Introduction
Introduction
This chapter demonstrates about the CSS Syntax which are used to learn about style rules and selectors. Following are the concepts covered in this chapter.
- CSS Syntax
- Selectors
 Description
Description
CSS Style Sheet have a collection of number of style definitions in which each style have the two main components which are shown below.
Now Declaration should be divided into two components which are listed below.
The Syntax below demonstrates the Cascading Style Sheet as shown below.
[code]
Selector { Property:Value;}
[/code]
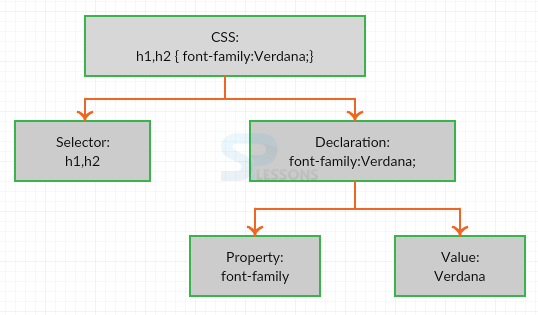
The above code example should be demonstrated in the below image.
In the CSS Property name and value should be separated with the colon(:).
The image below demonstrates the CSS example as shown below.
- Selector Selector is used to select the elements to which the CSS Rules applies.
- Declaration Declaration specifies how the selected element should be styled. Multiple declarations should be separated with colons(;).
- Property Property element specify the feature of the element effected Eg: font-family, color etc.
- Value Which is the value given for the property.
 Description
Description
In which browser interprets the web page into the tree like HTML tags structure which is an outline structure called as Document Object Model(DOM). The total web development work around the Document Object Model.
DOM is used to manipulate the HTML elements in JavaScript to make the dynamic web pages and load the fresh data asynchronously. In the same way CSS use the DOM to apply the styles for the specific elements in a web page.
The code below demonstrates the HTML webpage DOM outline structure as shown below.
[html]
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Document Object Model</title>
</head>
<body>
<h1>The Document Object Model</h1>
<p><span>Document Object Model</span>:
Is a <b>tree</b> like outline Structure.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
ID Selector
ID Selector attribute is used to select the specific HTML element. The ID of the element should be unique in a page then selector select one Unique element. In order to select the element user need to write the hash(#) character then followed by id of the element.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
#para1 {
text-align: center;
color: blue;
}
</style>
</head>
<body>
<p id="para1">SPLESSONS!</p>
<p>The paragraph is not affected by the style.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Class Selector
Class selector attribute specify the class attribute. In order to select the elements with a specific class user need to use the period (.) followed by the name of the class. The code below demonstrates the HTML class ="center" will be blue color aligned as shown below.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
color: blue;
}
</style>
</head>
<body>
<h1 class="center">SPLESSONS</h1>
<p class="center">Cascading Style Sheet</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
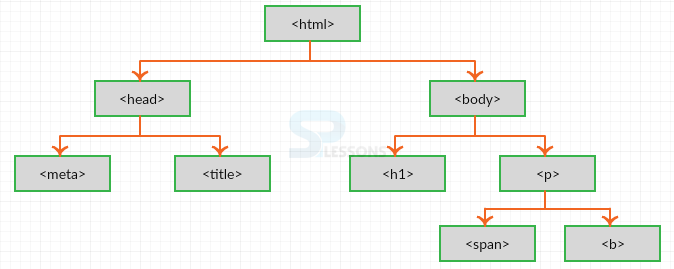
The image below demonstrates the DOM Tree for the above HTML web page as shown.
Declaration of CSS
Style rules contains several lines of declaration is known as Declaration. The code below demonstrates the Declaration of the CSS as shown.
[html]
<!--CSS style declaration Block-->
<style>
p{ font-family:Papyrus, Arial;
color:#fa4b2a;
background:#eee;}
</style>
[/html]
- In the Above Tree <html> is the Root element.
- <head> and <body> elements are the Childern elements of the <html> tag.
- <meta> and <title> are the child elements of <head> tag.
- <h1> and <p> elements are the child elements of <body> element.
- The elements <head> and <body> both are siblings to each other similarly <meta> and <title> and <h1> and <p> are siblings.
- DOM is used to select the right element based on the selectors which are the combinations of tags and attributes.
 Key Points
Key Points
- DOM is used to manipulate the HTML elements.
- CSS have the Number of collection of styles.
- Style have the more then one line of declaration.