Introduction
Introduction
This chapter demonstrates about the CSS padding which is used to control the space between the element and its border, following are the concepts covered in this chapter.
- CSS Padding Properties
 Description
Description
CSS Padding property is used control the space between the elements and its borders and also the difference between the margin and padding in which margin known as space between the elements borders and other elements. CSS padding have some properties in which some are listed below.
CSS Padding Properties
Individual Padding
In which user can apply different amount of padding to individual edges of the content by using the CSS Padding Property. The values of these padding can be length and percentages and both. The code below demonstrates the individual padding as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
body{font-family:Verdana;}
span{
border:5px solid #0000ff;
padding-top:10px;/* padding of 10px at the top edge*/
padding-right:1em;/*padding of 1em at the right edge*/
padding-bottom:5%;/*padding of 5% at the bottom edge*/
padding-left:1cm;/*padding of 1cm at the left edge*/
}
</style>
</head>
<body>
<h1>SPLESSONS</h1>
<span>
Simple Programming Lessons CSS Tutorials.</span>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
shorthand
User can set the padding of all the edges of the content in a single declaration by bu using the shorthand padding. The values of these padding can be set as content can be same for the all edges, different for all edges or any other combination. Padding can be shown in 4 ways which are shown below.
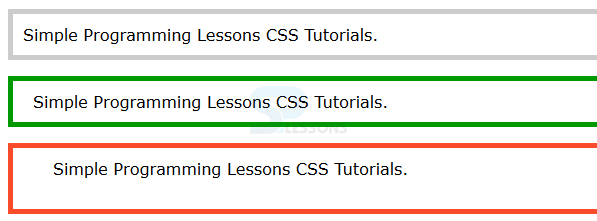
The code below demonstrates the CSS Padding shorthand as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
body{font-family:Verdana;}
.demo1{border:5px solid #ccc;
padding:10px;/*set a padding of 10px for all edges*/
}
.demo2{border:5px solid #009900;
padding:10px 20px;/*set a padding of 10px for top and bottom
edges and 20px for left and right edges*/
}
.demo3{border:5px solid #fa4b2a;
padding:10px 20px 30px 40px /*set a padding in order
(top, right, bottom, left)*/
}
</style>
</head>
<body>
<p class="demo1">Simple Programming Lessons CSS Tutorials.</p>
<p class="demo2">Simple Programming Lessons CSS Tutorials. </p>
<p class="demo3">Simple Programming Lessons CSS Tutorials. </p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
CSS Combining Margins and Padding
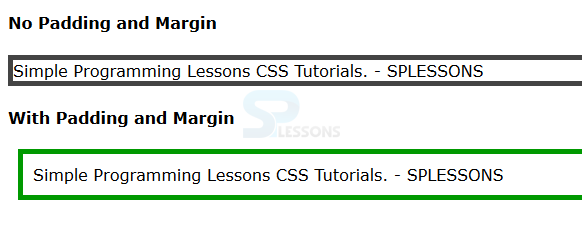
To allow the breathing space to the content user can use the Margins and padding are together then which improve the readability and overall look and layout of the webpage. The code below demonstrates the margins and padding.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
body{font-family:Verdana;}
.demo1{border:5px solid #444;}/* No Margin and Padding*/
.demo2{border:5px solid #009900; /* With Margin and Padding*/
margin:10px;
padding:10px;}
</style>
</head>
<body>
<h4>No Padding and Margin</h4>
<p class="demo1">Simple Programming Lessons CSS Tutorials.
- SPLESSONS</p>
<h4>With Padding and Margin</h4>
<p class="demo2">Simple Programming Lessons CSS Tutorials.
- SPLESSONS</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
| Property | Description | values |
|---|---|---|
| padding-top | Which defines the padding for the user top edge. | length(px, em, cm) percentage(%) |
| padding-right | Which defines the padding for the user right edge. | length(px, em, cm) percentage(%) |
| padding-left | Which defines the padding for the user left edge. | length(px, em, cm) percentage(%) |
| padding-bottom | Which defines the padding for the user bottom edge. | length(px, em, cm) percentage(%) |
| padding | Which defines shorthand to set padding for all the edges at once | length(px, em, cm) percentage(%) |
- padding : 5px 10px 15px 20px (top, right, bottom, left) which is clock wise starting from top
- padding : 5px 10px 15px (top, right, bottom) which is clockwise starting from top.
- padding : 5px 10px (top and bottom(5px) right and left(10px)) which is clockwise starting from top.
- padding : 5px all sides of content.
 Key Points
Key Points
- The white-space between the content and the other elements add to the design and neatness of the webpage.
- If there is no border then the effect will be similar to which using margin property.
- CSS padding is used to text more readable and mostly used along with margin property.