Introduction
Introduction
This chapter explains about comments for Less and its uses. And, this chapter gives an overview of Single line Comments and Multi line Comments for Less.
 Description
Description
Both the inline and block-style comments can be used for less, which make the user to understand the code clearly. But, the main drawback is that the single line comments will not appear in the CSS file when compiled.
In Less, the comments can be added in the same way, as did while writing the CSS code. The following are the two types of comments in Less.
- Single Line Comments.
- Multi Line Comments.
 Description
Description
The single line comments are used to comment shortly at the end of a code and are represented with
/ /.  Example
Example
The snippet code below demonstrates the main scheme of Single Line Comments for Less.
[c]
//@keyframes foo {
from, to { width: 600px; }
50% { width: 700px; }
}
@keyframes bar {
from, to { height: 600px; }
50% { height: 700px; }
}
[/c]
The first
@keyframes declaration is commented by using / /.  Description
Description
A lot of information can be inserted in the source code for easy programming using the Multi Line Comments. They are represented by (
/*…….*/).  Example
Example
The snippet code below demonstrates the main scheme of Multi Line Comments for Less.
[c]
/* One hell of a block
style comment! */
@var: black;
// Get in line!
@var: red;
[/c]
 Description
Description
The example below explains the use of Comments for Less.
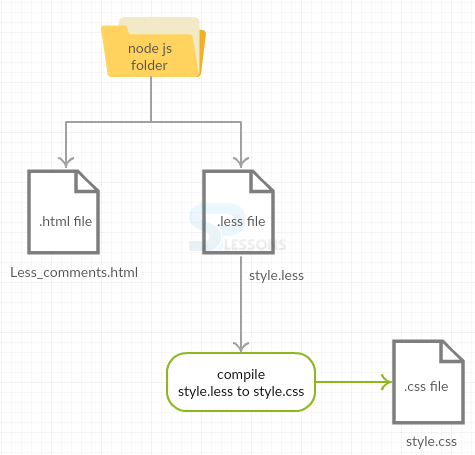
 Conceptual
figure
Conceptual
figure
 Step 1
Step 1
Create a simple HTML file in Nodejs folder as shown below.
Less_comments.html
[c]
<html>
<head>
<title>Less Comments Examples</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>LESS CSS Tutorials</h1>
<p class="myclass">Less comments is awesome.</p>
<p class="myclass1">One can use both the inline and block-style comments for less.</p>
</body>
</html>
[/c]
 Step 2
Step 2
Create a LESS file in the same Nodejs folder as shown below.
Style.less
[c]
/* It displays the
gray color! */
.myclass{
color: gray;
}
// It displays the blue color
.myclass1{
color: blue;
}
[/c]
 Step 3
Step 3
Compile the above Less file in the command prompt by using the following command.
[c]lessc style.less style.css[/c]
 Step 4
Step 4
By compiling the above less file, it automatically generates the following CSS code.
style.css
[c]
/* It displays the
gray color! */
.myclass {
color: gray;
}
.myclass1 {
color: blue;
}
[/c]
 Result
Result
 key Points
key Points
- The single and multi-line comments are used to make the user understand the code clearly.
- The single line comments don’t appear in CSS file, whereas the multi line comments appear.
 Programming
Tips
Programming
Tips
- Make sure that both the HTML and LESS files are created in the same node js folder.
- Check all the required changes in the code before running the application.
- Comments can be added for easy understanding and readability wherever required in the code.