Introduction
Introduction
This chapter demonstrates about the CSS Display Which CSS Display property is used to alter the box type for an element and the following are the concepts covered in this chapter.
- Display Property
 Description
Description
Each and every web page is made up with the box inside the box i.e nested boxes and how these boxes are arranged which is depends upon elements box type. User can change the these box types for an element by using the CSS display property. Hence changing the way the element is laid out on the web page. Every HTMl page have default box type which are shown below.
Block-level Elements
If the display property is set to block the elements always starts from new line and which takes the all the available Horizontal spaces on the given line and which push all the successive elements into next line. In which Some elements are by default block elements those are the <p>, <h1-h6> but in inline elements like <span>, <imd> which mend to behave like a block level elements by altering the display property as block. The code below demonstrates the CSS display block as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<title>block-level</title>
<style type="text/css">
body{font-family:Verdana;}
span{border:5px ridge #ccc;}
.block{
display:block;/*Setting the display type as block */
}
</style>
</head>
<body>
<p>Simple Programming<span>SPLESSONS</span> Lessons CSS Tutorials.</p>
<hr>
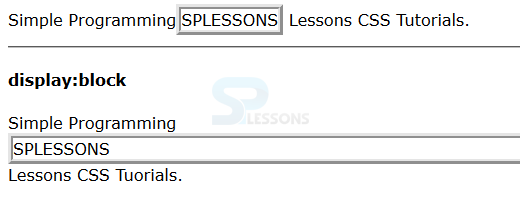
<h4>display:block</h4>
<p>Simple Programming <span class="block">SPLESSONS</span> Lessons CSS Tuorials.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
inline
If the display property is set to inline then the elements occupies the normal flow of the document and which does not starts in new line. Inline elements are by default display property is inline but in the case of block level which can be made to behave like inline by setting display property to inline. The code below demonstrates the CSS Display inline as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
body{font-family:Verdana;}
li{border:5px ridge #eee}
li.inline{
display:inline;/*Setting the display type as inline */
}
</style>
</head>
<body>
<ol>
<li>HTML</li>
<li>HTML5</li>
<li>SVG</li>
<li>CSS</li>
</ol>
<hr>
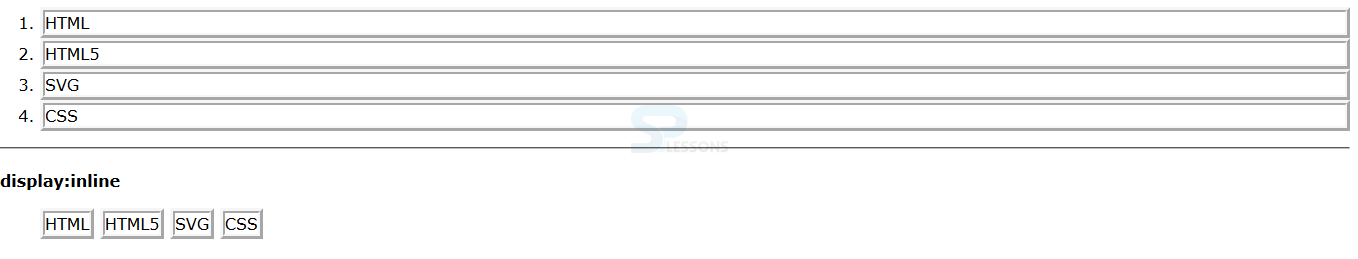
<h4>display:inline</h4>
<ol>
<li class="inline">HTML</li>
<li class="inline">HTML5</li>
<li class="inline">SVG</li>
<li class="inline">CSS</li>
</ol>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
inline-block
If the display property is set to inline-block the the element get into both inline and block level. In which the element treated like block element but displayed like an inline element. In which the content appear along with the content but the properties like height,width, and margins are applicable same like as block level elements. The code below demonstrates the CSS Display inline block as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<title>inline-block</title>
<style type="text/css">
body{font-family:Verdana;}
span{border:5px ridge #ccc;}
.block{
display:inline-block;/*Setting the display type as inline-block */
margin:5px;
padding:10px;
}
</style>
</head>
<body>
<p>Simple Programming<span>SPLESSONS</span> Lessons CSS Tutorials.</p>
<hr>
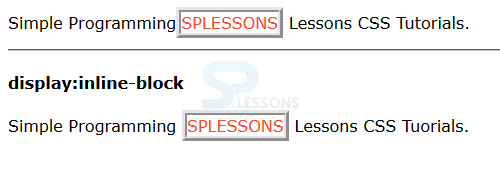
<h4>display:inline-block</h4>
<p>Simple Programming <span class="block">SPLESSONS</span> Lessons CSS Tuorials.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Hiding Element
User can hide the elements by using the CSS display property none. Then no box is created for the element and there are no any child elements and the elements does not occupy a space with in the page layout. The code below demonstrates the CSS Display none as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<title>inline-block</title>
<style type="text/css">
body{font-family:Verdana;}
span{border:5px ridge #ccc; color:#fa4b2a;}
.none{
display:none;/*Setting the display type as none */
}
</style>
</head>
<body>
<p>Simple Programming<span>SPLESSONS</span> Lessons CSS Tutorials.</p>
<hr>
<h4>display:inline-block</h4>
<p>Simple Programming <span class="block">SPLESSONS</span> Lessons CSS Tuorials.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
- block-level
- inline
- table-element
- list-item
| Block-level Elements | Inline Elements |
|---|---|
| It must begin in new line. | It does not required to begin in new line. |
| In which if width is not given then it ocupies the total space in a given linen pushing sub sequent elements to the next line. | which flows along with the content which does not occupy any space. |
| which ignores vertical-align property. | vertical-align property does not ignored here. |
 Key Points
Key Points
- If the display is changed from inline to block then element begins on new line and which occupies complete line.
- <ol>is block level element but which behaves as inline after setting the display as inline.
- Is CSS Display property is set to none then which removed from layout of the page.