Introduction
Introduction
The CSS change property can do some truly cool things by utilizing matrix, designers can pivot, scale, skew and flip objects effectively. In any case, with the end goal deisgners should have fine-grained, pixel level control over their changes, it would be truly useful to see how the matrix() capacity functions. With the matrix(), designer can position and shape their changes precisely where they need to. CSS underpins 2D and 3D transformation.
 Description
Description
Following are the methods of 2D transformations.
translate()
The translate() strategy moves a component from its present position, following is an example.
[html]<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: blue;
border: 1px solid black;
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari */
transform: translate(50px,100px); /* Standard syntax */
}
</style>
</head>
<body>
<div>
The translate() strategy moves a component from its present position, following is an example.
</div>
</body>
</html>
[/html]
Output:
By running the above code in a preferred browser user can get the following output as shown in below image.
rotate()
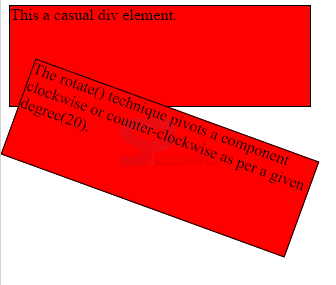
The rotate() technique pivots a component clockwise or counter-clockwise as per a given degree. Following is an example.
[html]<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: red;
border: 1px solid black;
}
div#myDiv {
-ms-transform: rotate(20deg); /* IE 9 */
-webkit-transform: rotate(20deg); /* Safari */
transform: rotate(20deg); /* Standard syntax */
}
</style>
</head>
<body>
<div>
This a casual div element.
</div>
<div id="myDiv">
The rotate() technique pivots a component clockwise or counter-clockwise as per a given degree(20).
</div>
</body>[/html]
Output
By running the above code in a preferred browser user can get the following output as shown in below image.
scale()
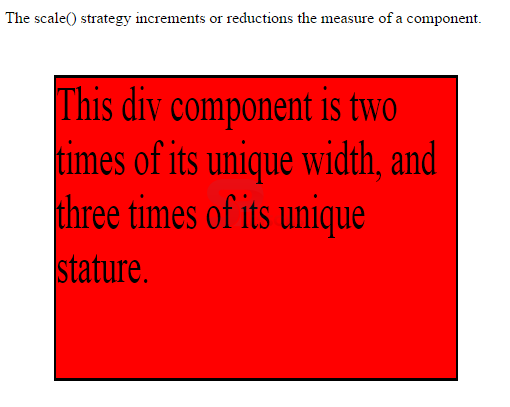
The scale() strategy increments or reductions the measure of a component.
[html]<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 150px;
width: 200px;
height: 100px;
background-color: red;
border: 1px solid black;
border: 1px solid black;
-ms-transform: scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3); /* Standard syntax */
}
</style>
</head>
<body>
<p>The scale() strategy increments or reductions the measure of a component.</p>
<div>
This div component is two times of its unique width, and three times of its unique stature.
</div>
</body>
</html>[/html]
Output
By running the above code in a preferred browser user can get the following output as shown in below image.
skewX()
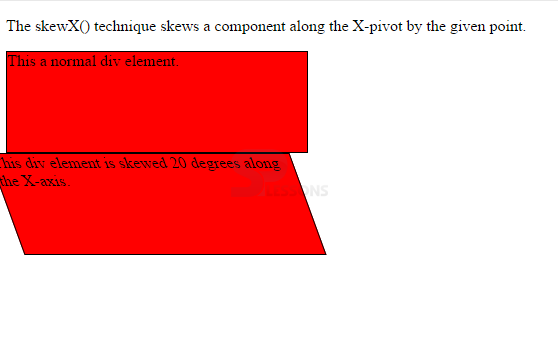
The skewX() technique skews a component along the X-pivot by the given point. Following is an example.
[html]<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: red;
border: 1px solid black;
}
div#myDiv {
-ms-transform: skewX(20deg); /* IE 9 */
-webkit-transform: skewX(20deg); /* Safari */
transform: skewX(20deg); /* Standard syntax */
}
</style>
</head>
<body>
<p>The skewX() technique skews a component along the X-pivot by the given point.</p>
<div>
This a normal div element.
</div>
<div id="myDiv">
This div element is skewed 20 degrees along the X-axis.
</div>
</body>
</html>
[/html]
Output
By running the above code in a preferred browser user can get the following output as shown in below image.
skewY()
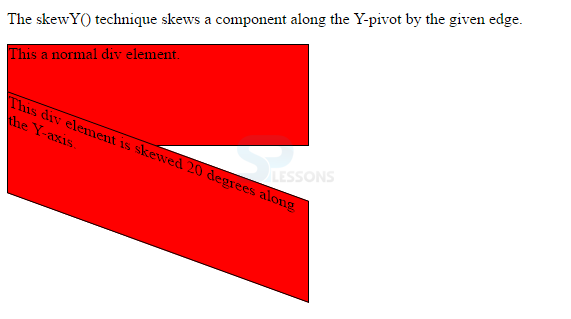
The skewY() technique skews a component along the Y-pivot by the given edge. Following is an example.
[html]<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: red;
border: 1px solid black;
}
div#myDiv {
-ms-transform: skewY(20deg); /* IE 9 */
-webkit-transform: skewY(20deg); /* Safari */
transform: skewY(20deg); /* Standard syntax */
}
</style>
</head>
<body>
<p>The skewY() technique skews a component along the Y-pivot by the given edge.</p>
<div>
This a normal div element.
</div>
<div id="myDiv">
This div element is skewed 20 degrees along the Y-axis.
</div>
</body>
</html>
[/html]
Output
By running the above code in a preferred browser user can get the following output as shown in below image.
matrix()
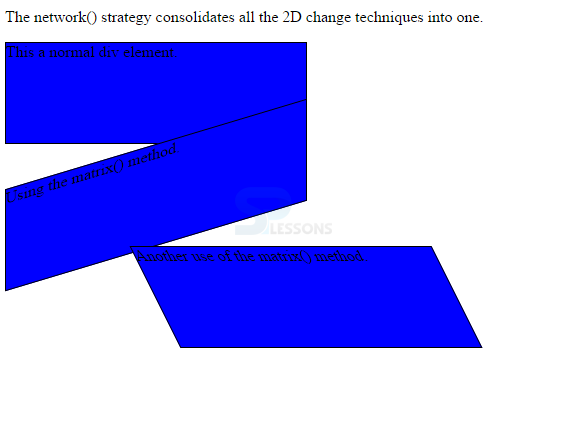
The network() strategy consolidates all the 2D change techniques into one.
[html]<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: blue;
border: 1px solid black;
}
div#myDiv1 {
-ms-transform: matrix(1, -0.3, 0, 1, 0, 0); /* IE 9 */
-webkit-transform: matrix(1, -0.3, 0, 1, 0, 0); /* Safari */
transform: matrix(1, -0.3, 0, 1, 0, 0); /* Standard syntax */
}
div#myDiv2 {
-ms-transform: matrix(1, 0, 0.5, 1, 150, 0); /* IE 9 */
-webkit-transform: matrix(1, 0, 0.5, 1, 150, 0); /* Safari */
transform: matrix(1, 0, 0.5, 1, 150, 0); /* Standard syntax */
}
</style>
</head>
<body>
<p>The network() strategy consolidates all the 2D change techniques into one.</p>
<div>
This a normal div element.
</div>
<div id="myDiv1">
Using the matrix() method.
</div>
<div id="myDiv2">
Another use of the matrix() method.
</div>
</body>
</html>
[/html]
Output
By running the above code in a preferred browser user can get the following output as shown in below image.
- translate()
- rotate()
- scale()
- skewX()
- skewY()
- matrix()
 Description
Description
Following are the methods of 3D transformations.
rotateX()
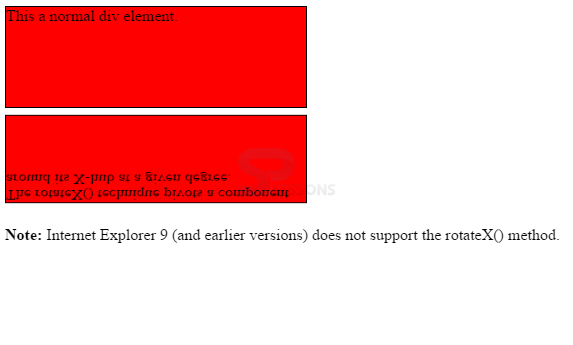
The rotateX() technique pivots a component around its X-hub at a given degree. Following is an example.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: red;
border: 1px solid black;
}
div#myDiv {
-webkit-transform: rotateX(150deg); /* Safari */
transform: rotateX(150deg); /* Standard syntax */
}
</style>
</head>
<body>
<div>
This a normal div element.
</div>
<div id="myDiv">
The rotateX() technique pivots a component around its X-hub at a given degree.
</div>
<p><b>Note:</b> Internet Explorer 9 (and earlier versions) does not support the rotateX() method.</p>
</body>
</html>
[/html]
Output
By running the above code in a preferred browser user can get the following output as shown in below image.
rotateY()
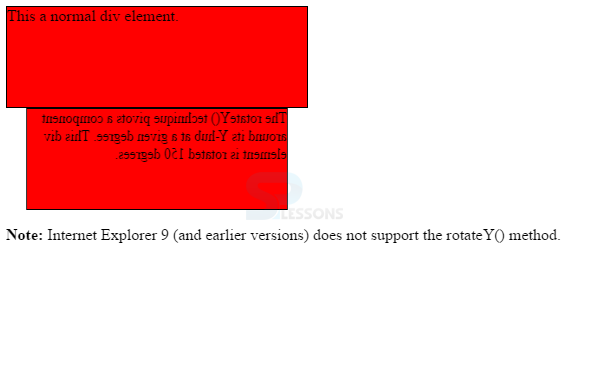
The rotateY() technique pivots a component around its Y-hub at a given degree. Following is an example.
[html]<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: red;
border: 1px solid black;
}
div#myDiv {
-webkit-transform: rotateY(150deg); /* Safari */
transform: rotateY(150deg); /* Standard syntax */
}
</style>
</head>
<body>
<div>
This a normal div element.
</div>
<div id="myDiv">
The rotateY() technique pivots a component around its Y-hub at a given degree. This div element is rotated 150 degrees.
</div>
<p><b>Note:</b> Internet Explorer 9 (and earlier versions) does not support the rotateY() method.</p>
</body>
</html>
[/html]
Output
By running the above code in a preferred browser user can get the following output as shown in below image.
rotateZ()
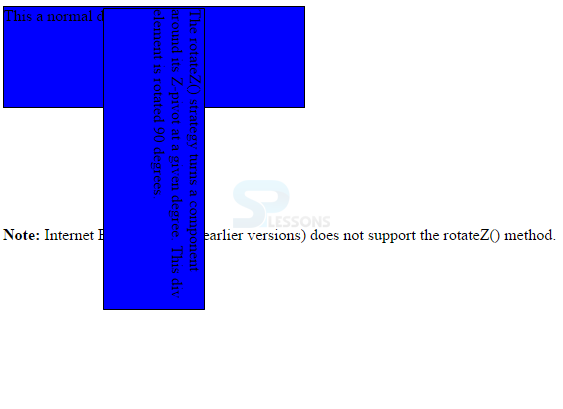
The rotateZ() strategy turns a component around its Z-pivot at a given degree. Following is an example.
[html]<!DOCTYPE html>
<html>
<head>
<style>
div
{
width: 300px;
height: 100px;
background-color: blue;
border: 1px solid black;
}
div#myDiv
{
-webkit-transform: rotateZ(90deg); /* Safari */
transform: rotateZ(90deg); /* Standard syntax */
}
</style>
</head>
<body>
<div>
This a normal div element.
</div>
<div id="myDiv">
The rotateZ() strategy turns a component around its Z-pivot at a given degree. This div element is rotated 90 degrees.
</div>
<p><b>Note:</b> Internet Explorer 9 (and earlier versions) does not support the rotateZ() method.</p>
</body>
</html>
[/html]
Output
By running the above code in a preferred browser user can get the following output as shown in below image.
- rotateX()
- rotateY()
- rotateZ()
 Key Points
Key Points
- The
transform-originis the property of 3D transformation. - The
transform-originPermits the designer to change the position on transformed components