Description
Description
This chapter demonstrates about the CSS Font Face which is used to CSS Web fonts to make user fonts independent of any browser and following are the concepts covered in this chapter.
- @font-face rule
- Browser Support
 Description
Description
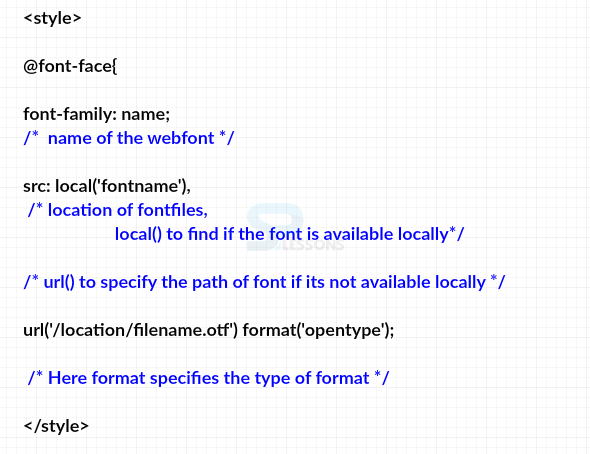
If user want to display the text then user need to set the font and users must have the installed same font on the system. Instead of these user need to download @font face rule non standard form and which is embed in users page and use it as font for the text then which makes text font independent from any browser platform or Operating system. It defines the font and provides the browser with the location of font files. The image demonstrates the CSS Web fonts @ font face rule as shown below.
The code below demonstrates the CSS @font-face rule as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
/* @font-face Declarations */
@font-face {
font-family: Allura-Regular;
src: url('Allura-Regular.woff');
}
p{font-family:Allura-Regular;
font-size:2em;}
</style>
</head>
<body>
<p>SPLESSONS provide To enhance our knowledge of programming by presenting several different articles to the viewers and by participating in knowledge enriching discussions on the website.
</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Browser support can be define in the below table in which formats Extension and browser support are explaind.
| Format | Format string | Browser support |
|---|---|---|
| Embedde Open(.eot) | "embeded-opentype" | Internet Explorer |
| TrueType(.ttf)& Opentype(.otf) | "truetype"* or "open type" | Explorer, Opers, Firefox, Chrome |
| WebOpen Font Format(.woff) | "woff" | Explorer, Opera, Firefox, safari, Chrome |
| Scalable Vector Graphics | "svg" | Opera, safari, Chrome |
 Key Points
Key Points
- The web format (.woff) is supported by all the browsers.
- @fontface provides the browser with the location of font files.
- User need to download and install @fontface in users PC.