Introduction
Introduction
This chapter demonstrates about the CSS Opacity which is used to create opaque boxes and text and following are the concepts are covered in this chapter.
- CSS Opacity
 Description
Description
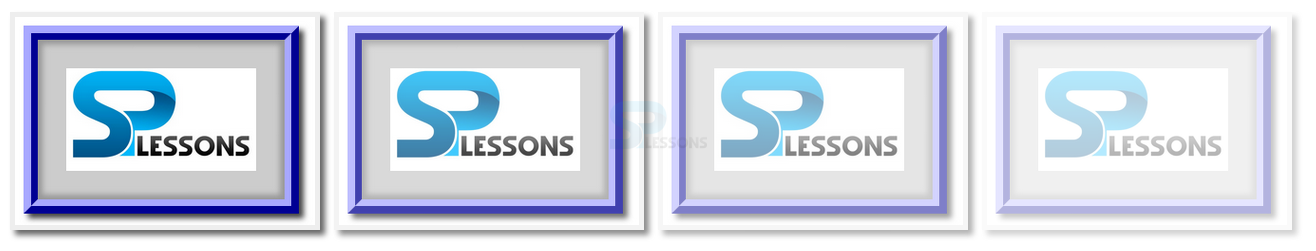
By using the Opacity property user can make the elements and their content transparency the value for the opacity should in between zero to 1 in which zero means completely transparent and one means completely opaque the image below demonstrates the CSS Opacity as shown.
The code below demonstrates the CSS Opacity which have three elements with different opacity values and these values should be applicable to child elements also as shown.
[html]
<!DOCTYPE>
<html>
<head>
<style>
img{border:5px solid #eee;
width:300px;
box-shadow:5px 5px 5px #666;
margin:5px;}
.opacity-1{opacity:1;}
.opacity-2{opacity:0.75;}
.opacity-3{opacity:0.5;}
.opacity-4{opacity:0.3;}
</style>
</head>
<body>
<div >
<img src="splesson.png" alt="splessons" class="opacity-1"/>
<img src="splesson.png" alt="splessons" class="opacity-2"/>
<img src="splesson.png" alt="splessons" class="opacity-3"/>
<img src="splesson.png" alt="splessons" class="opacity-4"/>
</div>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Opacity with Hover Effects
Opacity can be combine with the Hover effects it should be the best effects it should be create dynamic effects when user moves the mouse pointer over an element the code below demonstrates the Opacity with hover effects as shown.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
img
{
border:5px solid #eee;
box-shadow:5px solid #666;
}
img:hover{
opacity:0.5;
}
</style>
</head>
<body>
<img src="splesson.png" alt="splessons"/>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Opacity is measured by what percentage of light is blocked by an element.
- Opacity with hover is the best practical application.
- Opacity values between zero to one.