Introduction
Introduction
This Chapter demonstrates about the CSS Outline which are similar to the borders but which contains some differences following are the concepts are covered in this chapters.
- CSS Out Lines
- Out Line Properties
 Description
Description
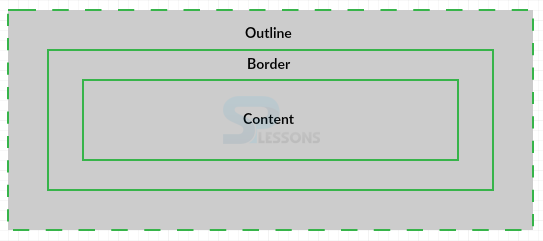
CSS Out Lines is used to to specify the outline color, style and width which are drawn around the element to make them standout. The outline property is different from the border property and which is also not a part of an element dimensions and total height and width of the element is not effected by the width of the outline. The image below demonstrates CSS Outline as shown below
There are some differences between the outline and borders which are shown below.
- Outlines does not take any up space.
- Out line should be same on all sides and user need not to specify various values for various sides of an element.
- User does not maintain any rectangular outlines.
 Description
Description
In order to make CSS Outlines more effective which have some properties. User can set thees properties by using CSS those properties are listed below.
outline-style
The outline-style property is used to specify style for the outline which is solid, dashed or dotted lines. The values for these styles are described below.
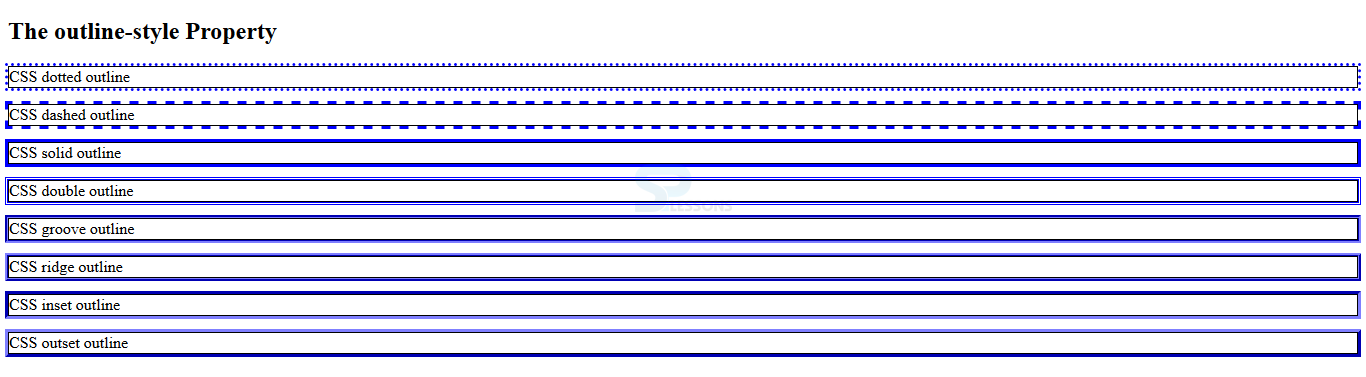
The code below demonstrates the different outline styles as shown below.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 1px solid black;
outline-color:blue;
}
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
</style>
</head>
<body>
<h2>The outline-style Property</h2>
<p class="dotted">CSS dotted outline</p>
<p class="dashed">CSS dashed outline</p>
<p class="solid">CSS solid outline</p>
<p class="double">CSS double outline</p>
<p class="groove">CSS groove outline</p>
<p class="ridge">CSS ridge outline</p>
<p class="inset">CSS inset outline</p>
<p class="outset">CSS outset outline</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
outline-width
Is used to specify the ouline width which added to the box and the value for the width should be thin, medium, thick and is width with zero pixel then there is no outline. outline width is same like border-width. The code below demonstrates the outline width as shown.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
p {border: 1px solid black;}
p.one {
outline-style: double;
outline-color: blue;
outline-width: thick:
}
p.two {
outline-style: double;
outline-color: green;
outline-width: 3px;
}
</style>
</head>
<body>
<h2>The outline-width Property</h2>
<p class="one">SPLESSONS.</p>
<p class="two">SPLESSONS.</p>
</body>
</html>
[/html]
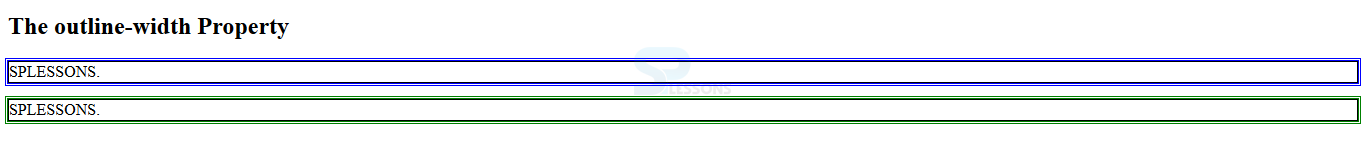
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
outline-color
Outline color property is used to set the color to the out line. In order to set the colors to the user need to, follow the some rules as shown below.
outline
Outline is the shorthand property in which user can specify the all individual properties in one single property i.e outline. Which required all the three properties the code below demonstrates the outline property as shown below.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 1px solid black;
outline: 5px dotted blue;
}
</style>
</head>
<body>
<h2>SPLESSONS</h2>
<p><b>Note:</b> Simple Programming Lessons Tutorials.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- outline-style Which is used to set the outline style of the element.
- outline-width Which is used to set the outline width of an element.
- outline-color Which is used to set the outline color of an element.
- Outline Is used to set all the three outline properties.
- Solid Which is a single Solid outline.
- dashed dashed is known as the series of the short lines.
- dotted In which the outline is series of dots.
- groove Which is defined as the outline is curved into the page.
- double Which consist of twp solid outlines.
- ridge Which outline is opposite to the groove.
- outset Which is the boxed outline it look like coming from the canvas.
- inset Which is boxed outline which embedded in the page.
- hidden which same as none.
- name Which indicates the color name like "blue".
- RGB Which indicates the RGB value like "rgb(0,0,255)".
- Hex Which indicates the Hex value like"0000ff".
- invert Which indicates the color inversion.
 Key Points
Key Points
- Out line does not take any space.
- out line properties are not supported with IE6.
- Outline property is the shorthand property.