
The Table below demonstrates the absolute Length Units as shown.
Units Description px Pixels(0.265mm or1/96 part of an inch) pc Picas(12 points or 1/6 part of an inch or 4.233mm) pt Points(0.353mm or 1/72 part of an inch) Length Length in Inches cm Length in Centimeters mm Length in millimeters. logic_error Super class for some logic error exceptions - relative
Which are relative to the other lengths like em, ex.
The table below demonstrates the relative length units as shown.
Units Description em The browsers default font-sizeor the font-size of parent element ex Half the size of an em
- Ex 2em, 5px, 2mm. For "0" value there should be no unit following.
- Ex 0px, 0cm. The code below demonstrates the example of the CSS Length as shown.
 Description
Description
In order to express a value which is relative to the another value then user can use the percentages (%). Here the value immediately followed by a percentage sign.
[html]
<!DOCTYPE HTML>
<html>
<style>
h1{font-size: 70%;}
p{font-size: 200%;}
</style>
<body>
<h1>SPLESSONS Tutorials</h1>
<p>Simple Programming Lessons CSS Tutorials.</p>
</body>
</html>
[/html]
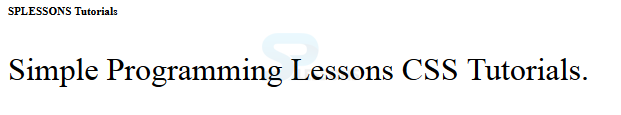
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- Ex 2%, 10%. User can also express percentages up to several decimals
- Ex 10.123%, 99.456%. The code below demonstrates the CSS Units in Percentages as shown.
 Description
Description
Time is an animation property which requires values to express in time. These are expressed in seconds are milliseconds Following are the units of the Time as listed below.
The code below demonstrates the CSS units Time as shown below.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:200px;
height:200px;
background:#0000ff;
border-radius:10px;
transition-property: width, background, height;
transition-duration: 1s, 3s, 2s;
-webkit-transition-property: width, background, height; /* Safari */
-webkit-transition-duration: 1s, 3s, 2s; /* Safari */
}
div:hover
{
width:300px;
background:purple;
height:300px;
}
</style>
</head>
<body>
<p><b>Note:</b> The demo not supported on IE 9 and earlier version.
So please upgrade</p>
<div></div>
<p>Hover to see effects.</p>
</body>
</html>
[/html]
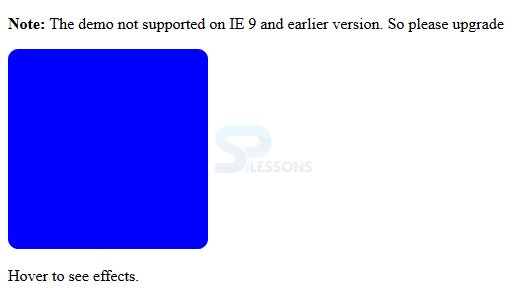
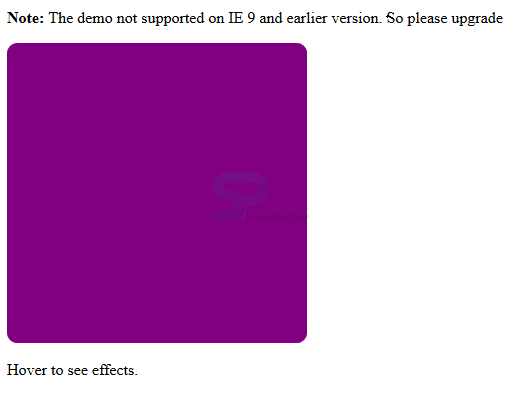
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
If User Hovered on the image then the effects will be changed as shown in below image.
| Units | Description |
|---|---|
| s | Which is the time duration in seconds. |
| ms | Which is the time duration in milliseconds. i.e 1/100 of a second |
 Description
Description
Angles are the new transformed properties which are requires the value in order to expressed in angles for example degree and radians. Here some units of angles are the listed below.
The code below demonstrates the Units of angles as shown.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
img
{border:7px ridge #ccc;
border-radius:20px;
margin:10px; transition-duration:1s;
-webkit-transition-duration:1s; }
#img1:hover{
transform: rotate(30deg);
transform-origin:top right 30px;
-ms-transform: rotate(30deg); /* IE 9 */
-ms-transform-origin:top right 30px; /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-webkit-transform-origin:top right 30px; /* Safari and Chrome */}
#img2:hover{
transform: rotate(30deg);
transform-origin:bottom left 20px;
-ms-transform: rotate(30deg); /* IE 9 */
-ms-transform-origin:bottom left 20px; /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
-webkit-transform-origin:bottom left 20px; /* Safari and Chrome */
}
</style>
</head>
<body>
<img src="splessons.jpg" alt="splessons" id="img1" width="150" height="150"/>
<img src="splessons.jpg" alt="splessons" id="img2" width="150" height="150"/>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
| Units | Description |
|---|---|
| deg | Angles are in degrees. |
| rad | Angles are in radians. |
| turn | Angles in turns i.e 360 degrees. |
| grad | Angles expresses in Gradians i.e 1/400 of a turn |
 Key Points
Key Points
- Fixed measurements are called absolute Length.
- Standard CSS Pixels are also called as reference pixels.
- Values in percentages are mostly relative to the parent element.