Introduction
Introduction
This chapter demonstrates about the CSS Counters which are used to adjust the appearance of the content based on its placement in web page following are the concepts covered in this chapter.
- Automatic Numbering With Counter
- Nested Counters
 Description
Description
CSS counters same as "variables" which can be incremented by CSS rules Which have some properties which are listed below.
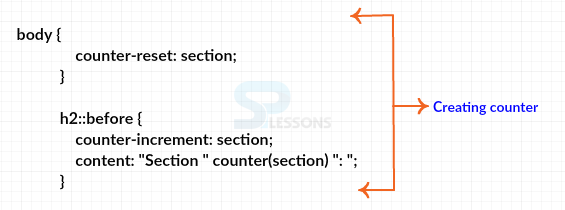
The image below demonstrate the creating the CSS counters as shown.
The code below demonstrates the creates the counter for the page and which increments the counter value for each element and adds "section <value of the content>" to the beginning of each element as shown.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
body {
counter-reset: section;
}
h2::before {
counter-increment: section;
content: "Section " counter(section) ": ";
}
</style>
</head>
<body>
<h1>SPLESSONS CSS Counters:</h1>
<h2>HTML Tutorial</h2>
<h2>SVG Tutorial</h2>
<h2>CSS Tutorial</h2>
</body>
</html>
[/html]
Result
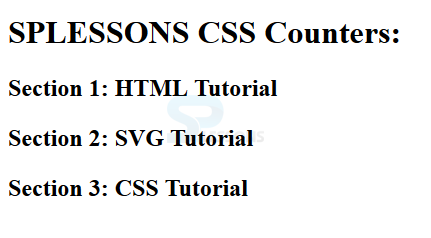
By running the above code in a preferred browser user can get the following output as shown in below image.
- counter-reset Which is used to reset the counter.
- counter-increment Which is used increment the counter value.
- content Which is used to insert generated content.
- counters() Which is used Adds the value of a counter to an element.
 Description
Description
nested counters create the counters for the each page and which creates one counter for fro each <h1> element with "Section <value of the section counter>" and which assign "subsection" counter will be counted for each <h2> element with "<value of the subsection counter>". The code below demonstrates the Nested Counters as shown below.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1::before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h2::before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h1>HTML tutorials:</h1>
<h2>HTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h1>Scripting tutorials:</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
<h1>XML tutorials:</h1>
<h2>XML</h2>
<h2>XSL</h2>
</body>
</html>
[/html]
Result
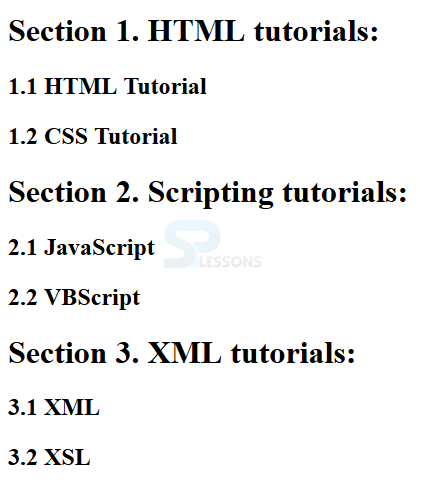
By running the above code in a preferred browser user can get the following output as shown in below image.
Counter is also useful to create out lined list because a new instance of counter will automatically created in child elements. here user can use the counters function to insert the a string the code below demonstrates the nested counter as shown below.
[html]
<!DOCTYPE html>
<html>
<head>
<style>
ol {
counter-reset: section;
list-style-type: none;
}
li::before {
counter-increment: section;
content: counters(section,".") " ";
}
</style>
</head>
<body>
<ol>
<li>SPLessons</li>
<li>SPLessons
<ol>
<li>SPLessons</li>
<li>SPLessons</li>
<li>SPLessons
<ol>
<li>SPLessons</li>
<li>SPLessons</li>
<li>SPLessons</li>
</ol>
</li>
<li>SPLessons</li>
</ol>
</li>
<li>SPLessons</li>
<li>SPLessons</li>
</ol>
<ol>
<li>SPLessons</li>
<li>SPLessons</li>
</ol>
</body>
</html>
[/html]
Result
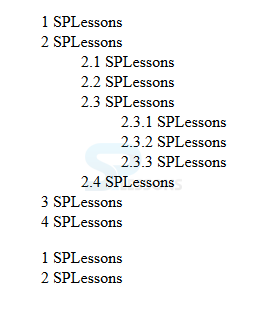
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Counters can make out line lists for mew instances.
- Nested counter creates one counter for each page.
- Counter-reset it will clear or reset the counter.