Introduction
Introduction
This chapter demonstrates about the CSS Cursor which allows user to customize the mouse cursor when the mouse pointer moves over an element following are the concepts are covered in this chapter.
- CSS Cursor Property
 Description
Description
CSS cursor property is used to customize the cursor when it moves over an element. Which have the several values i.e default, pointer, move, progress. By default browser can display the default cursor CSS have the several types of cursors for various purposes for example clickable or edit cursor for any text field, wait cursors, move cursors. User can redefine the cursor properties to display different types of cursors by using the CSS cursor property. The Syntax for the Cursor property as shown below.
The code below demonstrates to how to set the cursor property as shown below.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
cursor: move;
}
p {
cursor: text;
}
</style>
</head>
<body>
<h1>SPLESSONS</h1>
<p>If the pointer moves on SPLESSONS then cursor will be changed.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
The table below demonstrates the some values for the cursor property as shown below.
The code below demonstrates to using of the cursor values as shown below.
[html]
<html>
<head>
<style>
div{font-family:Verdana; padding:10px; border:5px ridge #0000ff;
background:#E6E6FA; color:#0000ff}
</style>
</head>
<body>
<p>Move the mouse over the words to see the cursor change:</p>
<div style="cursor:auto">Auto</div>
<div style="cursor:crosshair">Crosshair</div>
<div style="cursor:default">Default</div>
<div style="cursor:pointer">Pointer</div>
<div style="cursor:move">Move</div>
<div style="cursor:e-resize">e-resize</div>
<div style="cursor:ne-resize">ne-resize</div>
<div style="cursor:nw-resize">nw-resize</div>
<div style="cursor:n-resize">n-resize</div>
<div style="cursor:se-resize">se-resize</div>
<div style="cursor:sw-resize">sw-resize</div>
<div style="cursor:s-resize">s-resize</div>
<div style="cursor:w-resize">w-resize</div>
<div style="cursor:text">text</div>
<div style="cursor:wait">wait</div>
<div style="cursor:help">help</div>
</body>
</html>
[/html]
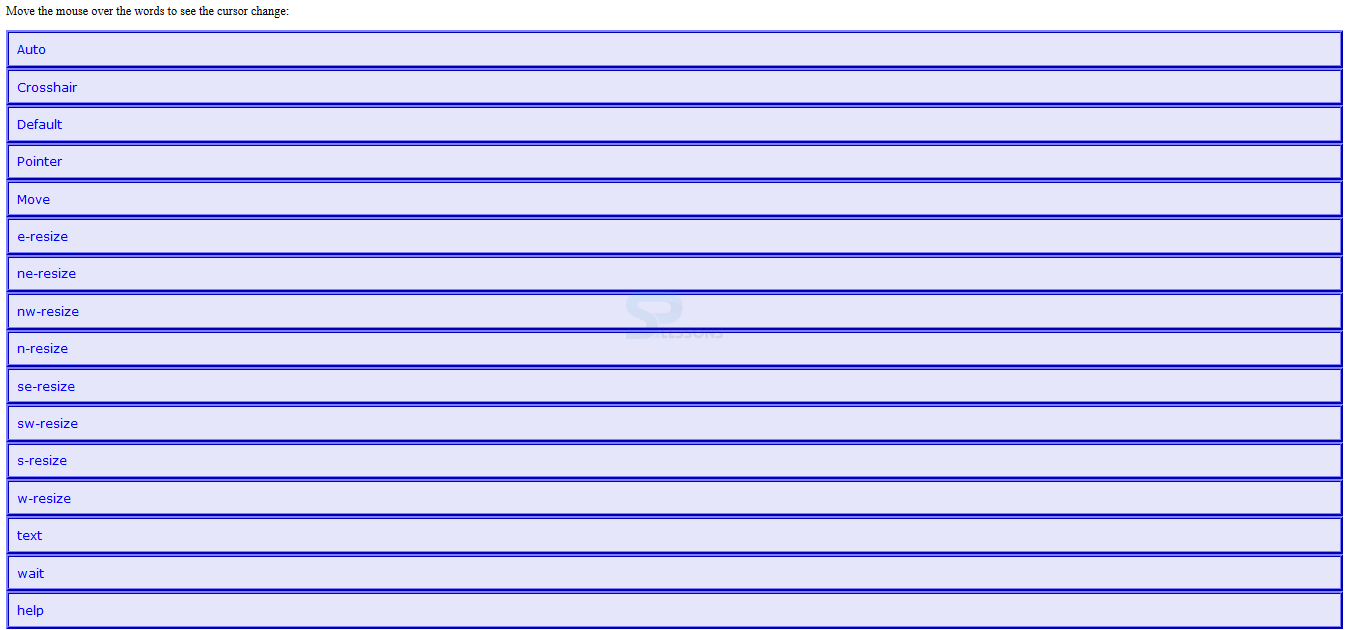
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Custom Cursor
User can control the cursor property by using comma and user can also give the user defined cursor values followed by generic cursor. If user specified the cursor in a list which not found then next cursor in the comma separated it will be used it will continued until the browser get a usable cursor found if none of the user defined cursor was not found then the generic cursor used at the end of the list used instead of all cursors. The code below demonstrates the defining the custom cursor as shown.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
body, html {
cursor: url("cursor.png"), default;
}
</style>
</head>
<body>
<h1>Example of custom cursor</h1>
<div>
This a content of custom cursor
</div>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
| Value | Description |
|---|---|
| default | Which is an Arrow. |
| auto | In which cursor shape depends on the area of the context like "I" over a text area, "hand" over a link etc. |
| pointer | Which shows pointing hand. |
| crosshair | Which shows cross hair or plus sign. |
| move | Which is an 'I' bar. |
| e-resize | Which indicates that an box edge moving towards right i.e east. |
| n-resize | Which indicates that an box edge moving towards top i.e north. |
| ne-resize | Which indicates that an box edge moving towards right i.e north/east. |
| nw-resize | Which indicates that an box edge moving towards left i.e north/west. |
| sw-resize | Which indicates that an box edge moving towards down and left i.e south/east. |
| se-resize | Which indicates that an box edge moving towards down and right i.e south/west. |
| s-resize | Which indicates that an box edge moving towards down i.e south. |
| w-resize | Which indicates that an box edge moving towards left i.e west. |
| wait | Which indicates an hour glass. |
| text | Which an I bar. |
| help | Which indicates an question mark or ballon. |
 Key Points
Key Points
- User can defined the custom cursors.
- User can separated the cursors with comma's.
- Cursor have several types of values.