Introduction
Introduction
This chapter demonstrates about the CSS Text Decoration which are used to apply some decorative styles to the text blocks and following are the concepts covered.
- Text Decoration
- Text Indent
- Text Direction
- Text Transform
 Description
Description
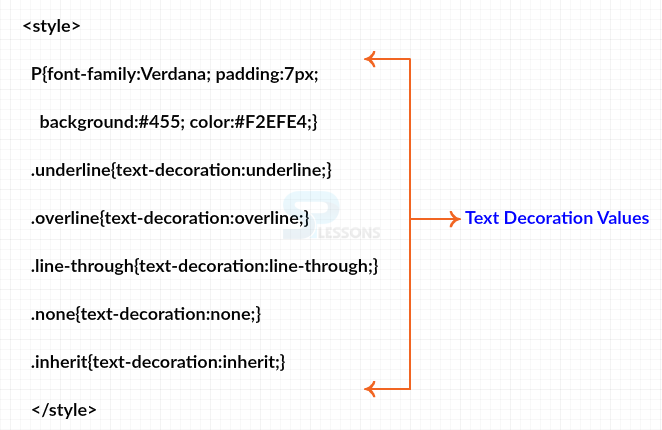
In order to decorate the entire text block user can use the text-decoration property which have the some effects like underline, overline, linethrough some more are shown in below image.
Following are the some values of text-decoration are listed below.
The code below demonstrates the text-decoration as shown below.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
P{font-family:Verdana; padding:7px;
background:#E6E6FA; color:#0000ff;}
.underline{text-decoration:underline;}
.overline{text-decoration:overline;}
.line-through{text-decoration:line-through;}
.none{text-decoration:none;}
.inherit{text-decoration:inherit;}
</style>
</head>
<body>
<p class="underline">Simple Programming Lessons CSS Tutorials.</p>
<p class="overline">Simple Programming Lessons CSS Tutorials.</p>
<p class="line-through">Simple Programming Lessons CSS Tutorials.</p>
<p class="none">Simple Programming Lessons CSS Tutorials.</p>
<p class="inherit">Simple Programming Lessons CSS Tutorials.</p>
</body>
</html>
[/html]
Result
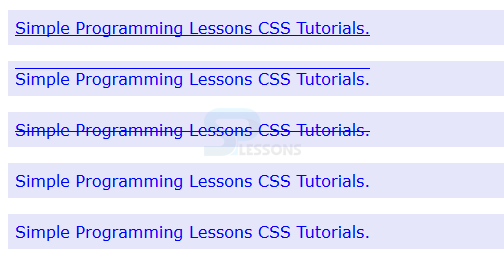
By running the above code in a preferred browser user can get the following output as shown in below image.
- underline Which Underlines the text.
- overline In which line passes over the text.
- none Which remove all underline effects.
- line-through In which line passes through the center of the text.
- inherit The child element inherit the underline value from the parent element.
 Description
Description
By using the text-indent CSS property user can indent the first line of the text block. The value can be specified in terms of percentage(%), pixels(px), or em. In which value can be both positive and negative. Hanging indent create by the negative value the code below demonstrates the text-indent as shown below.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
p { font-family:Verdana;
text-indent:100px;}
</style>
</head>
<body>
<p>SPLEESONS misson is to enhance our knowledge of programming by presenting several different articles to the viewers and by participating in knowledge enriching discussions on the website.</p>
</body>
</html>
[/html]
Result
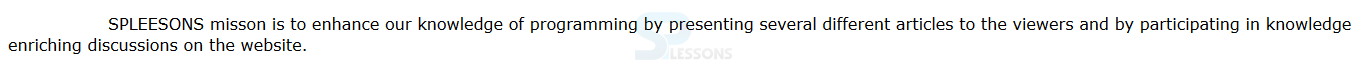
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
User can control the direction of the text by using the direction CSS Property. The values for the direction is rtl means right to left and ltr means left to right. If user inherit the child elements which inherit the direction from the parent element the code below demonstrates the CSS Text direction as shown.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
P{font-family:Verdana; padding:10px; border:5px ridge #0000ff;
background:#E6E6FA; color:#0000ff}
.demo1{direction:ltr;}
.demo2{direction:rtl;}
.demo3{direction:inherit;}
</style>
</head>
<body>
<p class="demo1">Simple Programming Lessons CSS Tutorials.</p>
<p class="demo2">Simple Programming Lessons CSS Tutorials.</p>
<p class="demo3">Simple Programming Lessons CSS Tutorials.</p>
</body>
</html>
[/html]
Result
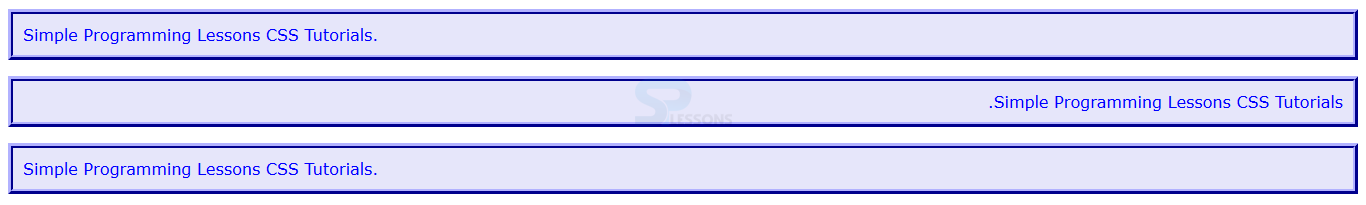
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
User can convert the text into uppercase, lowercase or intial caps by using the text-transform property. The values of the text-transform property are listed below.
The code below demonstrates the CSS Text transform as shown.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
P{font-family:Verdana; padding:10px; border:5px ridge #0000ff;
background:#E6E6FA; color:#0000ff}
.uppercase{text-transform:uppercase;}
.lowercase{text-transform:lowercase;}
.capitalize{text-transform:capitalize;}
.none{text-transform:none;}
</style>
</head>
<body>
<p class="uppercase">Simple Programming Lessons CSS Tutorials.</p>
<p class="lowercase">Simple Programming Lessons CSS Tutorials.</p>
<p class="capitalize">Simple Programming Lessons CSS Tutorials.</p>
<p class="none">Simple Programming Lessons CSS Tutorials.</p>
</body>
</html>
[/html]
Result
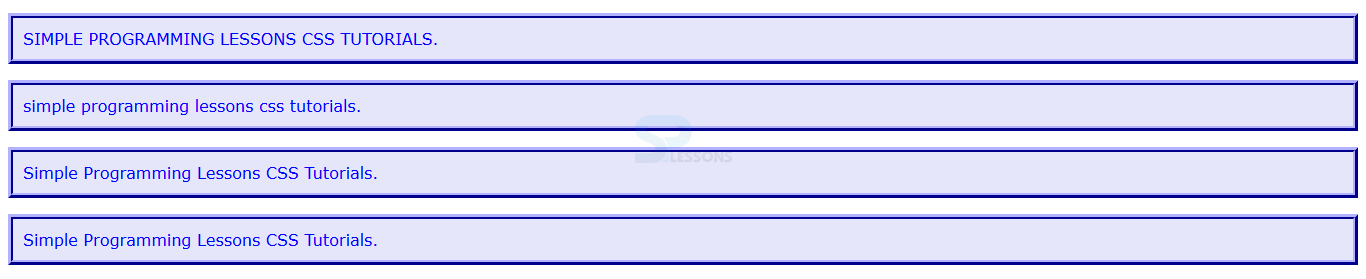
By running the above code in a preferred browser user can get the following output as shown in below image.
- lowercase In which all the characters are converted into lower case.
- uppercase In which all charecters are converted into uppercase.
- Capitalise The first letter of every character after space converted into capital.
- none no conversions and all inherited values are removed.
 Key Points
Key Points
- In latest CSS Properties direction has removed.
- The indent is used more often on printed pages than on online text.
- text-transform is used to make sweeping changes to text blocks.