Introduction
Introduction
This chapter demonstrates about the CSS Dimensions which are the dimensions of the box encompasses some properties and following are concepts covered in this chapter.
- About Dimensions
- Properties
 Description
Description
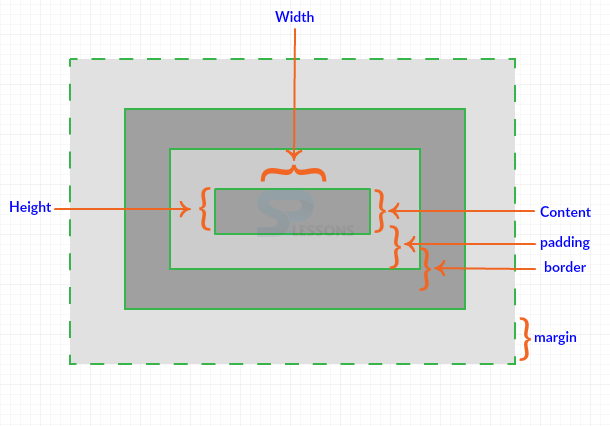
Dimensions are the border that encompasses each and every box i.e. components, the cushioning that can be display inside each and every box and edges that can go circumvent them. The image below demonstrates CSS Dimensions as shown.
Dimensions contain the following properties that handles and control the dimensions of all the boxes,such as
- The height property is utilized to set the height of a container.
- The width property is utilized to set the width of a container.
- The line-height property is utilized to set the height of a line of content.
- The maximum height property is utilized to set a max height of that container.
- The minimum-stature property is utilized to set the min height that a container.
- The maximum width property is utilized to set the max width of a container.
- The minimum-width property is utilized to set the min width of a container.
 Description
Description
In order to define the CSS Dimensions which have the several properties
in these properties some are briefly described below.
 Description
Description
The line height property permits the user to expand the gap among the lines of content. The estimation of the line height property can be a length, percentages and number. The code below demonstrates the Line height property as shown below.
[html]
<html>
<head>
</head>
<body>
<p style="width:400px; height:100px; border:1px solid red; padding:5px; margin:10px; line-height:30px;">
This paragraph is 400pixels wide and 100 pixels high and here line height is 30pixels.
This paragraph is 400 pixels wide and 100 pixels high and here line height is 30pixels.
</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
The height and width properties permit the user to set the tallness and width for boxes. They can take estimations of a percentage, length or the auto keywords. The code below demonstrates the height and width property as shown below.
[html]
<html>
<head>
</head>
<body>
<p style="width:400px; height:100px; border:1px solid red; padding:5px; margin:10px;">
This paragraph is 400pixels wide and 100 pixels high
</p>
</body>
</html> [/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
The max-height property allows you to specify maximum height of a box. The value of the max-height property can be a number, a length, or a percentage. The code below demonstrates the Max height property as shown below.
[html]
<html>
<head>
</head>
<body>
<p style="width:400px; max-height:10px; border:1px solid red; padding:5px; margin:10px;">
This paragraph is 400px wide and max height is 10px
This paragraph is 400px wide and max height is 10px
This paragraph is 400px wide and max height is 10px
This paragraph is 400px wide and max height is 10px
</p>
<br>
<br>
<br>
<img alt="logo" src="E://splessons.png" width="195" height="84" />
</body>
</html> [/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
The minimum-height property permits the user to determine min height of the box. The estimation of the minimum-height property can be a length,number or percentage. The code below demonstrates the Min height property as shown below.
[html]<html>
<head>
</head>
<body>
<p style="width:400px; min-height:200px; border:1px solid red; padding:5px; margin:10px;">
This paragraph is 400px wide and min height is 200px
This paragraph is 400px wide and min height is 200px
This paragraph is 400px wide and min height is 200px
This paragraph is 400px wide and min height is 200px
</p>
<img alt="logo" src="/css/images/splessons.png" width="95" height="84" />
</body>
</html> [/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
The minimum width property permits the user to determine min width of the box. The estimation of the minimum width property can be a length, number or percentage. The code below demonstrates the Min width properties as shown below.
[html]<html>
<head>
</head>
<body>
<p style="max-width:100px; height:200px; border:1px solid red; padding:5px; margin:10px;">
This paragraph is 200px high and max width is 100px
This paragraph is 200px high and max width is 100px
</p>
<img alt="logo" src="/css/images/logo.png" width="95" height="84" />
</body>
</html> [/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Dimensions - Describes the border that encompasses each and every box.
- The Height and Width are properties to describe the height, width of an element.
- The Max-Width element is used set the maximum width of an element.