Description
Description
This chapter demonstrates about the CSS Table which is used to apply styles to table elements to suit users requirements and following are the concepts covered in this chapter.
- Properties of Tables
 Description
Description
By using the HTML also user can draw the table but in the case of CSS which have the some more properties to build the tables in which some properties briefly described below.
Table borders
User can make the table border effective by using the by using the CSS table property border. In which each border can be styled independently by using the border property in <table>, <td> in which border will be created for individual cells too. The code be;low demonstrates the CSS Table border is as shown.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
table,th,td
{
border:1px solid red;
/*border-top:2px solid #0000ff;
border-bottom: 2px solid #ff0000;*/
}
</style>
</head>
<body>
<table>
<tr>
<th>Company</th>
<th>Operating System</th>
</tr>
<tr>
<td>Apple</td>
<td>IOs</td>
</tr>
<tr>
<td>Google</td>
<td>Android</td>
</tr>
</table>
</body>
</html>
[/html]
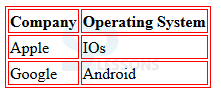
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Table border-collapse
By using the CSS border-collapse property user can control the gap between the table cell borders which have two value those are shown below.
The code below demonstrates the CSS Table border collapse as shown.
[html]
<!DOCTYPE html>
<html>
<head>
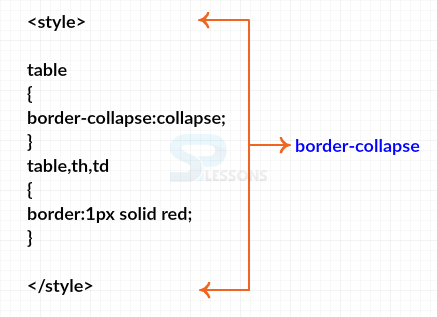
<style>
table
{
border-collapse:collapse;
}
table,th,td
{
border:1px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<th>Company</th>
<th>Operating System</th>
</tr>
<tr>
<td>Apple</td>
<td>IOs</td>
</tr>
<tr>
<td>Google</td>
<td>Android</td>
</tr>
</table>
</body>
</html>
[/html]
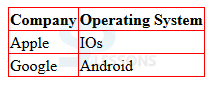
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Table border-spacing
The appearance of tables with border-collapse property will be set separate can be enhanced by using border-spacing. Which is used to set the amount of space in between the adjacent table elements and the values can be only positive specified in pixels(px) and length units in (cm). The code below demonstrates the table border spacing as shown below.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
table
{
border-collapse:separate;
border-spacing:10px;
}
</style>
</head>
<body>
<table border="2">
<tr>
<th>Company</th>
<th>Operating System</th>
</tr>
<tr>
<td>Apple</td>
<td>IOs</td>
</tr>
<tr>
<td>Google</td>
<td>Android</td>
</tr>
</table>
</body>
</html>
[/html]
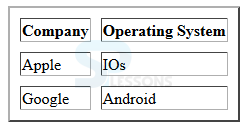
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
empty-cells
If user wants table cell is empty then simply leave the blank box with borders but appearance of these block can be controlled by CSS empty-cells property The values of these property can be shown below.
The code below demonstrates the CSS Table empty-cells as shown below.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: separate;
empty-cells: hide;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>Company</th>
<th>Operating System</th>
</tr>
<tr>
<td>Apple</td>
<td>IOs</td>
</tr>
<tr>
<td>Google</td>
<td></td>
</tr>
</table>
</body>
</html>
[/html]
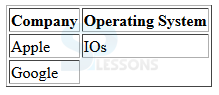
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- seperate Which create a gap in between the table cells.
- collapse Table borders will be collapsed into a single row.
- hide In which border and background of table cell can be hidden.
- show Which is default in which border and background will be shown.
- inherit Which inherit the properties of parent element.
 Key Points
Key Points
- User can remove comment symbols to get the individual borders.
- The gap between the table cells is not removed but thickness is reduced to just 1px.
- Borders are maintained for individual cells with border-collapse set as seperate.