Introduction
Introduction
This chapter demonstrates about the CSS Box Model which is used to understand and apply the core concept of CSS Box Model and the following are the concepts covered in this chapter.
- About CSS Box Model
- CSS Box Height and Width
 Description
Description
box-model is the most important core concept of CSS which is the concept of every html element is considered to be a box and the position is based on the flow of the web page. Based on box-model every html element classified into either block-element or inline element, these elements are briefly described below.
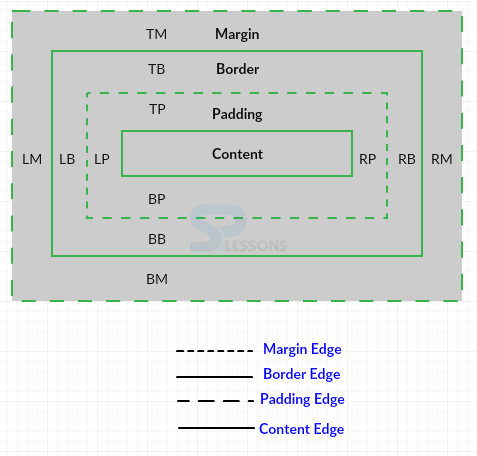
User can convert the inline element into block level element and user can also remove an element from the document flow. Box Model concept is also used to control the height and width of the element even the spacing along with the horizontal and vertical direction which also have border around the element. The image below demonstrates the CSS Box Model.
The components of the CSS Box Model is described below.
- block-element These type of elements are always begins in a new line and which always occupies the space horizontally which push all successive elements into next line.
- inline-elements Which is used to occupies the space in between the previous and successive elements and even which does not start on a new line.
- Margin Margin is defined as the space in-between border and its surrounding elements. is just an empty space.
- Border Which is an boundary line drawn around the padding of the element which is styled with colors borders types etc.
- Padding Which is the space between the elements contents and the border is called padding.
- Content Which is the Contents of the element which can be text audio,video, text etc.
 Description
Description
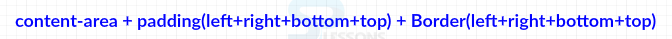
User can define the horizontal and vertical dimensions by using the height and width properties. In which default height and width is default. According to W3c user need to define the height and width using height and width property which is useful for the images and text only. In which actual area is occupied by the content area and padding and borders which is shown as
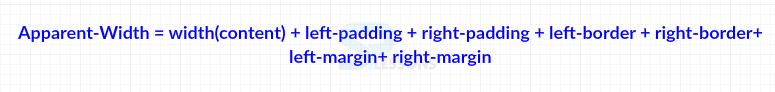
User can calculate Total width is as shown in below image.
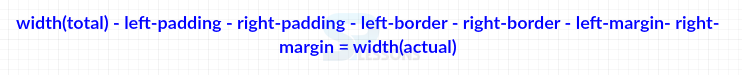
User can calculate the effective width is as shown in below image.
The code below demonstrates the CSS box model width is as shown below.
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
body{font-family:Verdana;}
div{width:440px; /*Content-width=440px */
border:5px solid #0000ff; /*border-width(5px(left) + 5px (right)) = 10px */
padding:15px;/*padding(left(15px) + right(15px)) = 30px */
margin:5px /*margin(left(10px) + right(10px)) = 20px */
/* total = 440px + 10px + 30px + 20px = 500px */
}
</style>
</head>
<body>
<div>The total width of this content box is 500px.<br>
(440 + 10 + 30 + 20 = 500)
</div>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
The code below demonstrates the Example of CSS Box Model Height as shown
[html]
<!DOCTYPE HTML>
<html>
<head>
<style>
body{font-family:Verdana;}
div{height:40px; /*Content-height=40px */
border:5px solid #0000ff; /*border-height(5px(bottom) + 5px (top)) = 10px */
padding:15px;/*padding(bottom(15px) + top(15px)) = 30px */
margin:5px /*margin(bottom(10px) + top(10px)) = 20px */
/* total = 440px + 10px + 30px + 20px = 500px */
}
</style>
</head>
<body>
<div>The total height of this content box is 100px.<br>
(40 + 10 + 30 + 20 = 100)
</div>
</body>
</html>
[/html]
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
 Key Points
Key Points
- Calculating width is applicable for calculating apparent and effective height.
- Content is used to place image, text.
- Box concept is most important concept of CSS