Introduction
Introduction
This chapter demonstrates about the CSS Fonts introduction and applications to improve the appearance of text following are the concepts covered in this chapter.
- Serif vs Sans- Serif
- Generic Font Family
- Font Properties
 Description
Description
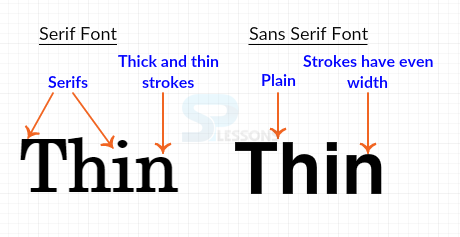
Serif and Sans-Serif are the different fonts which are described below.
Serif
In Serif which consist some extra details at the ends of the main strokes of the letters these details strokes are called as Serif. Serif font easy to read on printed papers.
Sans-Serif
In which strokes are uniform and which has straight ends hence a much cleaner look. On Screen, Sans-serif fonts are cleaner to read. The image below demonstrates the difference between the Serif and Sans-serif as shown.
 Description
Description
The generic Family and Font family are briefly described in the below table as shown.
Font-Family
Which allows user to specify the the type face which are used for the text content on the page. Font stack always starts from the most preferred fonts and the second most so on. Fonts and in between spaces must be included in quotes for example "Times New Roman".
Font stack always ends with the generic font family because if browser search for the matching font from user font no match found, then it can make an intelligent which match the nearest matching font. the code below demonstrates the CSS font-family as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
p{font-family: Verdana, Helvetica, Arial, sans-serif;}
</style>
</head>
<body>
<p>Simple Programming Lessons Tutorials</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
| Generic Family | Font-family | Description |
|---|---|---|
| Sans-Serif | Helvetica | Sans-Serif fonts have uniform width and straight ends. |
| serif | Times New Roman | Serif fonts which have extra details like hooks at te ends and thin strokes. |
| Cursive | Comic Sans MS. | Cursive fonts appear like caligraphy done with hands. |
| Monospaced | Lucida Console | Monospaced fonts have all characters with same width which are mostly used for code examples. |
| Fantasy | Papyrus | Fancy looking with no specific pattern |
 Description
Description
In order to style the Text CSS have the so many Font style and which have the many Font properties in which some font properties are listed below.
- font-size
- font-weight
- font-style
- font-varient
 Description
Description
In order to set the font size user can use the CSS font-size property. In which value can be defined by the following methods
Absolute-size key words
Which are the keywords are used to set the font-size values, in which each keyword is associated with the a index is used by the browser to compute the font size. For all browsers default scaling index is "1" and size is minimum. In which some possible values are listed below.
The code below demonstrates the Absolute sizes with keywords as shown below.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
h1{font-size:x-large;}
p{font-size:medium;}
span{font-size:large;}
</style>
</head>
<body>
<h1>Splessons</h1>
<p>Simple Programming Lessons Tutorials</p></p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Relative-size key words
Relative size keywords are mainly divided into two types which are show below.
Larger
Which are used to increase the font size relative to the parent.
Smaller
Which decrease the font size relative to the parent.
For example the font size of the parent is large and the current element value is large then the font size element changed to the "large". The code below demonstrates the CSS relative font size with key words.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
h1{font-size:larger;}
p,span{font-size:smaller;}
</style>
</head>
<body>
<h1>SPLESSONS</h1>
<p>Simple Programming Lessons Tutorials</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
| Absolute size | xx-small | x-small | small | medium | large | x-large | xx-large |
|---|---|---|---|---|---|---|---|
| Scaling Index | 3/5 | 3/4 | 8/9 | 1 | 6/5 | 3/2 | 2/1 |
| Heading | h6 | h5 | h4 | h3 | h2 | h1 |
 Key points
Key points
- Font name are not case sensitive.
- Hover and active are called as dynamic Pseudo classes.