Introduction
Introduction
This chapter demonstrates about the CSS Combination which apply CSS styles to some combinations of elements following are the concepts covered in this chapter.
- CSS Combination Selectors
 Description
Description
CSS Combination selectors which selectors are enables users to apply some CSS styles based on its siblings and parents following are the some combinations are listed below.
- XYZ Descendent Selector
- X*Y Universal Selector
- X>Y Direct Child
- X+Y Adjacent sibling
 Description
Description
User can assign the CSS Styles to whole group of Descendant Element XYZ. User can create descendant selector in order to create these selector user need to separate the two selector by a space, initially ancestor and then followed by descendants.
Ex #article p which apply CSS Styles to element <p> these are the descendants of an element with ID #artcle.
The code below demonstrates the CSS Descendent Selector as shown.
[html]
<!DOCTYPE HTML>
<html>
<style>
#article p /* Selects elements <p> within element with id "article" */
{
font-family:Verdana;
color:#0000ff;
}
</style>
<body>
<div id="article">
<p>Simple Programming lessons CSS Tutorial</p>
</div>
<p>Simple Programming lessons CSS Tutorial</p>
</body>
</html>
[/html]
Result
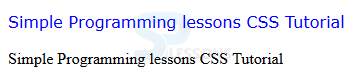
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Universal Descendant Selector may apply CSS styles to the descendant elements regardless of its parents.
Ex #article*span, contents of <span> with in element Id #article which styled regardless of its parent i.e <span>.
The code below demonstrates the Universal Descendent selector as shown.
[html]
<!DOCTYPE HTML>
<html>
<style>
#article * span
{
font-family:Verdana;
color:#0000ff;
}
</style>
<body>
<div id="article">
<p>Simple Programming lessons
<span>-CSS Tutorial</span></p>
</div>
<p>Simple Programming lessons
<span>- CSS Tutorial</span></p>
</body>
</html>
[/html]
Result
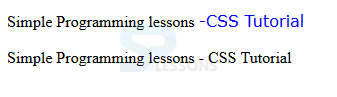
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Direct Selectors are used to apply the CSS Styles to immediate childerns elements of the specified child and these are not applicable for the grand child descendants. The selector can be created by using the greater than sign ">" in between the parent and child selector.
Ex For selector body >p which will select an element <p> which directly child of <body> element.
The code below demonstrates the Direct child Selector as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
body > p /* Selects only the immediate child <p> element, not grand-child */
{
font-family:Verdana;
box-shadow:5px 5px 5px #ccc;
border:5px solid #0000ff;
}
</style>
</head>
<body>
<div id="article">
<p>Simple Programming lessons
<span>-CSS Tutorial</span></p>
</div>
<p>Simple Programming lessons
<span>-CSS Tutorial</span></p>
</body>
</html>
[/html]
Result
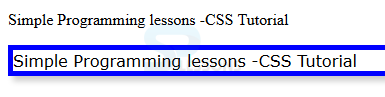
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Which are applies the CSS styles to the elements only of its Adjacent to the specified elements. User can create the selector by using "+" symbol in between the two selectors.
Ex h1+p which will select only the first <p> then following the <h1> element, and another adjacent element should not be selected.
The code below demonstrates the Adjacent sibling selectors as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
h1 + p /* Selects the immediate <p> adjacent to <h1> element */
{
font-family:Verdana;
box-shadow:5px 5px 5px #ccc;
border:5px solid #0000ff;
}
</style>
</head>
<body>
<h1>SPLESSONS Tutorials</h1>
<p>Simple Programming lessons
<span>-CSS Tutorial</span></p>
<p>Simple Programming lessons
<span>-CSS Tutorial</span></p>
</body>
</html>
[/html]
Result
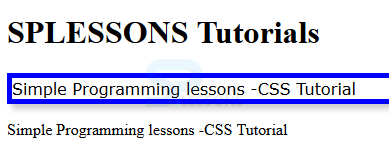
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- In Adjacent sibling only the immediate sibling will selected.
- # article is a universal selector.