Introduction
Introduction
This chapter demonstrates about the Backbone.js Sync which is a function called every time and following are the concepts covered in this chapter.
- Backbone.js Sync
 Description
Description
Backbone.Sync it is a function which can call at every time which performs to read or save the model for the server and which persists the state of the model to the server. The table below demonstrates the list of methods can be used to manipulate the Backbone.js Sync.
Backbone.sync()
Backbone.sync is function which can be called at every time when backbone.js try to save or read model to the server which is used to display the state of the model. The syntax below demonstrates the Backbone.sync().
[code]
sync.(method, model, options)
[/code]
Parameters
The code below demonstrates the Backbone.sync() as shown below.
[html]
<!DOCTYPE html>
<head>
<title>Sync Example</title>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
Backbone.sync = function(method, model) {
document.write("See the state of the model:");
document.write("<br>");
document.write(method + ": " + JSON.stringify(model));
};
var myval = new Backbone.Collection({
site:"SPLESSONS",
title:"A solution of all technology..."
});
myval.fetch();
</script>
</body>
</html>
[/html]
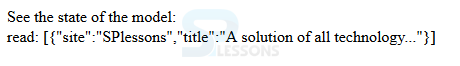
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Backbone.emulateHTTP()
Backbone.emulateHTTP is employed once you need to work with a web server which does not support Backbone's feature default with the approach of REST/HTTP. If the user set this option to true, it'll fake put, PATCH and DELETE requests with a HTTP POST, setting the X-HTTP-Method-Override header with the true methodology. The syntax below demonstrates the Backbone.emulateHTTP().
[code]
Backbone.emulateHTTP = true
[/code]
The code below demonstrates the Backbone.emulateHTTP() as shown below.
[html]
<!DOCTYPE html>
<head>
<title>emulateHTTP Example</title>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
Backbone.emulateHTTP = true;
Backbone.sync = function(method, model) {
document.write(method + ": " + JSON.stringify(model));
model.set('id', 1);
};
var Boxer = new Backbone.Model({
firstname:"Dany",
lastname:"Daniel"
});
Boxer.save();
Boxer.save({country: "india"});
</script>
</body>
</html>
[/html]
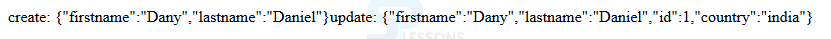
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
Backbone.emulateJSON()
Backbone.emulateJSON() if it is set true to handle the requests those are encoded with application/json because legacy web server cannot handle requests encoded as application/json the syntax of the Backbone.emulateJSON() as shown below.
[code]
Backbone.emulateJSON=true
[/code]
The code below demonstrates the Backbone.emulateJSON() as shown below.
[html]
<!DOCTYPE html>
<head>
<title>emulateJSON Example</title>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
Backbone.emulateJSON = true;
Backbone.sync = function(method, model) {
document.write(method + ": " + JSON.stringify(model));
model.set('id', 1);
};
var Boxer = new Backbone.Model({
firstname:"Dany",
lastname:"Daniel"
});
Boxer.save();
Boxer.save({country: "india"});
</script>
</body>
</html>
[/html]
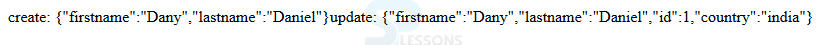
Result
By running the above code in a preferred browser user can get the following output as shown in below image.
| method | Description |
|---|---|
| Backbone.sync | Which persists the state of the model to the server. |
| Backbone.emulateHTTP | Rest or HTTP approaches do not support by web service then which turns to the Backbone.emulateHTTP. |
| Backbone.emulatejson | Is used to handle the requests which are encoded with application/JSON by setting the method true. |
| Backbone.AJAX | Which is used to specify the custom ajax functions. |
- method Which specify the CRUD methods such as create, read, update and delete.
- model which specified to read collection and saved the model.
- options Depends on the method succeeded which displays success or error message.
 Key Points
Key Points
- Backbone.sync is a function.
- Backbone.AJAX used to specify the AJAX function.
- Sync persist server to the state of the model.