Introduction
Introduction
This Chapter demonstrates about the CSS Class and ID which are the basic CSS selectors using class and ID and following are the concepts covered in this chapter.
- Universal Selector
- Type Selector
- Class Selector
- Id Selector
 Description
Description
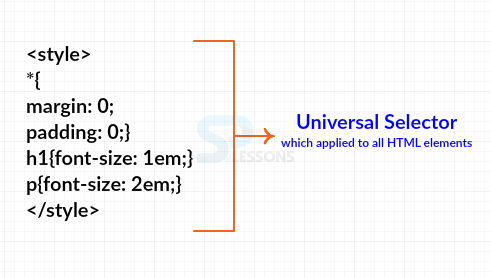
Here "*" is Universal selector and which is a wildcard selector for every HTML tag on the Document. If user applied universal selector then which these properties are applied to all HTML elements it is often used as to reset style sheets or hide style sheet from IE6. The image below demonstrates the Universal Selector as shown.
The code below demonstrates the CSS Universal Selector as shown
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
*{
margin: 0;
padding: 0;}
h1{font-size: 1em;}
p{font-size: 2em;}
</style>
</head>
<body>
<h1>SPLESSONS</h1>
<p>Simple Programming Lessons CSS Tutorials.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
Type Selector is also known as the element selector which applies the CSS properties to every occurrence of the HTML Tag in web page. The selector enables user to make sweeping changes for a particular tag with very little effort. the code below demonstrates the CSS Type Selector as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<!--Type Selector Targets all ocuurences of a HTML element-->
<style type="text/css">
p{ font-family:Papyrus, Arial;
color:#0000ff;
background:#eee;}
</style>
</head>
<body>
<p>Simple Programming Lessons CSS Tutorial.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
In order assign the similar CSS style to more then one element the user need to use the CSS Class Selector. In order to have the same style Multiple HTML elements have same class attribute. Which enables user to specifically target an element regardless of its tag on the web page.
In order to create the selector user must prefix the class name with a period (.).
Ex .myClass
The code below demonstrates the CSS Class Selector as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
.myClass{font-family: Verdana;
box-shadow:5px 5px 5px #ccc;
border:5px solid #eee;}
</style>
</head>
<body>
<p class="myClass">Simple Programming Lesson CSS Tutorial.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Description
Description
ID Selector similar to class only but in which Id Selector applies the styles to the element with same Id attribute. Id attribute is used to assign a unique identifier which can be used only once per single page to identify a single element.
In order to select the selector user must prefix the ID name with a pound or hash "#" .
Ex # caution
The code below demonstrates the CSS Id Selector as shown.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
#uniqueId{font-family: Verdana;
box-shadow:5px 5px 5px #ccc;
border:5px solid #eee;}
</style>
</head>
<body>
<p id="uniqueId">Simple Programming Lesson CSS Tutorial.</p>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Universal Selector not supported in IE6.
- Type Selectors are mainly used to define the basic style for the entire web site.
- Universal selector applied to all html elements.