Introduction
Introduction
This chapter demonstrates about the CSS List which are used to create list of multiple types according to style demands following are the concepts covered in this chapter.
- Lists & List Properties
 Description
Description
Lists are used to demonstrates the items which are brodly classified into two types which are shown below.
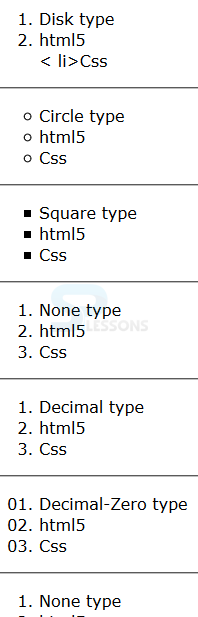
The code below demonstrates the CSS list-style-type as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
body{font-family:Verdana;}
ol.disk {list-style-type:disk;}
ol.circle {list-style-type:circle;}
ol.square {list-style-type:square;}
ol.decimal {list-style-type:decimal;}
ol.decimal-zero{list-style-type:decimal-leading-zero;}
ol.lroman{list-style-type:lower-roman;}
ol.uroman{list-style-type:upper-roman;}
ol.lgreek{list-style-type:lower-greek;}
ol.llatin{list-style-type:lower-latin;}
ol.ulatin{list-style-type:upper-latin;}
ol.armenian{list-style-type:armenian;}
ol.georgian{list-style-type:georgian;}
ol.laplha{list-style-type:lower-alpha;}
ol.ualpha{list-style-type:upper-alpha;}
ol.none{list-style-type:none;}
</style>
</head>
<body>
<ol class="disk">
<li>Disk type</li>
<li>html5</li>
< li>Css</li>
</ol>
<hr>
<ol class="circle">
<li>Circle type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr>
<ol class="square">
<li>Square type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr><ol class="">
<li>None type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr><ol class="decimal">
<li>Decimal type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr><ol class="decimal-zero">
<li>Decimal-Zero type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr><ol class="">
<li>None type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr><ol class="lroman">
<li>Lower-Roman type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr><ol class="uroman">
<li>Upper Roman type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr><ol class="lgreek">
<li>Lower Greek type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr><ol class="llatin">
<li>Lower Latin type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr><ol class="ulatin">
<li>Upper Latin type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr><ol class="armenian">
<li>armenian type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr>
<ol class="georgian">
<li>georgian type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr>
<ol class="lalpha">
<li>lower Aplha type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr>
<ol class="ualpha">
<li>Upper type</li>
<li>html5</li>
<li>Css</li>
</ol>
<hr>
<ol class="none">
<li>None type</li>
<li>html5</li>
<li>Css</li>
</ol>
</hr>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
list-style-image property
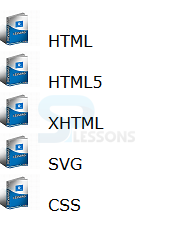
Instead of bullet marks user can use the custom images as a marker by using the list-style-image property and the value of these property is the url of the image location to be used as a list bullet. The code below demonstrates the list-style-image as shown below.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
body{font-family:Verdana;}
/*List style Image Declaration and path */
ol{list-style-image:url(splesson.png);}
</style>
</head>
<body>
<ol>
<li>HTML</li>
<li>HTML5</li>
<li>XHTML</li>
<li>SVG</li>
<li>CSS</li>
</ol>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
list-style-position
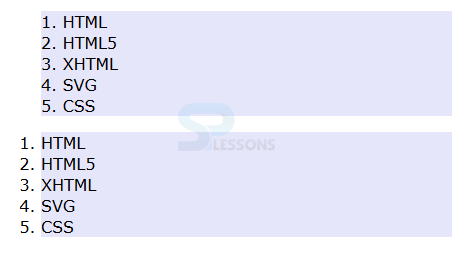
In which the position of the lists marker relative box containing the list can be defined by the list-style-position property and the values of the property as shown below.
The code below demonstrates the life-style-position as shown below.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
body{font-family:Verdana;}
li{background:#E6E6FA;}
.inside{list-style-position:inside;}
.outside{list-style-position:outside;}
</style>
</head>
<body>
<ol class="inside">
<li>HTML</li>
<li>HTML5</li>
<li>XHTML</li>
<li>SVG</li>
<li>CSS</li>
</ol>
<ol class="outside">
<li>HTML</li>
<li>HTML5</li>
<li>XHTML</li>
<li>SVG</li>
<li>CSS</li>
</ol>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
List Shorthand
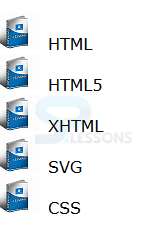
In which multiple list properties can be specified in single declaration which is shown in below code .
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
body{font-family:Verdana;}
ol{list-style: circle url(splesson.png);}
</style>
</head>
<body>
<ol>
<li>HTML</li>
<li>HTML5</li>
<li>XHTML</li>
<li>SVG</li>
<li>CSS</li>
</ol>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- Ordered-list In which list of items begins with numbers or characters.
- Unordered list In which list items begin with bullet points.
- decimal Which is used to give the decimal numbers for bullet marks.
- binary Which is used to give the binary numbers for bullet marks.
- upper-alpha Which is used to give the upper alpha characters for bullet marks.
- lower-alpha Which is used to give the lower alpha characters for bullet marks.
- inside Is used to display the list marker inside the content box.
- outside Is used to display the list marker outside the content box.
- inherit The list marker property inherit from the parent element.
 Key Points
Key Points
- shorthand property can be declare the style quickly.
- In style-position hanging indent is preferred over non-hanging indent.
- User can place the images instead of bullet marks.