Introduction
Introduction
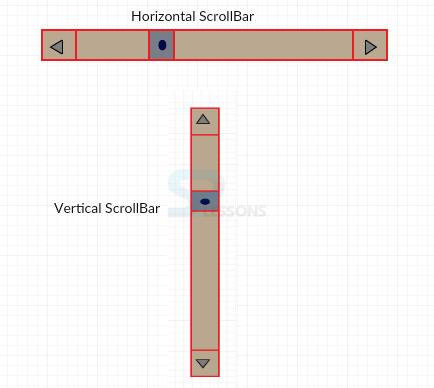
Scrolling is nothing but allowing the user to completely view the window by moving up and down (or) left <-> right. AWT Scrolling chapter gives clear idea about
- ScrollBar
- AdjustmentEvent
 Description
Description
 Properties
Properties
| Property | Description |
|---|---|
| Initial value | The slider is set to the initial value. Default value is set when being used. |
| Alignment | This decides whether to scrol vertically or horizontally. |
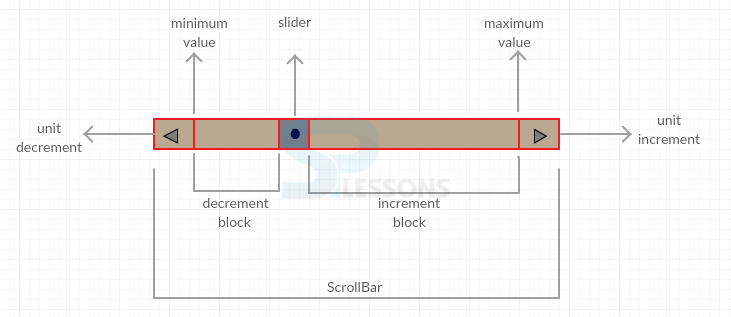
| Scroll box size | It represents the size of the slider. It is the result of difference between the maximum value and the amount visible. |
| Unit increment, Unit decrement | This value gets incremented or decremented when clicked on the end arrows. The default value is 1. |
| Block Increment, Block Decrement | The scrolling value changes and moves as per the changed value. The default value is 10. |
| Minimum value and Maximum value | These values indicates the range of scrollbar. Exceeding these values, the scroll bar cannot be scrolled. |
 Declaration
Declaration
java.awt.Scrollbar class can be declared as follows:
public class Scrollbar extends Component implements Adjustable, Accessible  Description
Description
AdjustmentEvent is generated when scroll bar action is performed. This is handled by the AdjustmentListener, which overrides the adjustValueChanged() method.
 Examples
Examples
[java]
import java.awt.*;
import java.awt.event.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
class Splesson extends Frame implements AdjustmentListener
{
Scrollbar s;
public Splesson()
{
createAndShowGUI();
}
private void createAndShowGUI()
{
setTitle("Scrollbar with AdjustmentListener Demo");
setLayout(new FlowLayout());
// Create and add scrollbar
s=new Scrollbar();
add(s);
s.setBackground(Color.cyan);
s.setPreferredSize(new Dimension(50,250));
// Add adjustment listener
s.addAdjustmentListener(this);
setSize(400,400);
setVisible(true);
}
// Called whenever the scrollbar value changes
public void adjustmentValueChanged(AdjustmentEvent ae)
{
// Update the title
setTitle("Current value: "+ae.getValue());
}
public static void main(String args[])
{
Splesson s = new Splesson();
s.addWindowListener ( new WindowAdapter () {
public void windowClosing ( WindowEvent evt )
{
System.exit(0);
}
});
}
}[/java]
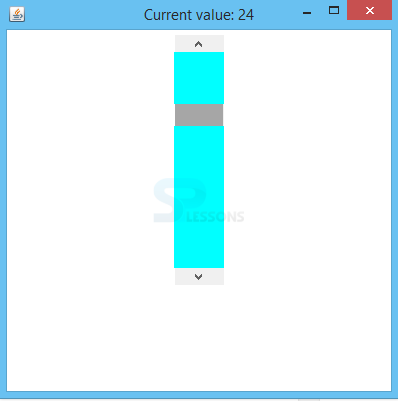
Output
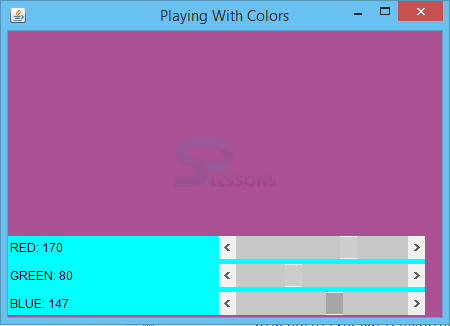
Example showing change of colors when scrolled vertically
[java]
import java.awt.*;
import java.awt.event.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class Splesson extends Frame implements AdjustmentListener
{
Scrollbar redScroll, greenScroll, blueScroll;
Label redLabel, greenLabel, blueLabel;
Panel p1;
public Splesson()
{
setBackground(Color.cyan);
p1 = new Panel();
p1.setLayout(new GridLayout(3, 2, 5, 5));
redScroll = new Scrollbar(Scrollbar.HORIZONTAL, 0, 0, 0, 255);
redScroll.setUnitIncrement(5); //default is 1
redScroll.setBlockIncrement(15); //default is 10
p1.add(redLabel = new Label("RED"));
p1.add(redScroll);
// similarly set for green scroll bar
greenScroll = new Scrollbar(Scrollbar.HORIZONTAL, 0, 0, 0, 255);
greenScroll.setUnitIncrement(5);
greenScroll.setBlockIncrement(15);
p1.add(greenLabel = new Label("GREEN"));
p1.add(greenScroll);
blueScroll = new Scrollbar();
blueScroll.setOrientation(Scrollbar.HORIZONTAL);
blueScroll.setValue(0);
blueScroll.setVisibleAmount(0);
blueScroll.setUnitIncrement(5);
blueScroll.setBlockIncrement(10);
blueScroll.setMinimum(0);
blueScroll.setMaximum(255);
p1.add(blueLabel = new Label("BLUE"));
p1.add(blueScroll);
redScroll.addAdjustmentListener(this);
greenScroll.addAdjustmentListener(this);
blueScroll.addAdjustmentListener(this);
add(p1,"South");
setTitle("Playing With Colors");
setSize(450,325);
setVisible(true);
}
public Insets getInsets()
{
Insets is1 = new Insets(5, 8, 10, 25);
return is1;
}
public void adjustmentValueChanged(AdjustmentEvent e)
{
int rv = redScroll.getValue();
int gv = greenScroll.getValue();
int bv = blueScroll.getValue();
redLabel.setText("RED: "+ rv);
greenLabel.setText("GREEN: "+ gv);
blueLabel.setText("BLUE: "+ bv);
Color clr1 = new Color(rv, gv, bv);
setBackground(clr1);
}
public static void main(String args[])
{
Splesson s = new Splesson();
s.addWindowListener ( new WindowAdapter () {
public void windowClosing ( WindowEvent evt )
{
System.exit(0);
}
});
}
}[/java]
Output
 Key Points
Key Points
- AWT Scrolling is done vertically or horizontally.
- Slider moves between the minimum and maximum values.
- AdjustmentListener handles scrolling events.