Step-1
Step-1
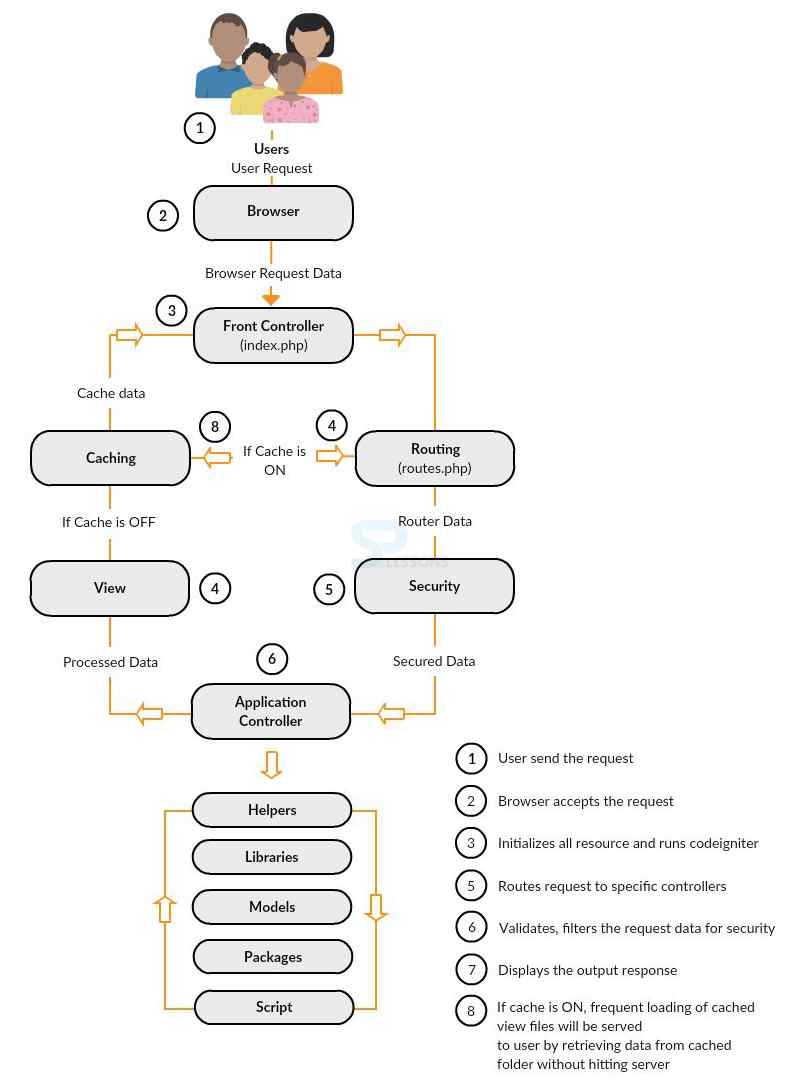
CodeIgniter Architecture describes about the basic structure and architecture by taking an example of User Registration. Users open browser and perform certain actions on the website application like filling the registration details, filling login form and sends request to browser to accept their data.
 Step-2
Step-2
Browser accepts the request and calls
Front Controller of Codeigniter namely index.php to handle all user requests  Step-3
Step-3
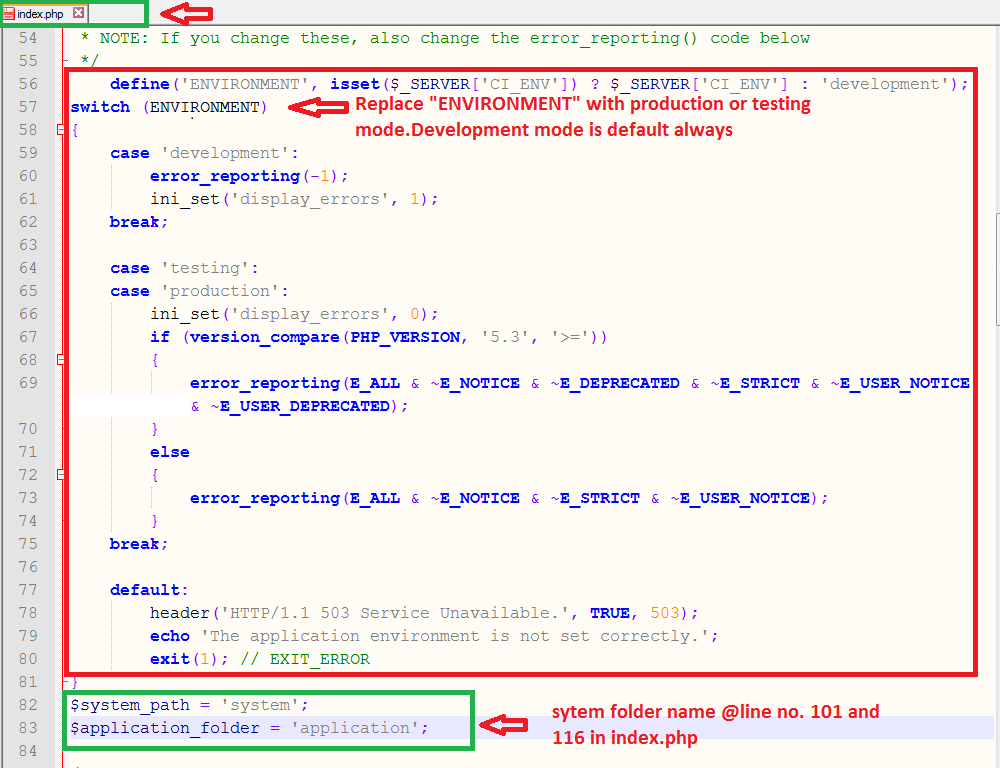
Front Controller accepts these requests and initializes all the necessary resources like initializing or setting the website environment mode to production or development or testing mode, setting the controller and system names and finally starts running the Codeigniter.
- Production Mode means Live mode indicates that the application is in server. Taking point of fast loading into consideration all the CSS and JS files will be minified, compressed and human unreadable by the developers using CSS compressors and minifiers online.Also taking accuracy into consideration all errors, notices, warning will be made hidden.
- Development and Testing mode means developer and tester friendly modes indicating that the application is in localhost. All CSS and JS files will be in human readable, non-compressed and non-minified form with all errors, warnings, notices in visible mode.
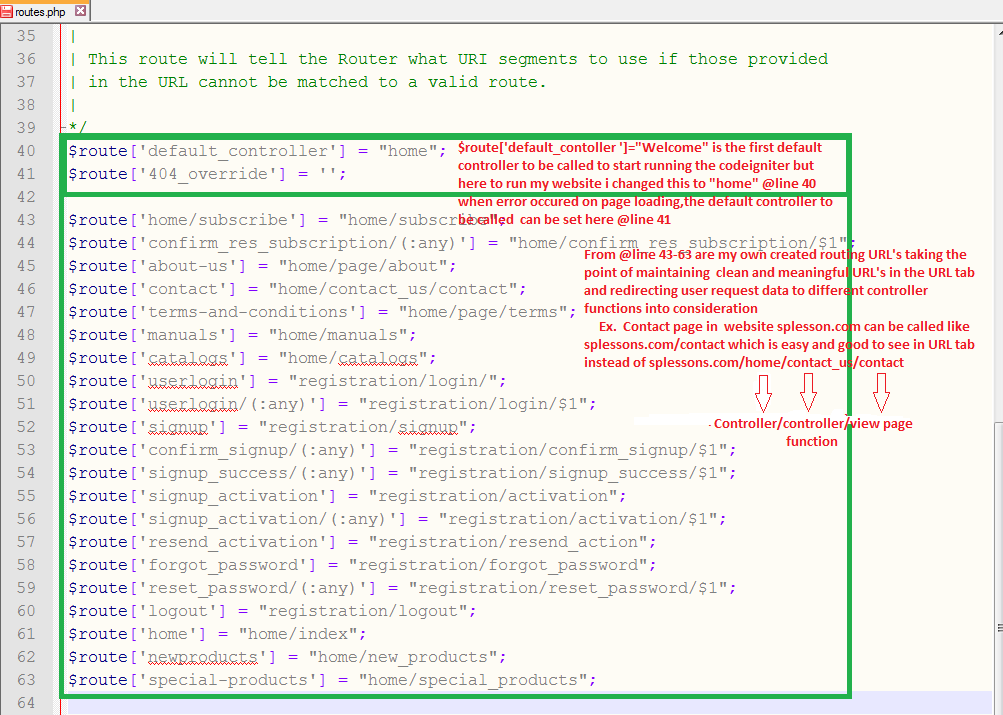
 Step-4
Step-4
 Step-5
Step-5
The received routed data will be validated, filtered, encoded and escaped for security to prevent from hackers doing Cross-Site-Scripting(XSS) and SQL injection
 Step-6
Step-6
Application Controller receives the secured data and calls the necessary models, libraries, drivers, packages, scripts and process the data
 Step-7
Step-7
View displays the processed data by sending the response back to Front controller.
 Step-8
Step-8
If Caching is ON for a particular page for specific time, the view page along with its dynamic content will be stored temporarily until time expires within application/cache folder. For the second time when the page reloads the view page along with its contents are automatically retrieved from cache folder without continuing the remaining data flow and hitting the server. Thus caching improves the speed and performance of website serving frequently loaded files from cache folder instead of server
 Step-9
Step-9
 Key Points
Key Points
CodeIgniter Architecture chapter draws out following important points.
- View displays the processed data by sending the response back to Front controller.
- Application Controller receives the secured data and calls the necessary models, libraries, drivers, packages, scripts and process the data.