Introduction
Introduction
This chapter demonstrates about the CSS Text formatting which is used to CSS to format text to suit the user style demands following are the concepts covered in this chapter.
- Different Text Formats
 Description
Description
In order to design and align the text there are many types of CSS Text Formats which are mainly focused on the text in which some formats are listed below.
- Arranging space in between Words.
- Control space between the letters.
- Horizontal Text Alignment
- Vertical Text Alignment
 Description
Description
By Using the CSS Property word-spacing user can add or remove the spaces in between the words the value should be the negative or poisitive. Word-spacing accepts the values as length which can be units in "percent, pixel, em". In these values em is mostly preferred because spacing is based on the font-size of text. All inherited word-spacing values can be removed by using the "normal" value. The code below demonstrates the word-spacing as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
h1{word-spacing:1em;}
p{word-spacing:0.5em;}
span{word-spacing:-0.2em}
</style>
</head>
<body>
<h1>SPLESSONS Tutorial</h1>
<p>Simple Programming Lessons Tutorials.
<span>- SPLESSONS</span></p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
User can control the spacing between the individual letters by using the CSS property of letter-spacing. These spaces are enhance the readability of the text but too much spacing not aggressive so maintain the balance accordingly.
letter-spacing accepts the length values as "percent, pixel, em" in which em is mostly preferred because spacing is based on the font size of text . The Value for letter-spacing is positive or negative and normal value inherit all the spacing values which is shown in below image.
The code below demonstrates the letter-spacing as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
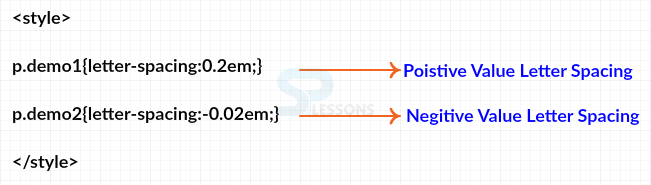
p.demo1{letter-spacing:0.2em;}
p.demo2{letter-spacing:-0.02em;}
</style>
</head>
<body>
<p class="demo1">Simple Programming Lessons Tutorials.</p>
<p class="demo2">Simple Programming Lessons Tutorials.</p>
</body>
</html>
[/html]
Result
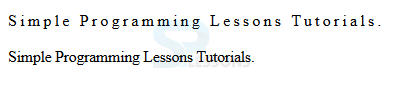
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
User can arrange the horizontal text alignment by using the text-align property. In order to align the text the possible alignments are the left margin, right margin, or justified tp both left, right alignment. The values for these properties are listed below.
The code below is used to demonstrates the text-align property as shown.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
P{font-family:Verdana; padding:10px; border:5px ridge #0000ff;
background:#E6E6FA; color:#ff0000}
.demo1{text-align:center;}
.demo2{text-align:left;}
.demo3{text-align:right;}
.demo4{text-align:justify;}
.demo5{text-align:inherit;}
</style>
</head>
<body>
<p class="demo1">Simple Programming Lessons Tutorials.</p>
<p class="demo2">Simple Programming Lessons Tutorials.</p>
<p class="demo3">Simple Programming Lessons Tutorials.</p>
<p class="demo4">Simple Programming Lessons Tutorials.</p>
<p class="demo5">Simple Programming Lessons Tutorials.</p>
</body>
</html>
[/html]
Result
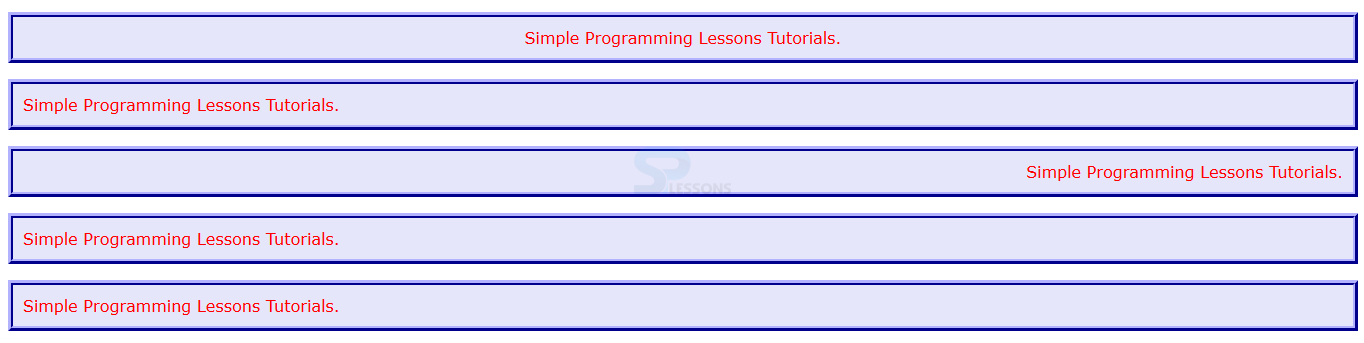
By running the above code in a preferred browser user can get the following output as shown in below image.
- right Is used to align the text block toward the right margin.
- left Is used to align the text block toward the left margin.
- center Is used to align the text at the center.
- justify In which child element inhertits the alignments from its parent.
- inherit Is used to align the text towards right and left margins.
- auto Which is used to apply default alignment i.e left.
 Description
Description
By using the vertical-align CSS propety user can control the vertical alignment of inline elements relative to the element around it which are applicable for the inline and table elements for example <img>, <td>, <em>, <strong>.
percent(%) and pixel(px) and em are the values for the vertical-align some more values are listed below.
The code below demonstrates the vertical-align of the text as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
strong{vertical-align:super;}
em{vertical-align:sub;}
</style>
</head>
<body>
<h1>SPLESSONS</h1>
<p>Simple Programming Lessons Tutorials. <strong>CSS</strong>
Tutorials.<em>- SPLESSONS</em></p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- baseline Is used to placed on the baseline which is the default value.
- sub Is used to get the text at subscript position.
- middle Is used to get the text at above the baseline of its parent i.e midpoint 0.25em.
- super Is used to get the text at superscript position.
- text-bottom Is used to align the top element with bottom parent element fonts.
- text-top Is used to align the top element with top parent element font.
- top Is used to align the imaginary text box element with the top of parent text box.
- bottom Is used to align the imaginary text box element with the bottom of parent text box.
 Key Points
Key Points
- Vertical alignment applicable to inline elements only.
- Using justify user can add or remove the spaces.
- Every font comes inbuilt with its letter-spacing which is optimum for readability.