Introduction
Introduction
This chapter demonstrates about CSS Pseudo Elements which apply CSS Styles to elements based on position with in the HTML Hierarchy (DOM) Following are the concepts covered in this chapter.
- Pseudo Elements
 Description
Description
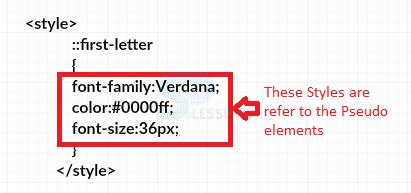
User can select and apply some CSS styles to an element based on their positions with in HTML Hierarchy. In HTML markup which are not having the pseudo elements but hence they named as Pseudo-Element which means it target some part of the document to make them different from the rest of the document like first letter or first line etc. The image below demonstrates the styles for the Pseudo elements.
The syntax for Pseudo elements is prefixed with double colon "::" some Pseudo elements are listed below.
- ::first-letter Which select the first letter of the Content.
- ::first-line Which select the first line of the content.
- ::before Which is used to content immediately before an element.
- ::after Which is used to generate content immediately after an element.
 Description
Description
Which is used to select the first letter of the content in a document which distinguish or isolate the first letter of a text block to create "drops caps" effect. The code below demonstrates the first letter of the document as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
::first-letter
{
font-family:Verdana;
color:#0000ff;
font-size:36px;
}
</style>
</head>
<body>
<h1>SPLESSONS</h1>
<p>Simple Programming Lessons Tuorials</p>
</body>
</html>
[/html]
Result
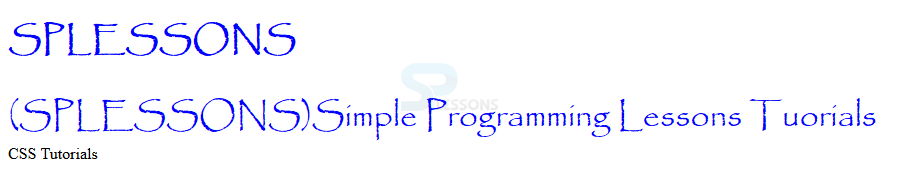
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
::first-line pseudo element is used to select the first line of the text in a specified document the code below demonstrates the first line element as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
::first-line
{
font-family:Papyrus,Verdana;
color:#0000ff;
font-size:34px;
}
</style>
</head>
<body>
<h1>SPLESSONS</h1>
<p>(SPLESSONS)Simple Programming Lessons Tuorials <br>
CSS Tutorials </p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
::before pseudo element is used to select the immediately before the element. usually the generated content id defined by the content property but even the CSS styles can be applied for example shadow effects. The code below demonstrates the before element as shown below.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
p::before
{
font-family:Papyrus,Verdana;
content: "SPLESSONS-"; /* Content to appear before the text */
color:#0000ff;
}
</style>
</head>
<body>
<p>(SPLESSONS)Simple Programming Lessons Tuorials</p>
</body>
</html>
[/html]
Result
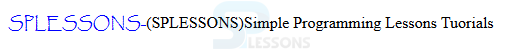
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
::after element which is used to generate the text immediately after the content or text block. The code below demonstrates the after element as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
p::after
{
font-family:Papyrus,Verdana;
content: "- SPLESSONS"; /* Content to appear after the text */
color:#0000ff;
}
</style>
</head>
<body>
<p>(SPLESSONS)Simple Programming Lessons Tuorials.</p>
</body>
</html>
[/html]
Result
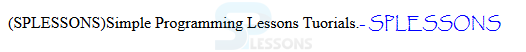
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- first-letter selects the first letter of all elements.
- If the window size get changed then the browser will search what the first line is again.
- The content generated using before,after is not visible to screen readers and search engines.